

실제 배포 사이트는 효율적인 시간관리 서비스, 타임캣쳐 에서 확인하실 수 있습니다!
정말 오랜만의 프로젝트야!

취업 준비 기간이 부트캠프 수료 후 3개월이 지나가면서, 나는 점점 몸도 마음도 조급함에 갉아 먹혀 가고 있었다. 정말 질리도록 자바스크립트 관련 서적과 MDN을 읽고, 면접 질문 리스트들도 달달 외워가며 준비했었지만, 백 몇개의 이력서 지원은 결국 친절한 멘트였지만 맛은 씁쓸한 탈락 메일로 돌아올 뿐이었다. 솔직히, 부트캠프 수료식까지만 해서도 나는 내게 스스로 자신이 있었다. 못해도 한달? 그안에 취업을 할 줄 알았고, 또 내 자신이 그만한 가치가 있음에 확신이 있었다. 그러나 반복되는 무한 탈락에 엄청난 번아웃이 찾아 왔었다.
내가 프론트엔드 개발자가 되기로 한 처음, 모 인터넷 강의를 들으며 내가 작성한 코드들이 화면에 UI가 되어 나타나던 그 순간은 아직도 잊지 못한다. 나는 이 순간을 화가가 처음 붓을 들었던 순간에 비유하고는 한다. 또 내가 어린 시절 꿈꿨던 작가와도 일맥상통하는 부분이라고도 생각된다. 결국 내가 작성하거나 만들어 낸 무언가가 그걸 사용하거나 보는 사람에게 편의성, 혹은 과장하여 감동을 주는 것이 내가 오래전부터 꿈꾸던 직업의 목표였다. 그러나, 결국 그것만으로는 세상은 나를 믿고 사용할 순 없었다.
점차 개발자 취업 시장이 얼어가면서, 신입으로 내던져진 내게는 경쟁자들과는 무언가 다른 차별점이 필요했다. 결과적으로, 부트캠프에서 내가 얼마나 만족을 했고 공부를 했던간에 기업들 입장에서는 그저 개발자 유행에 편승하여 공장의 제품처럼 찍혀 나온 양산형 개발자에 불과했으니까. 그래서 무언가 새로운 스택이나 프로젝트를 해보면 어떨까 하는 생각이 있던 찰나에, 평소에 들어가 있었던 테오님의 프론트엔드 오픈 채팅방에서 스프린트 12기를 진행한다는 소식을 듣게 되었다. 이전부터 후기도 칭찬 일색이고, 모르는 분들과 기획부터 배포까지 새로운 마음으로 프로젝트를 진행해보고 싶다는 마음도 있었어서 모집글이 올라오자마자 바로 신청을 했다.
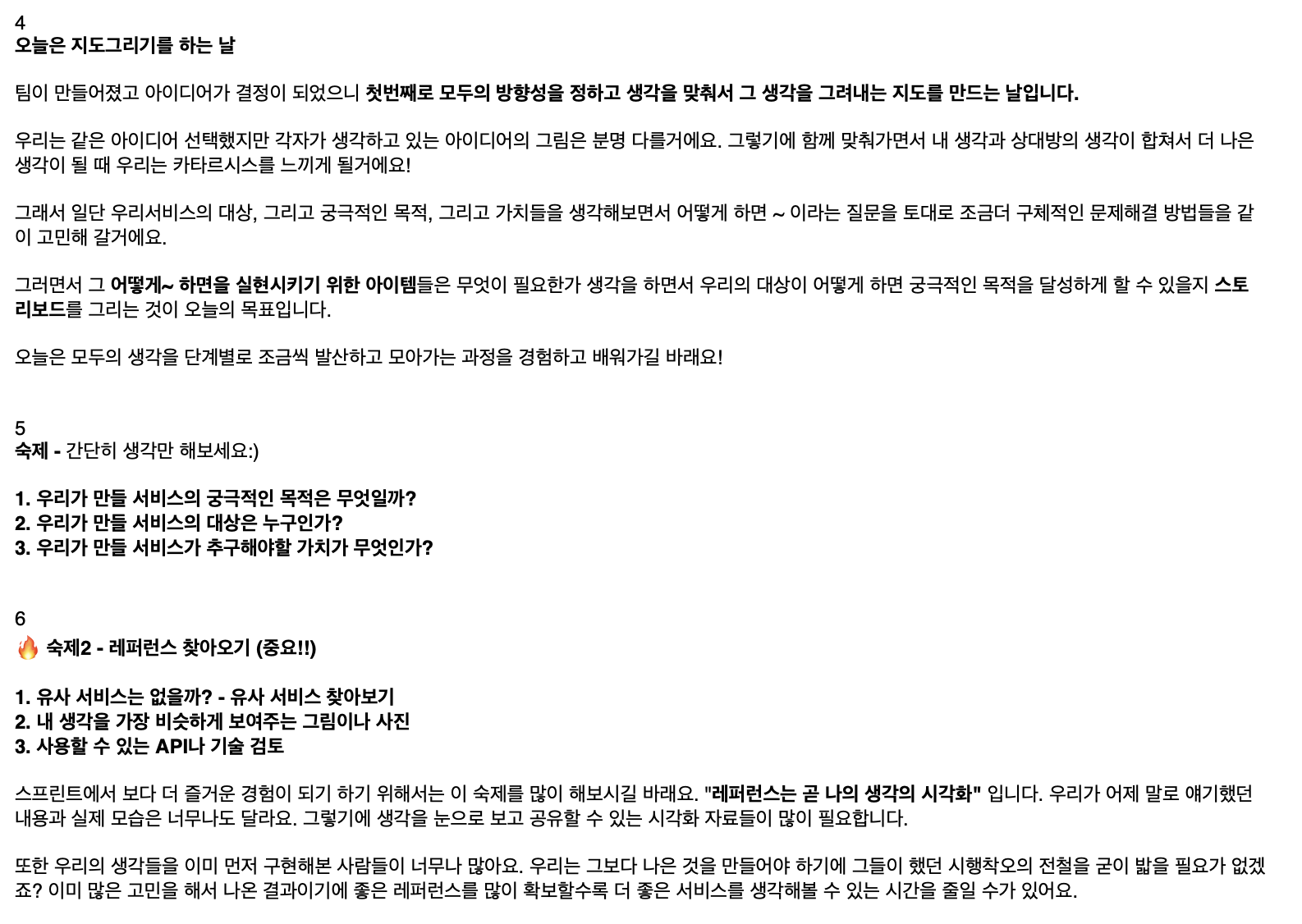
대망의 첫 날 (10/12)

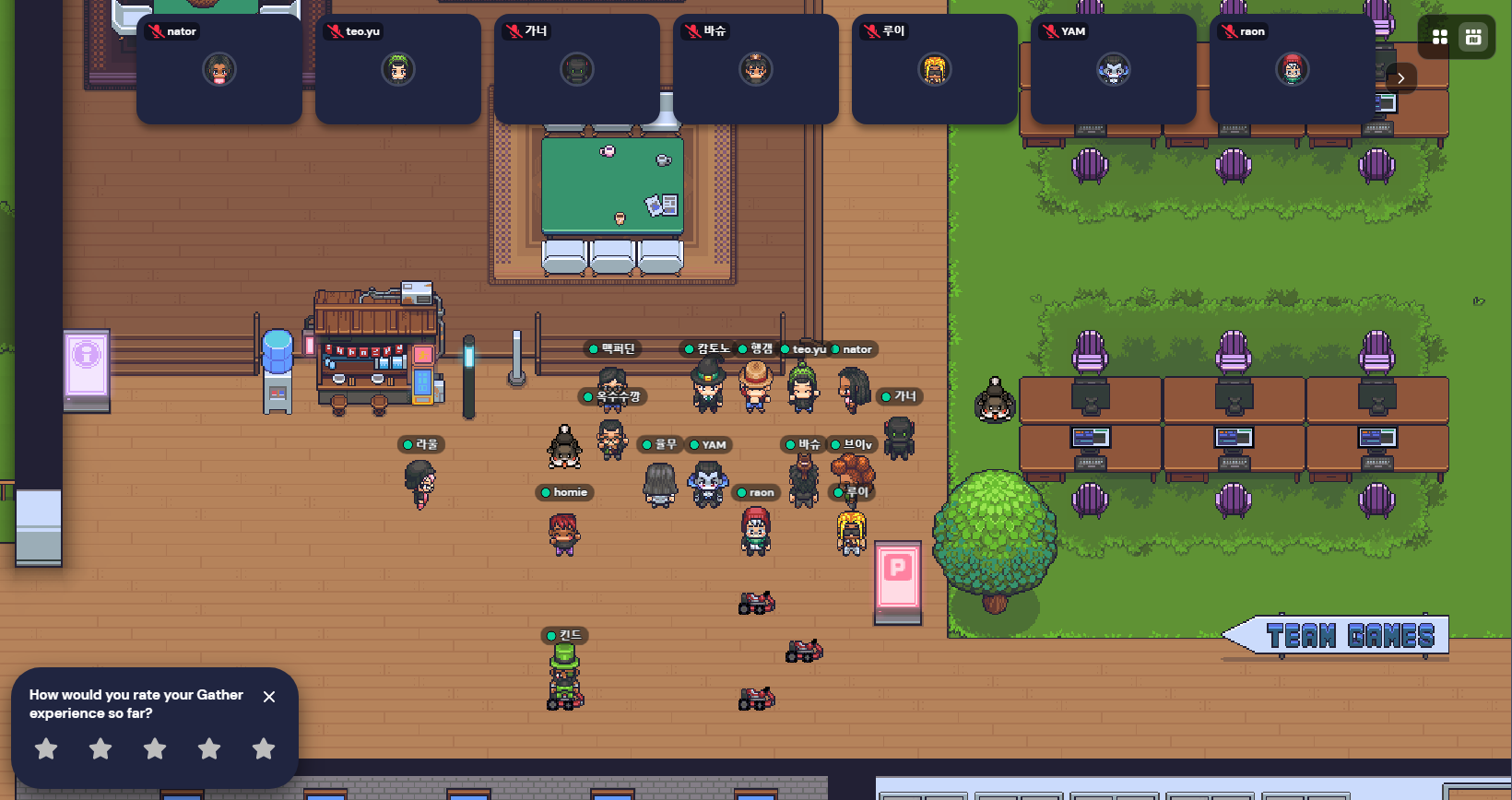
첫 날은 게더타운에서 일단 모이고, 디스코드로 진행을 하려 했으나 12기가 역대급으로 사람이 많이 모이게 되어 디스코드가 터지는 사태가 발생하고 (...) 결국 테오님이 회사에서 사용하시는 카카오 워크에서 진행하게 되었다. 테오님이 이때 회사 홍보가 되는거 같아서 이득이라고 하셔서 재밌었던 기억이 난다.

