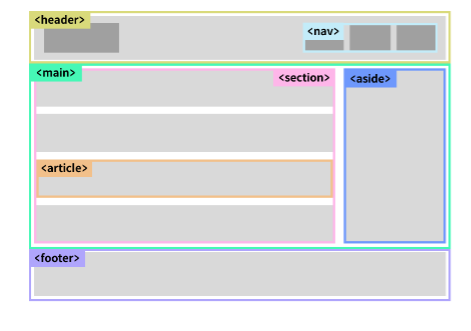
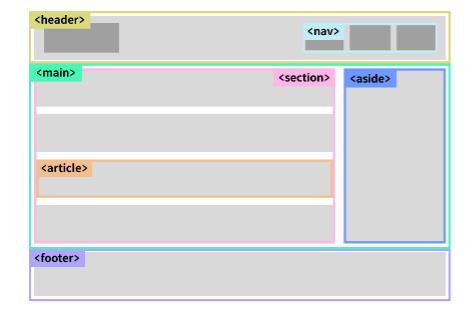
Semantic의 종류
<header> <nav> <footer> <aside> <main> <article> <h1>~<h6> <setion>

<header>:헤더 (로고, 메뉴 아이템등)
<footer>:푸터 (하단영역)
<nav>:네비게이션 (다른 곳으로 이동 가능한 링크들)
<main>: 콘텐츠 영역임을 표시. 한hrml페이지당 한번 사용하는 것이 바람직함(중첩X)
<aside>: 콘텐츠와 직접적인 연관이 없는 옆에 있는 부분(ex. 광고 등)
<article>: 하나의 의미있는 요소 (ex. 기사 리스트 중에서 기사 하나)
<setion>: article을 포함(그룹화 목적)Semactic를 해야 하는 이유?
SEO (Search Engine Optimization, 검색 최적화)
검색엔진은 HTML코드를 분석해 사이드를 노출시킨다
크롤러가 페이지의 구성요소들이 무엇을 의미하는지 이해하여 노출에 영향을 준다
유지보수성
페이지를 유지보수 할때, < div > 태그만 가득하다면 요소를 찾기 매우 힘듬
시멘틱 태그를 활용하여 컨텐츠를 적절히 구분
