HTML 기본

HTML이란?
Hypertext Markup Language의 줄임말로 웹 페이지와 그 내용을 구조화하기 위해 사용하는 마크업 언어이다. 태그로 감싸는 것으로 다양한 일을 할 수 있다.
My cat is very grumpy!라는 한 줄의 문장을 독립적인 구문으로 만들고 싶다면 <p>라는 문단 태그로 감싸서 하나의 문단으로 만들 수 있다.
<p>My cat is very grumpy</p>HTML 요소

요소의 구성
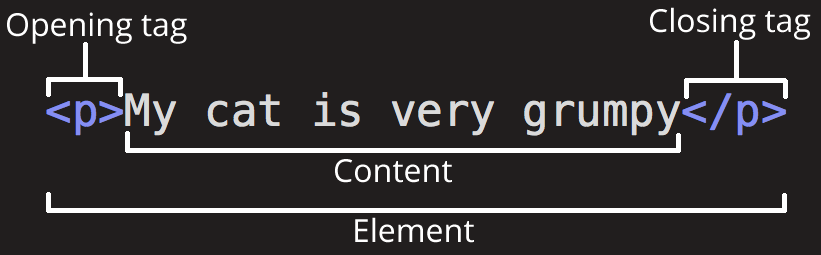
HTML의 요소는 여는 태그, 닫는 태그, 콘텐츠로 구성된다.
-
여는 태그(Opening tag): 여는 태그는 요소의 이름으로 구성되고 (위 그림에서는
p이다) 여닫는 꺾쇠괄호로 감싸진다. 여는 태그는 요소가 시작되는 곳, 또는 효과를 시작하는 곳임을 나타낸다. -
닫는 태그(Closing tag): 여는 태그와 동일하지만 요소의 이름 앞에 전방향 슬래시
/가 포함된다는 차이점이 있다. 닫는 태그는 요소의 끝을 나타낸다. -
콘텐츠(Content): 요소의
내용으로 이 예제에서는 텍스트이다. -
요소(Element): 앞에서 말한 모든 것들을 합친 개념이다!
요소 = 여는 태그 + 콘텐츠 + 닫는 태그
요소의 속성
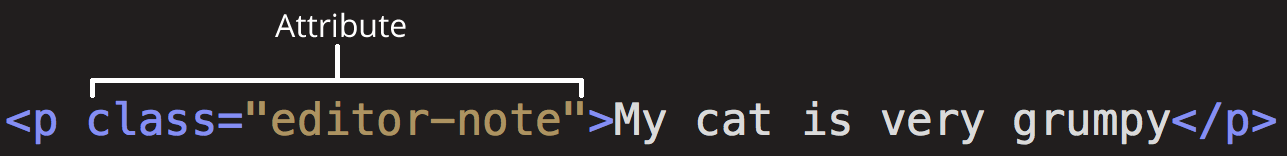
요소는 속성을 가질 수 있으며 아래와 같이 사용한다.

속성에는 콘텐츠가 아닌 추가적인 정보가 담겨 있다.
위 예제에서는 클래스라는 속성을 사용하였다.
속성의 구성 요소
- 요소 이름 - 속성 사이에
공백이 있어야 한다. - 속성 이름 뒤에는 등호
=가 있어야 한다. - 속성 값의 앞 뒤에 열고 닫는
인용부호("또는')가 있어야 한다.
요소의 중첩
요소 안에 요소가 포함될 수 있다. 이걸 중첩이라고 한다.
<p>My cat is <strong>very</strong> grumpy.</p>
이 때 안에 있는 요소의 닫는 태그가 나온 후 밖에 있는 요소의 닫는 태그가 나와야 한다. 즉 위 문장에서 <p>요소 안에 있는 <strong>요소의 닫는 태그가 나온 후에 p요소의 닫는 태그가 나와야 한다.
빈 요소
요소 중에 내용을 갖지 않는 요소들이 있다. 이 요소들은 효과를 적용할 범위가 필요 없기 때문에 닫는 태그 또한 갖고 있지 않다.
예를 들어
<img src="images/firefox-icon.png" alt="My test image" />
위의 코드는 HTML페이지에서 이미지가 나타날 위치에 이미지를 끼워넣는 요소이다. 이 경우 그냥 <img/>태그가 있는 부분에 이미지를 끼워 넣으면 되므로 굳이 여는 태그, 닫는 태그로 효과를 적용할 범위를 지정해줄 필요가 없다.
또 다른 예시로는 <br>이 있다. 이 요소의 경우 그냥 이 요소가 존재하는 곳에서 한 줄 띄워주면 되기 때문에 닫는 태그가 필요하지 않다.
HTML 문서 해부
-
<!DOCTYPE html>: 필수 서문으로 그냥 맨 위에 적어주면 된다. -
<html><\html>: 페이지 전체 콘텐츠를 감싸며 루트 요소라고도 한다. -
<head><\head>: 키워드와 같이 검색 결과에 표시되길 원하는 페이지 설명, CSS, 문자 집합 선언등을 포함한다. -
<meta charset="utf-8">: 문서가 사용해야 할 문자 집합을 설정하는 코드이다.utf-8에는 대부분의 문자가 포함되어 있고 한국어도 포함되어 있다. -
<meta name="viewport" content="width=device-width">: 뷰포트 요소는 뷰포트의 너비에서 페이지가 렌더링 하도록 한다.아직 잘 모르겟삼 -
<title></title>: 페이지의 제목을 설정한다. 로드된 페이지 브라우저의 탭에 나타나는 제목이다. -
<body></body>: 모든 컨텐트를 담고 있는 태그이다.