첫 날에는 개발에 당장 들어가지 않고, 모두 각자가 준비해 온 아이디어를 공유하며 최종 아이디어가 될 후보군들을 선정하는 작업을 했다. 나는 당일에 면접이 있었어서 디테일하게 준비하지는 못했지만, 이전부터 생각했었던 내일로 여행 계획을 다른 유저들이 대신 짜주는 사이트를 아이디어로 냈었다. 내일로를 약 5번 정도 다녀오고, 매번 갈때마다 여행 계획 짜는것이 내가 MBTI가 J임에도 여간 귀찮은 일이 아니었어서 평소에 이런 사이트가 있으면 좋지 않을까하고 생각했었다. 반응도 나쁘지 않았고, 테오님도 칭찬해주셨으나 5일, 특히 개발은 약 2일간만 진행하기 때문에 실질적으로 구현하기에는 어려움이 있을 거 같아 보류되었다.

그렇게 다른 분의 아이디어를 찾아 헤메던 중, 잼미가 제안한 뽀모도로 타이머가 아주 매력적으로 다가와 뽀모도로 팀에 참가하기로 했다. 평소에 뽀모도로라는 것이 있는지도 몰랐었고, 공부를 할때마다 집중력이 부족해 방황하던 나에게 필요한 아이템이라는 생각이 들어 바로 지원하게 되었다. 운이 좋게 뜻이 맞는 동료분들이 바로 모여서 팀 조정이 필요없이 바로 원트에 팀이 구성되게 되었다.

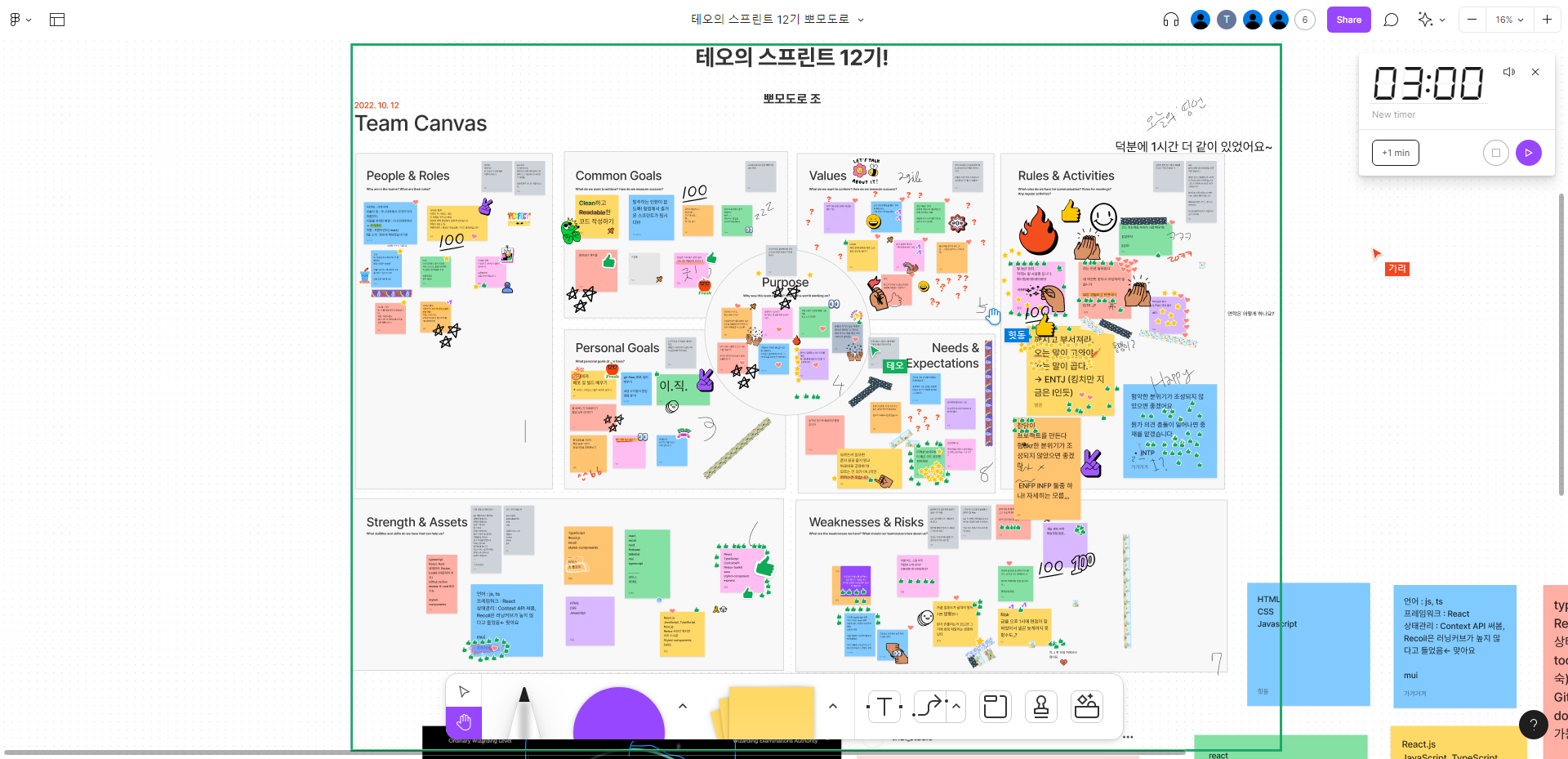
팀이 구성되고 나서는, 팀 캔버스를 작성하며 간단하게 자기 소개 및 앞으로 팀에서 해야하거나 하지 말아야 할 일들에 대해 서로 상의하였다. 모든 프로젝트가 그렇듯, 가장 중요한 부분이라고 생각된다. 각자 성격의 장, 단점을 미리 파악하는 것은 갈등이나 분쟁을 최소한으로 유지하려면 필수적인 부분이기에 이 팀 캔버스 작성 시간이 아주 좋았었다. 덕분에, 프로젝트가 종료될 때까지 우리 팀은 단 한명의 탈주자나 갈등이 생기지 않았었다.
특히 첫날부터, 새벽 4시까지 팀 캔버스를 작성하고 서로 얘기를 나누는 모습을 보며 '아, 이 팀은 그래도 파토날 일은 없겠구나.'라는 생각을 했었다. 오히려 다들 열정이 넘치는 모습에 내가 열정이 조금 부족한가? 라는 반성을 하기도 했었다.
