이전 포스팅을 통해 함수형 프로그래밍은 새로운 비급이 아닌 프로그래밍 패러다임중 하나라는 사실,
여느 패러다임들 처럼 지닌 특장점과, 어떤 컨셉때문에 그것이 가능한지 알아보았습니다.
머릿말
이번에는 제가 함수, 함수형 프로그래밍을 실 사용한 예제를 소개하고
절차형 프로그래밍과 어떤 차이를 갖는지 알아보겠습니다.
사용 예제
지난 시간에 함수를 변수에 담거나, 인자로써, 반환 값으로써 사용하는 일급함수라는 특징과,
사이드이펙트를 일으키지 않고, 같은 인자에 대해서 같은 값을 리턴하는 순수함수라는 특징을 알아봤습니다.
각각의 특징이 와닿지 않을 수 있습니다.
다만, 값으로써 사용한다는 함수를 일급으로 사용한다는 특징은 적극적으로 사용해볼 수 있습니다.
React를 통해 개발하다보면 이런 코드를 많이 접할 수 있습니다.
const [hasSave, setHasSave] = useState(false);
const onSave = () => setHasSave(true);
return (
<SaveButton onSave={onSave} />
)위 예제도 onSave라는 함수를 SaveButton이라는 함수의 인자로써 넘긴 일급함수의 예시입니다.
뿐만 아니라, 이벤트리스너에 인자로 넣는 콜백(핸들러) 함수도 역시 함수를 일급으로 사용한 예시입니다.
추가 예제 소개
제가 사용하는 코드도 소개하도록 하겠습니다
폼은 자주 사용하기 때문에 기능을 추가하여, Form 컴포넌트를 만들어 자주 사용하는데,
validation 기능을 추가했습니다. validation 조건을 넣어주면,
알아서 에러 메시지가 뜨면 어떨까 하구요.

제가 만든 폼 컴포넌트는 이렇게 사용합니다.
validation 조건을 넣고, children으로 원하는 form 요소들을 넣습니다.
특별한점은 children이 컴포넌트가 아니라, 함수라는 점입니다.
함수 인자로 Form내부에서 validation을 통해 error를 계산하여 전달 받을 수 있습니다.
중복되는 validation 계산에 대한 부분은 Form 컴포넌트에서 처리하면서,
Error Message에 대한 부분은 외부에서 원하는대로 할 수 있습니다.
children 역시 다른 props들과 같은 인자입니다.
children을 ReactNode혹은, ReactElement가 아니라 함수로 설정한다면 이처럼 쓸 수 있습니다.
일급함수라는 개념을 적극적으로 사용한 예시입니다.
함수형 프로그래밍 함수를 사용한다면
앞으로 함수형 프로그래밍 함수들을 소개할텐데,
함수들을 통해 로직을 작성하면 이런 코드로 작성할 수 있습니다.

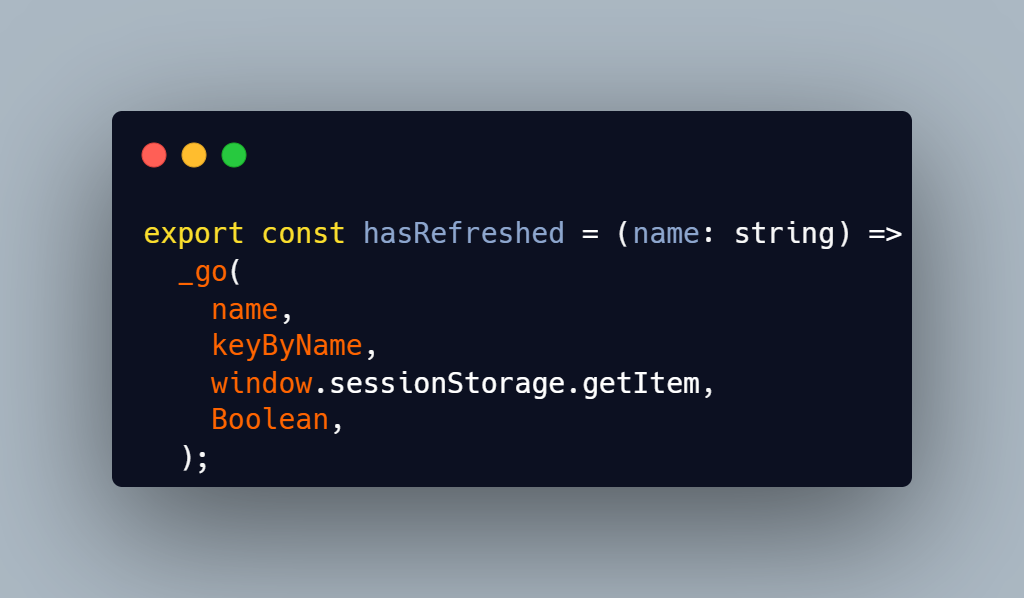
와우 파이프라인을 활용한 예제입니다.
각 코드 라인에 흐름에 맞게
name을keyByName함수를 통해 key로 변경하고- 세션스토리지에서 key를 통해 가져오고
- Boolean으로 변경
한다는 코드입니다.
이런 체이닝코드를 보면서, 뭐가 좋은건가 싶기도 합니다.
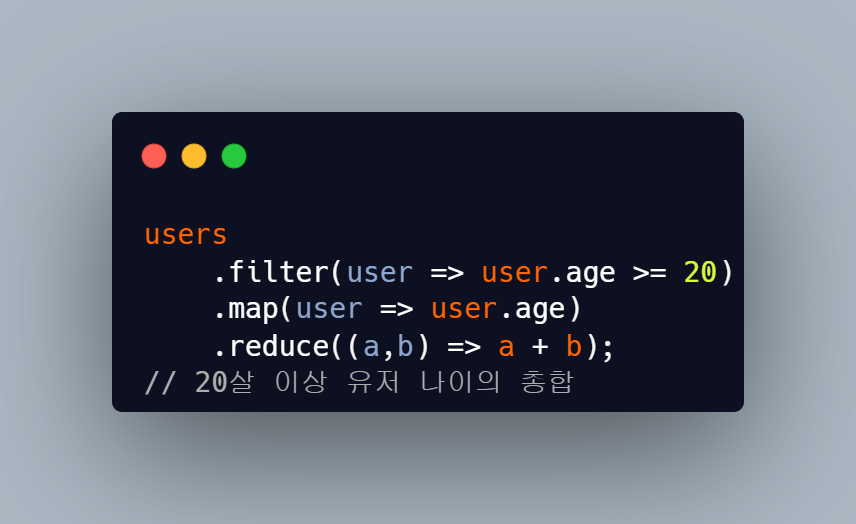
Array도 이런 코드가 가능하거든요

이처럼, Array도 메서드를 통해 함수들을 체이닝 할 수 있습니다.
하지만, 자세히 보세요! 위의 함수형 코드는 name이라는 string에서 시작했습니다.
뿐만아니라 어떤 값에서도 시작할 수 있습니다. 숫자든 객체든 함수든 말이죠
객체지향은 메서드를 구현한 Array에서 시작하기에 Array에서만 가능하지만,
원하는 어떤 데이터든 받는 함수를 만들면 어떤 데이터도 처리할 수 있습니다.
마치며
하고싶은 말이 많아 예제와 차이만 소개하고 마치게 되었습니다.
다음에는 실제로 함수형 프로그래밍 컨셉의 작은 함수를 만들고,
그 함수들을 활용해 로직을 더해나가는 것을 해보도록 하겠습니다.