둘째 날 (10/13)

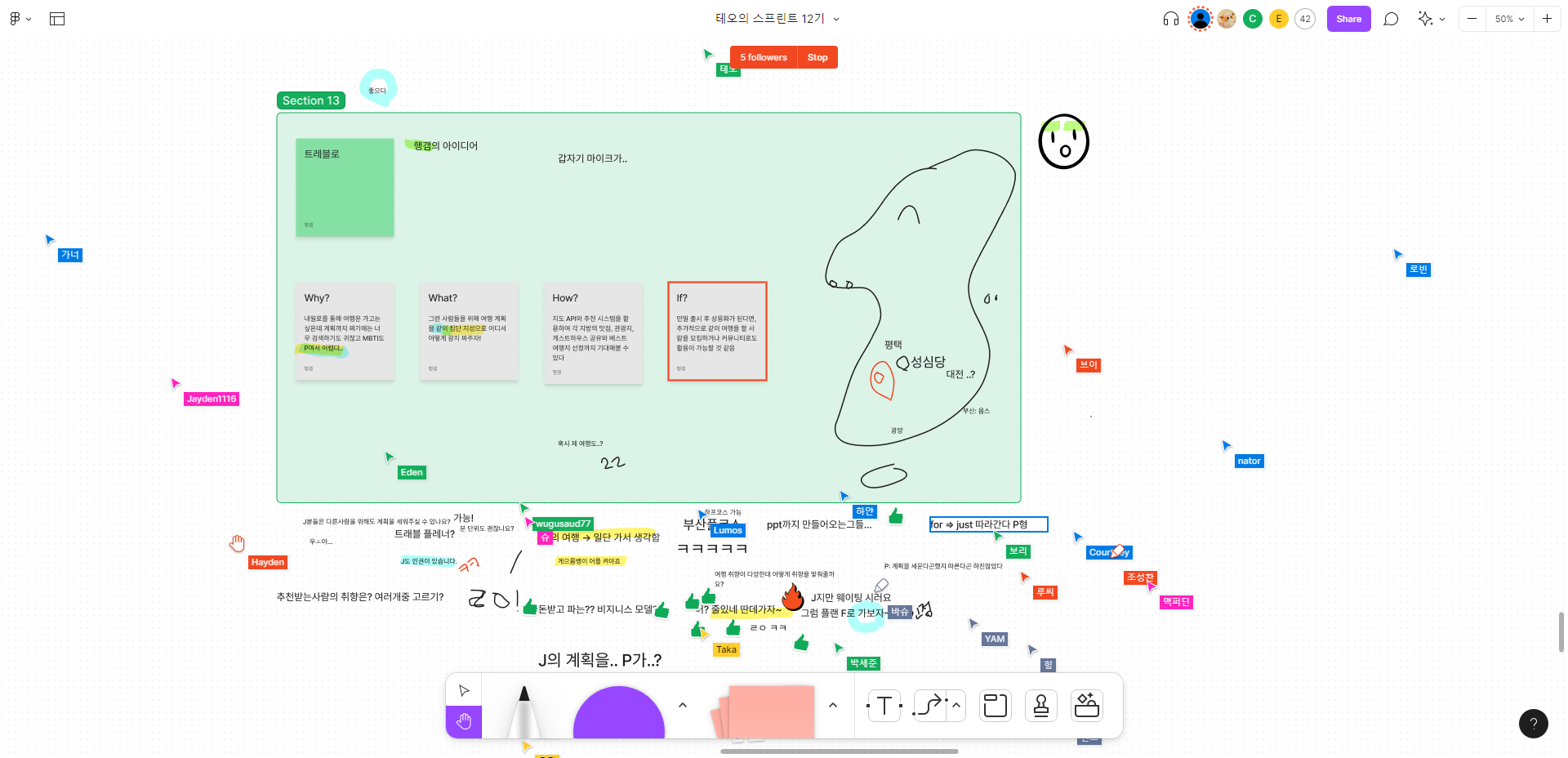
둘째 날은 결정된 아이디어를 토대로 구체적인 방향성을 정해 지도를 만드는 걸 진행하였다.




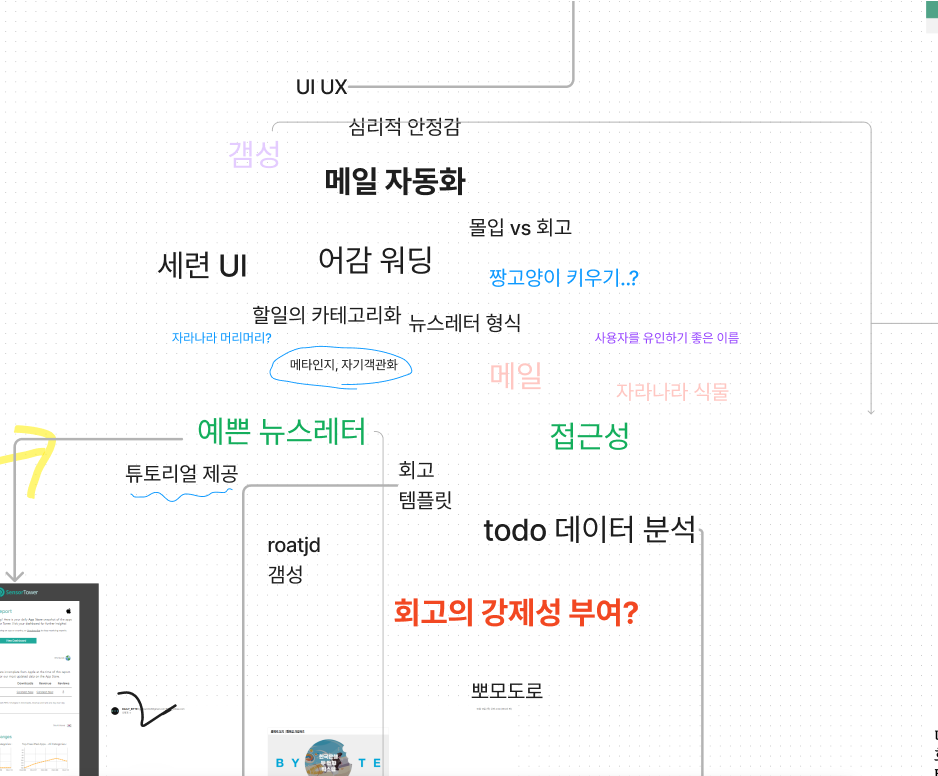
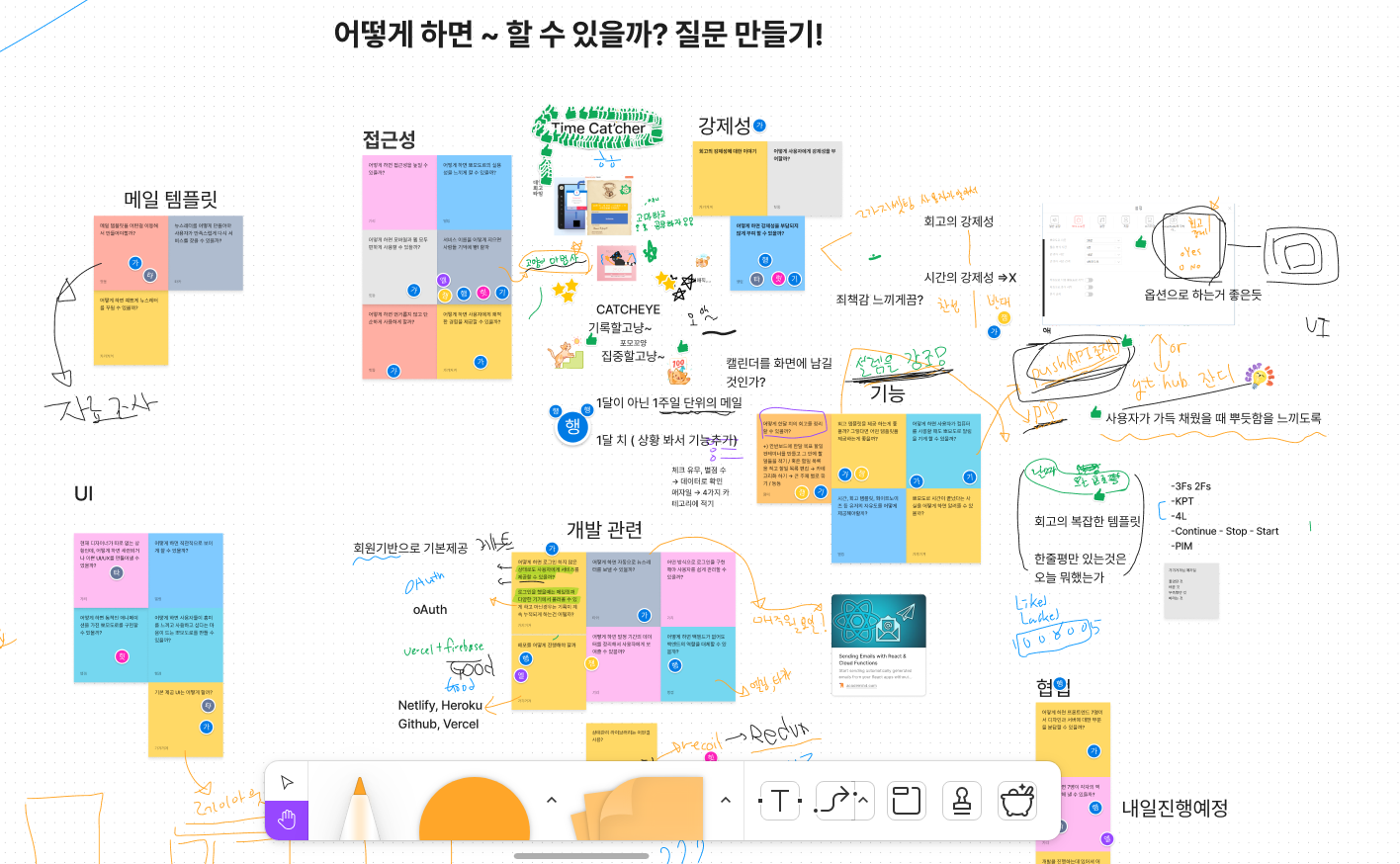
우선적으로 우리가 만들 서비스의 궁극적인 목적, 만들 서비스의 대상, 서비스가 추구해야 할 핵심가치에 대해 이야기하고 어떻게 하면 ~ 할 수 있을까에 대한 질문 리스트를 만들어 작업의 디테일을 정할 수 있었다. 이때 구체적으로 우리가 어떤 스택을 사용할 것인지, 우선적으로 개발해야 할 것은 무엇이며 무엇을 우선순위의 나중으로 둘 것인지를 정해 실질적으로 개발하는데에 차질이 없을 수 있었던 것 같다. 그리고 무엇보다 중요한 서비스의 이름을 짓기 위해 각자 아이디어를 냈는데, 내가 낸 아이디어인 'Time Cat'cher'가 당선되어서 기분이 좋았다.
이 과정에서 우리가 생각한 우리 서비스의 핵심 프로세스는
- 타이머
- 투두리스트
- 회고 기능
정도로 추려졌었다. 둘째날도 마찬가지로 새벽 4시까지의 열띤 토론을 진행하고, 몹시 피곤하지만 뿌듯한 마음으로 잠자리에 들었던 것 같다.
셋째 날 (10/14)

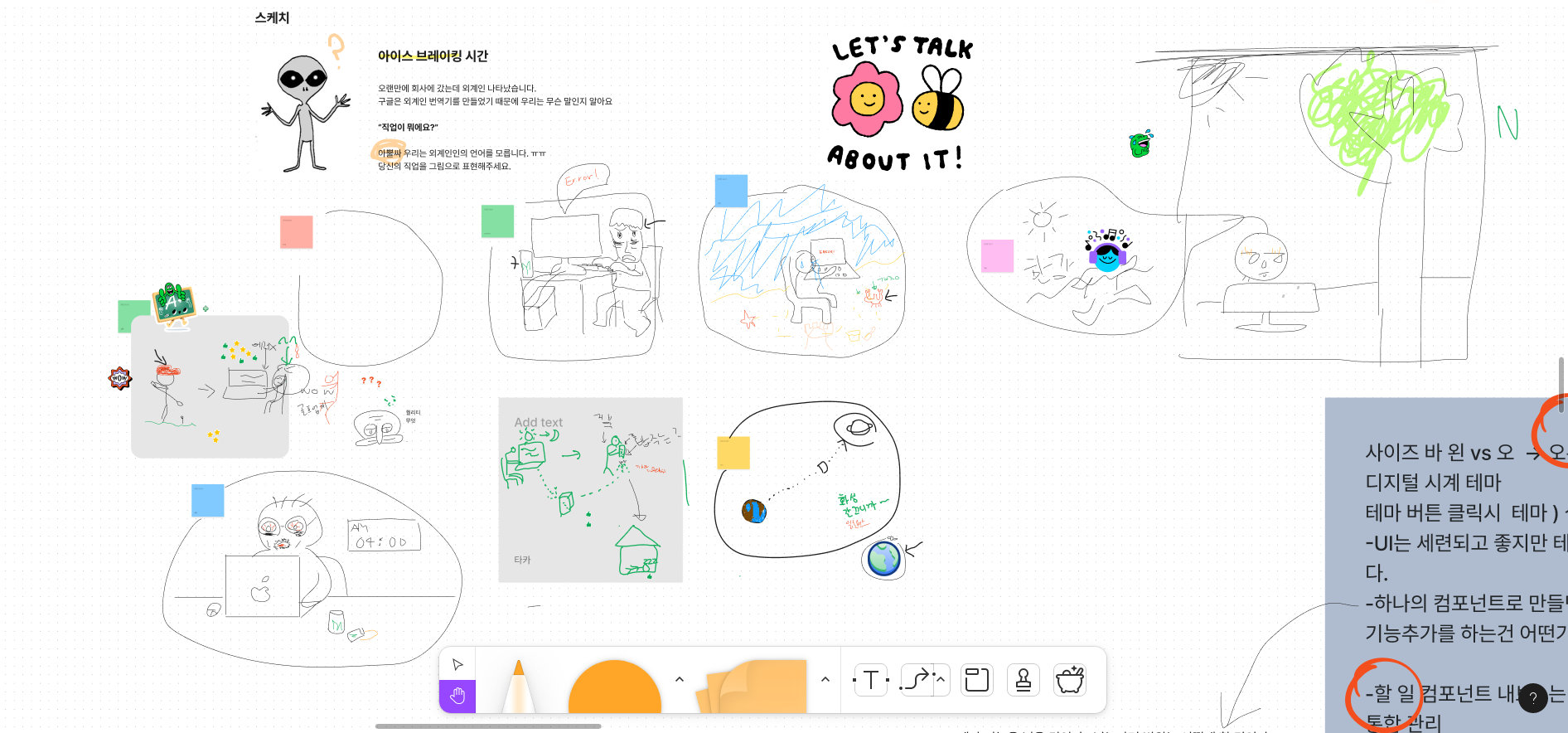
셋째 날은 시작하기에 앞서, 말이 통하지 않는 외계인에게 우리의 직업인 개발자를 어떻게 그림으로 표현할 것인가를 아이스 브레이킹으로 진행하였다. 다들 폐인이 되어 컴퓨터 앞에 앉아 있는 모습을 그리는 걸 보면서, 내 미래에 대한 두려움이 살짝 엄습했지만.. 그래도 내가 정한 길이니 후회는 없도록!

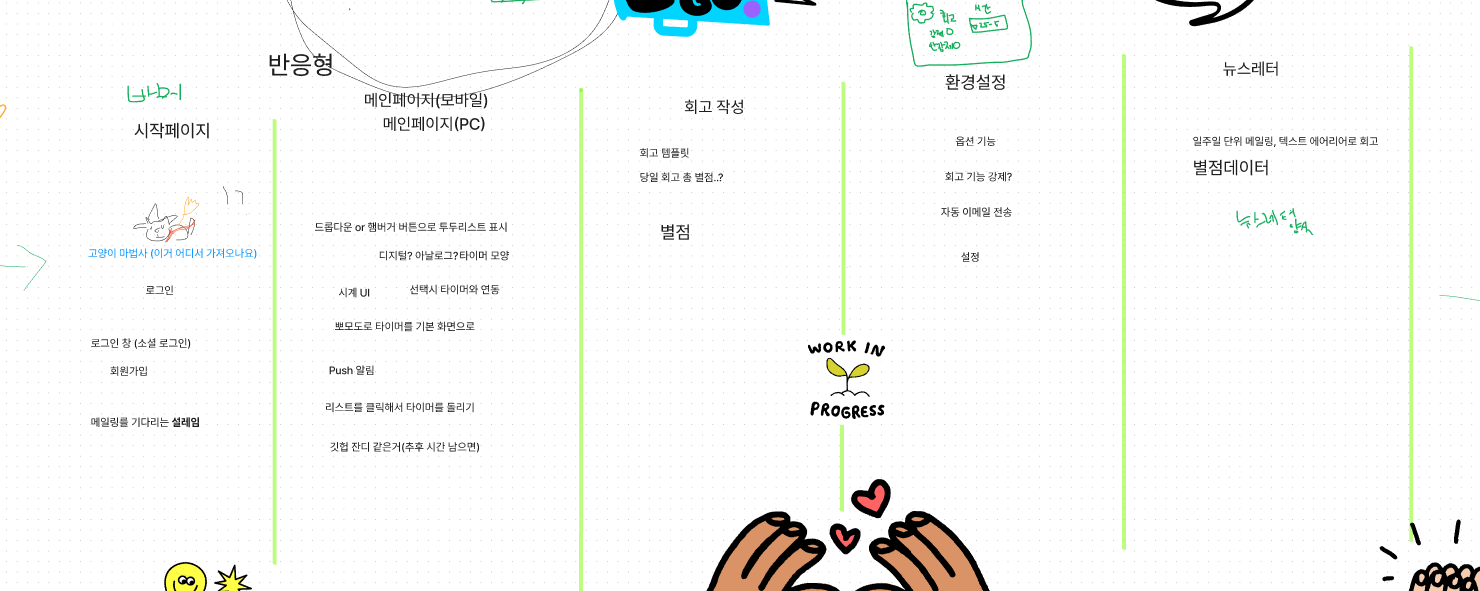
아이스 브레이킹 종료 후, 각자 준비한 레퍼런스와 스케치를 통해 대략적으로 우리의 서비스가 어떻게 나타날 것인지를 그리고 가장 투표수가 많은 아이디어를 기본 베이스로 삼아 개발을 하기로 하였다. 여태 진행한 프로젝트들은 기존 사이트의 UI와 유사하게 진행하였던 클론 코딩에 가까운 느낌이었어서 직접 이러한 기획이나 디자인에 참여하는 점이 아주 흥미로웠다.

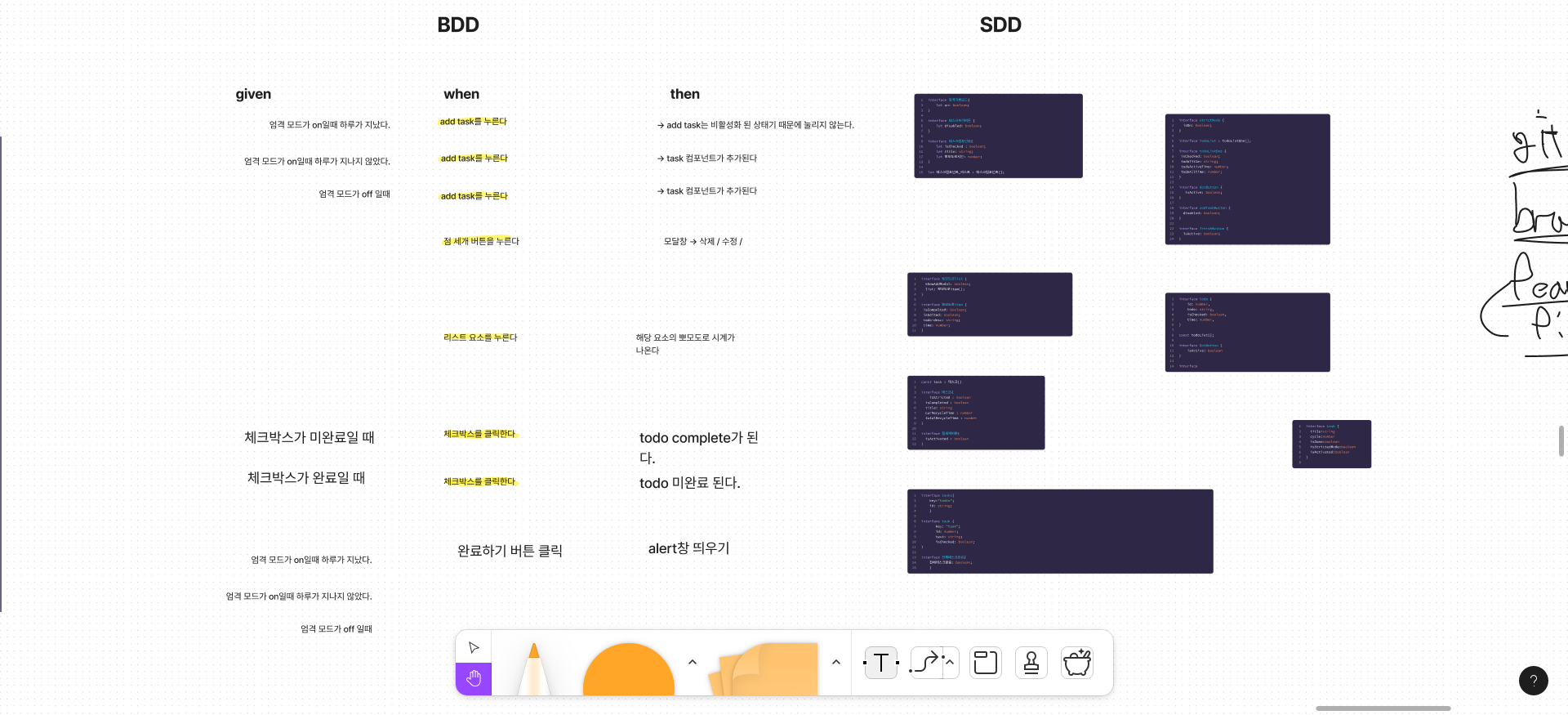
그리고 가장 충격을 받았던, 테오가 알려준 BDD, SDD를 진행하였다. BDD는 해당 컴포넌트나 웹을 사용자의 행동을 중심으로 정리를 하는 것, SDD는 개발을 진행하기 전 미리 공통적인 인터페이스와 같은 데이터 구조를 정하여 그것을 토대로 개발을 진행하는 방법론인데 생전 이런것이 존재하는지도 몰랐던 내게 BDD와 SDD는 신대륙을 발견한 콜럼버스의 충격과 같았다. (BDD는 롤 프로게이머인줄로만 알고 있었다..)
이전에 이 방법론들을 알았더라면 프로젝트를 진행할 때 초기 세팅에 있어서 조금 더 수월하지 않았을까 하는 아쉬움이 있었지만, 이제라도 알아서 정말 다행이라는 생각이 들었다. 실제로 BDD와 SDD를 통해 각 컴포넌트들을 정리하니 정말 명확하게 우리가 작업해야 할 것들이 무엇인지 파악할 수 있었다.
지옥의 개발 마라톤 (10/15~16)
그렇게 모든 기초세팅들이 끝나고 주말에는 내내 하루 종일 개발을 진행했다. 나는 페어 프로그래밍 동료로 우리 팀의 MC였던 가갸거겨와 같이 개발을 진행했는데, 워낙 성격도 좋으시고 분위기 메이커셔서 개발하는 내내 지루하지 않았던 것 같다.
사실 Live Share와 페어 프로그래밍의 개념은 스프린트를 진행하기 이전에도 어렴풋이 알았지만, 크게 와닿지는 않았었다. 결국 둘이서 하나의 개발을 진행하는 건 시간적으로도 효율성 측면에서도 조금 별로지 않을까 하는 생각이 있었기 때문이다. 그러나 이번 기회로 페어 프로그래밍에 대해서 다시 한번 시각이 바뀌는 계기가 되었다. 우선 누군가가 날 보고 있다는 압박은, 평소에 개발이 되지 않으면 방황하는 내 단점을 한번에 해결해 주었고 또 무언가가 잘 풀리지 않았을 때 집단 지성으로 해결할 수 있기 때문에 오히려 나 스스로 혼자 코드를 짤 때보다 훨씬 빠른 시간내에 많은 것들을 할 수 있었던 것 같다.
나는 가갸와 함께 서비스의 가장 중요한 기능이었던 메인 페이지를 담당했는데, 초기 UI와 디자인, 그리고 타이머와 같은 부분들의 개발을 담당했었다. 가갸가 피그마로 정말 좋은 초기 디자인을 내주어서 내가 어느정도 수정하며 디자이너도 있던 다른 팀들에 결코 뒤쳐지지 않은 디자인을 만들 수 있었다.
여태 진행했던 프로젝트들은, 내가 부트캠프를 수료하면서 가졌던 라이브러리 사용에 대한 거부감이 있었기 때문에 라이브러리를 거의 활용하지 않고 직접 로직을 구현하였었지만, 이번 스프린트는 시간적 부족함이 있었기 때문에 다수의 리액트 라이브러리를 사용하였다. 그리고 라이브러리 역시, 어떻게 구동되는지 못한 채 복사 붙여넣기 식으로 사용하면 발전도 없고 의미도 없지만 이번 기회를 통해 동작 과정을 잘 알고 사용하기만 하면 순수하게 코드로 구현하는 것 보다 훨씬 효율성 측면이나 완성도 측면에서 좋은 결과물을 낼 수 있다는 걸 깨달았다.
그리고 타입스크립트와 Recoil과 같은 전역 상태관리 라이브러리에 대해서도 항상 사용해보고싶다라는 열망만 가진 채 미뤄왔었는데, 이번 스프린트를 통해 사용해보면서 감을 많이 잡았다. 사실 감을 잡았다기 보단, 내가 왜 에러가 뜨지?라고 고민할 때마다 친절하게 알려주며 도와주었던 가갸의 공이 크다. 해당 에러들은 따로 잘 정리해두어서, 나중에 같은 에러가 발생했을 때 오답노트식으로 확인할 수 있어 트러블 슈팅적인 측면에서도 성장할 수 있는 계기가 되었던 것 같다.
그렇게 마참내 완성된 결과물! (10/17)

그렇게 이틀 밤을 꼬박 새고, 월요일까지 개발을 진행한 뒤 netlify를 통해 우리의 서비스를 최종적으로 배포했다.
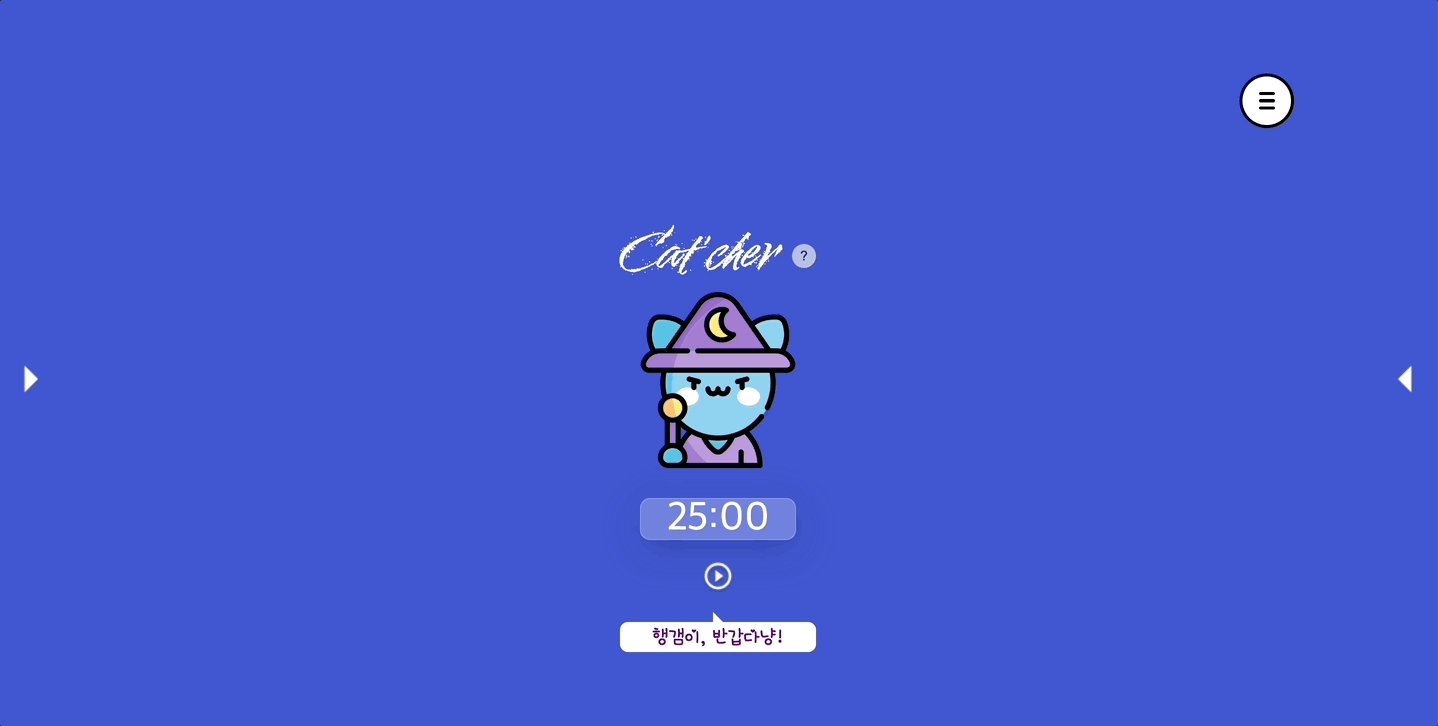
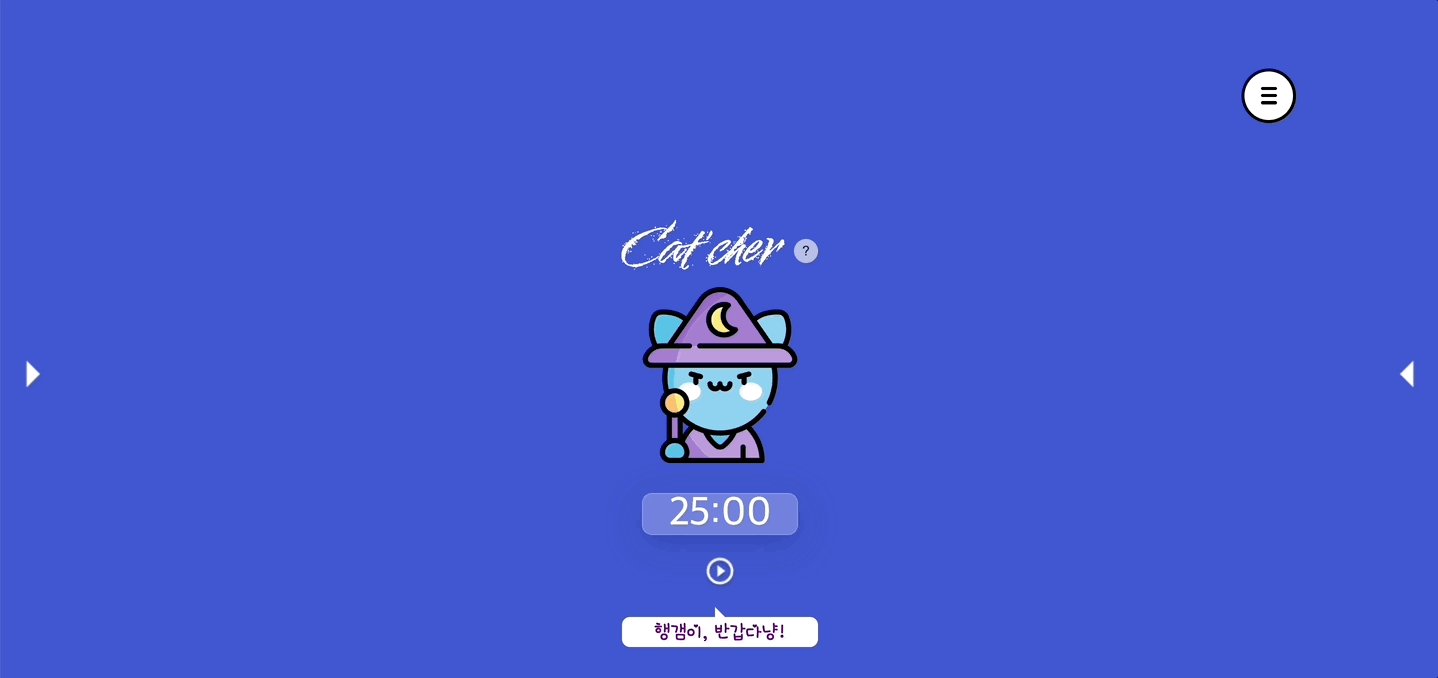
로그인 페이지
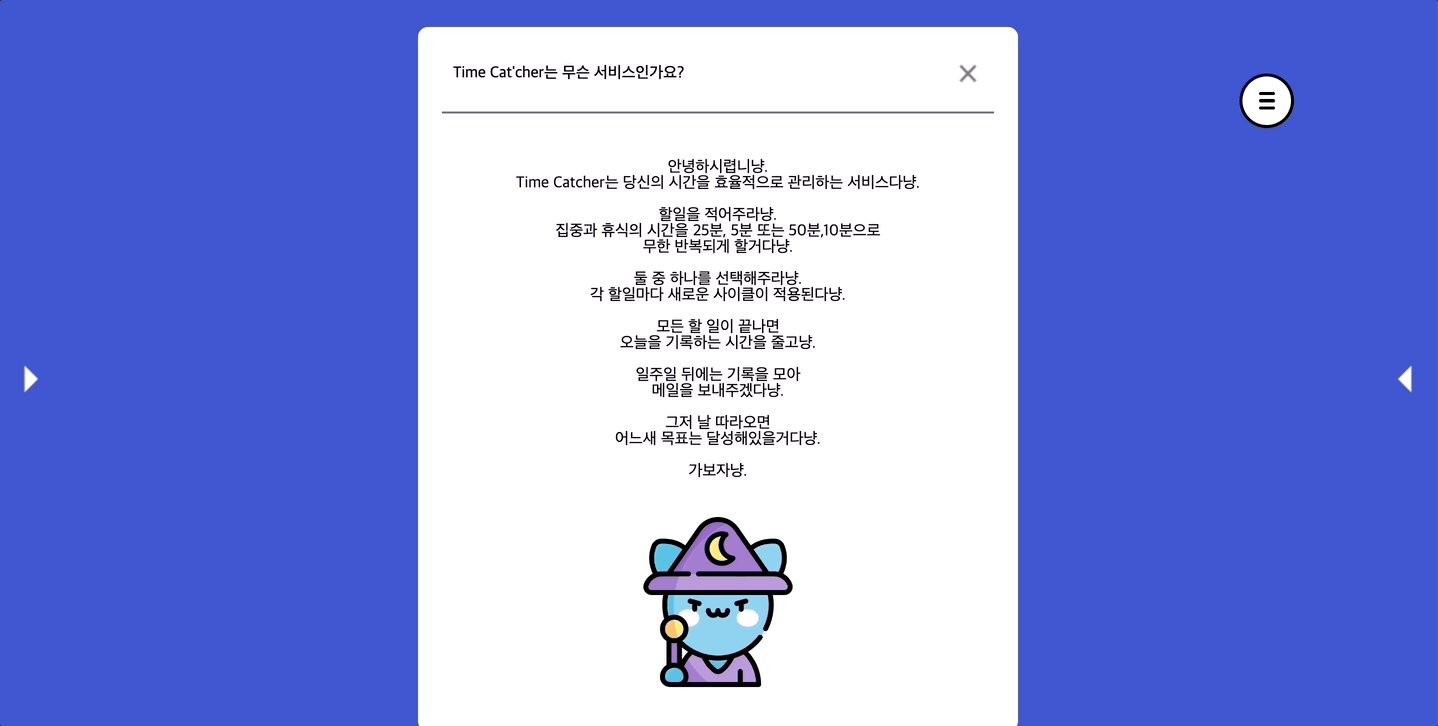
서비스 알림 모달
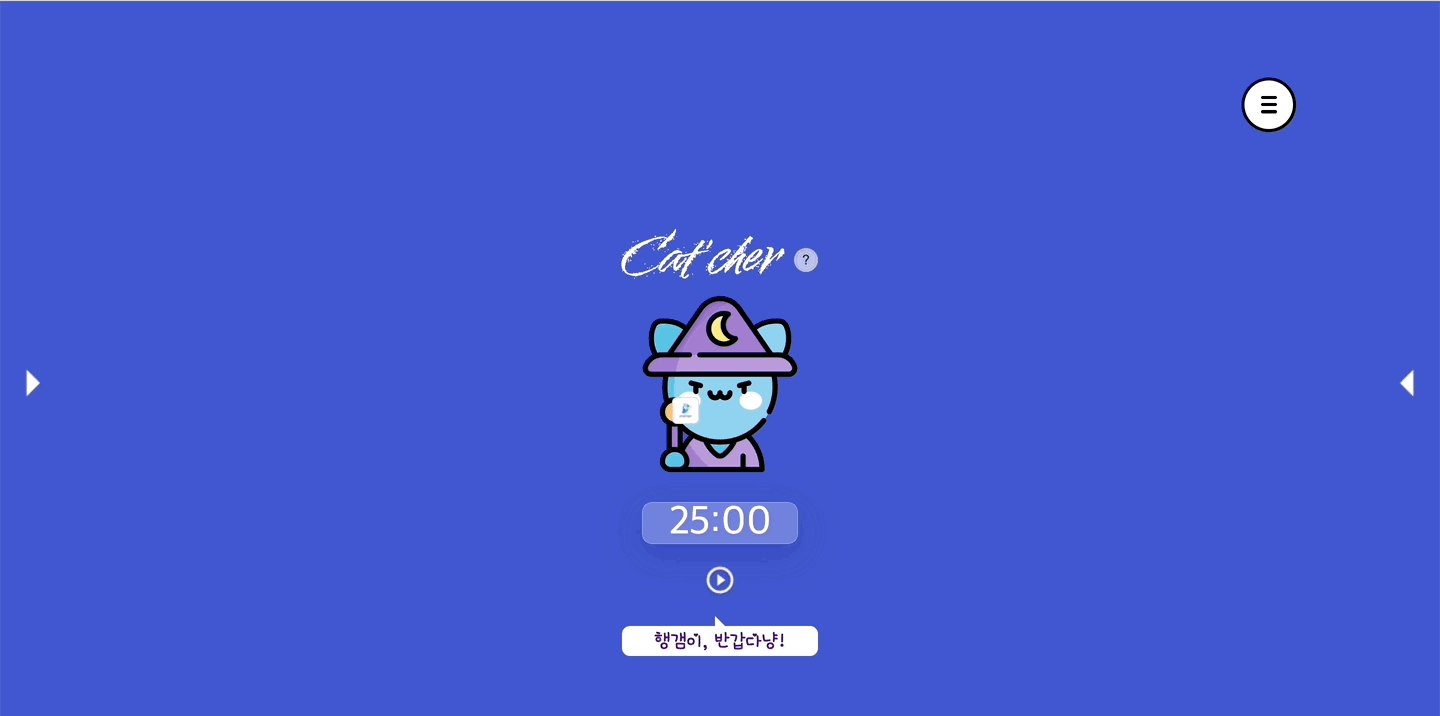
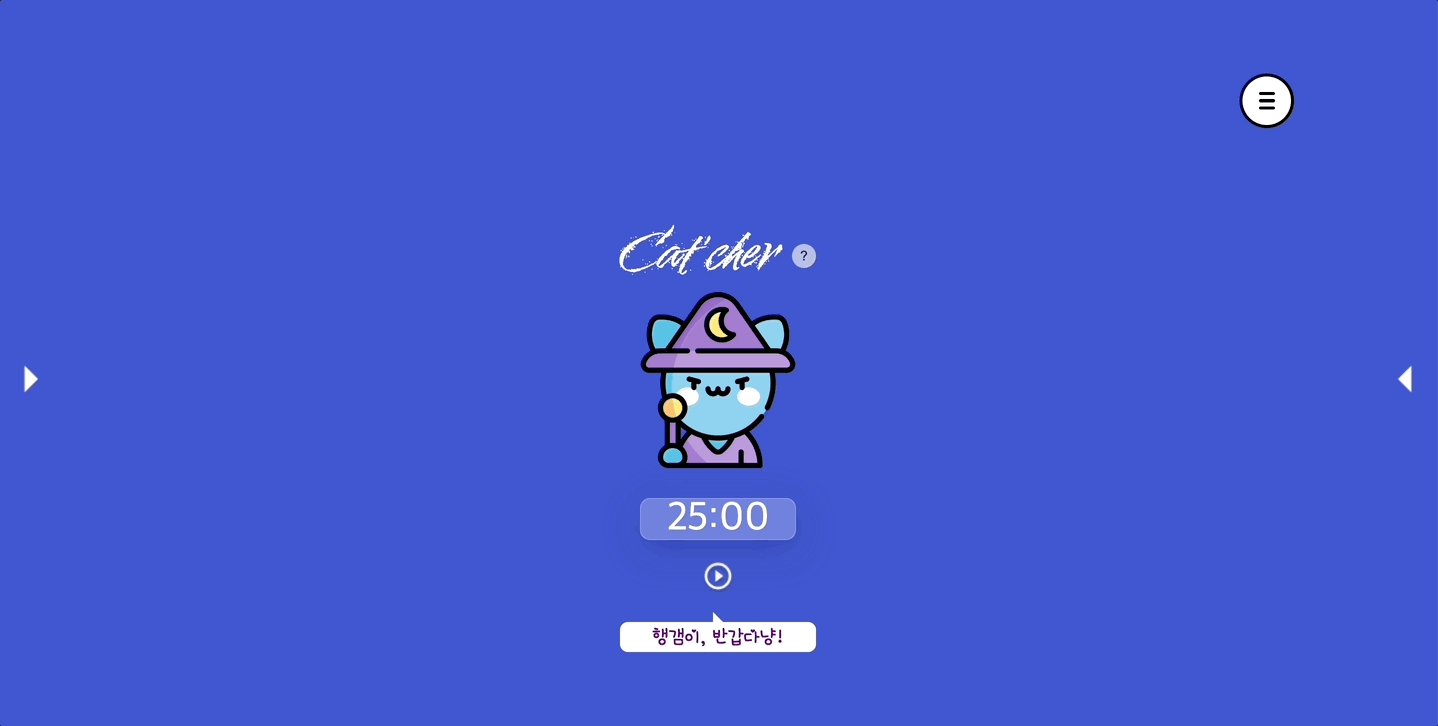
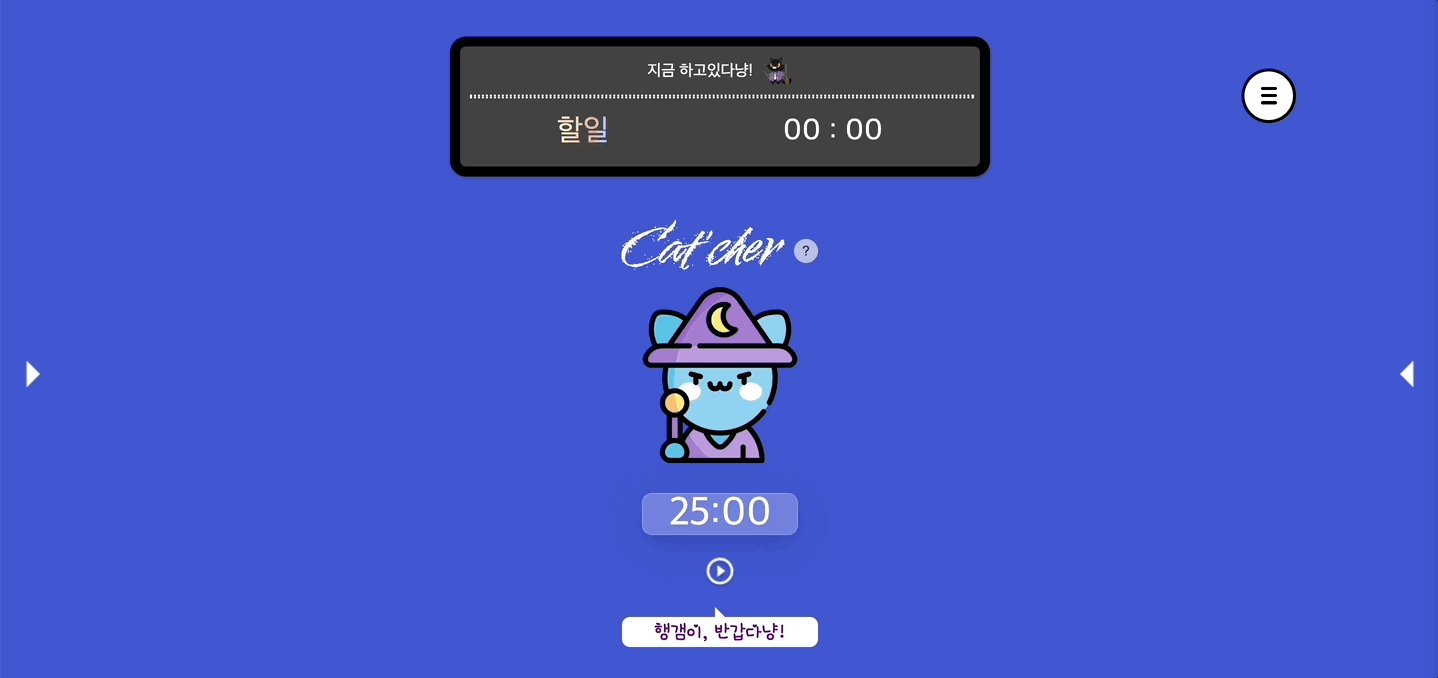
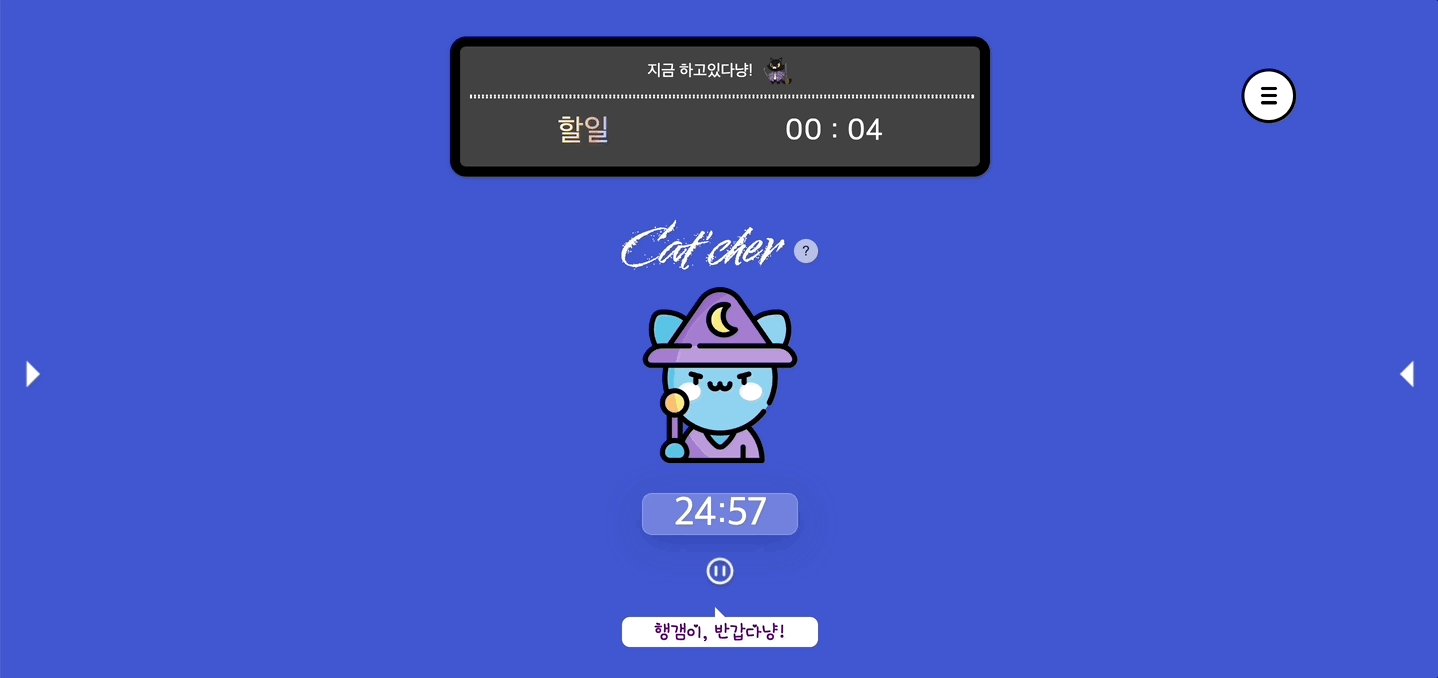
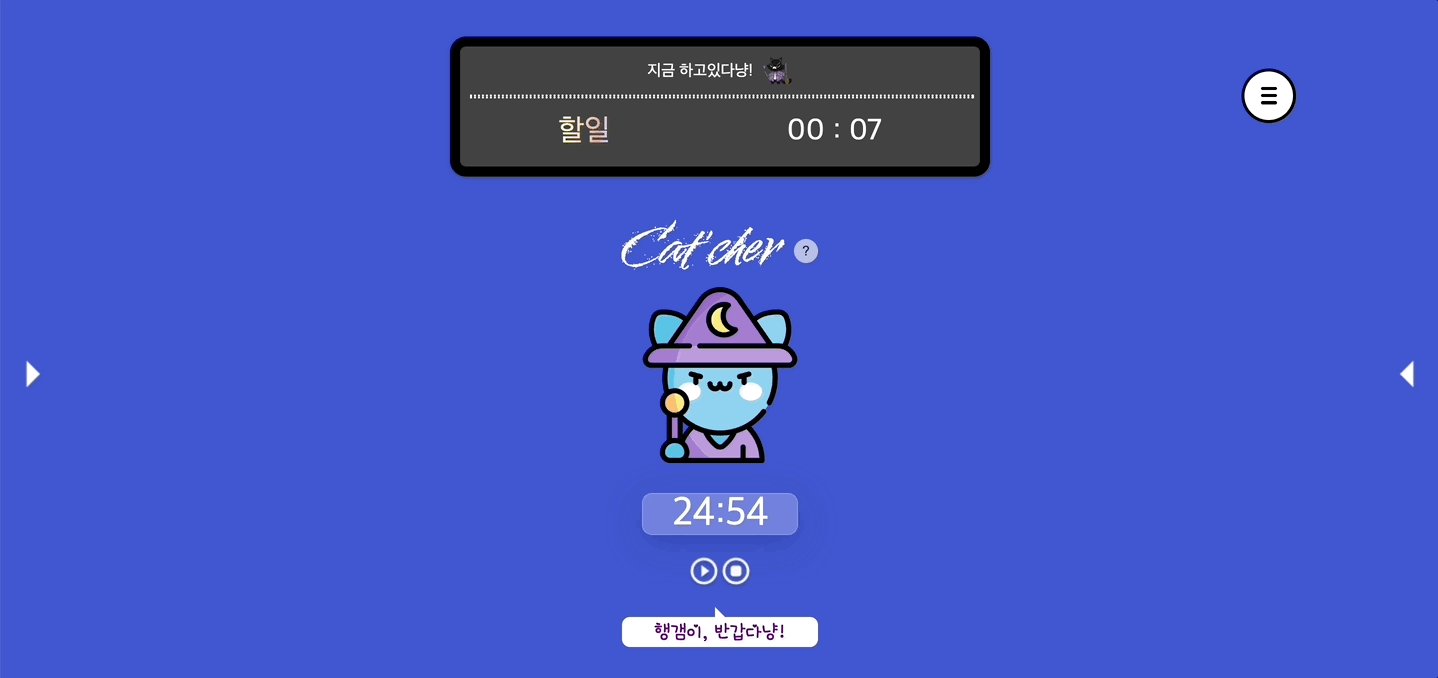
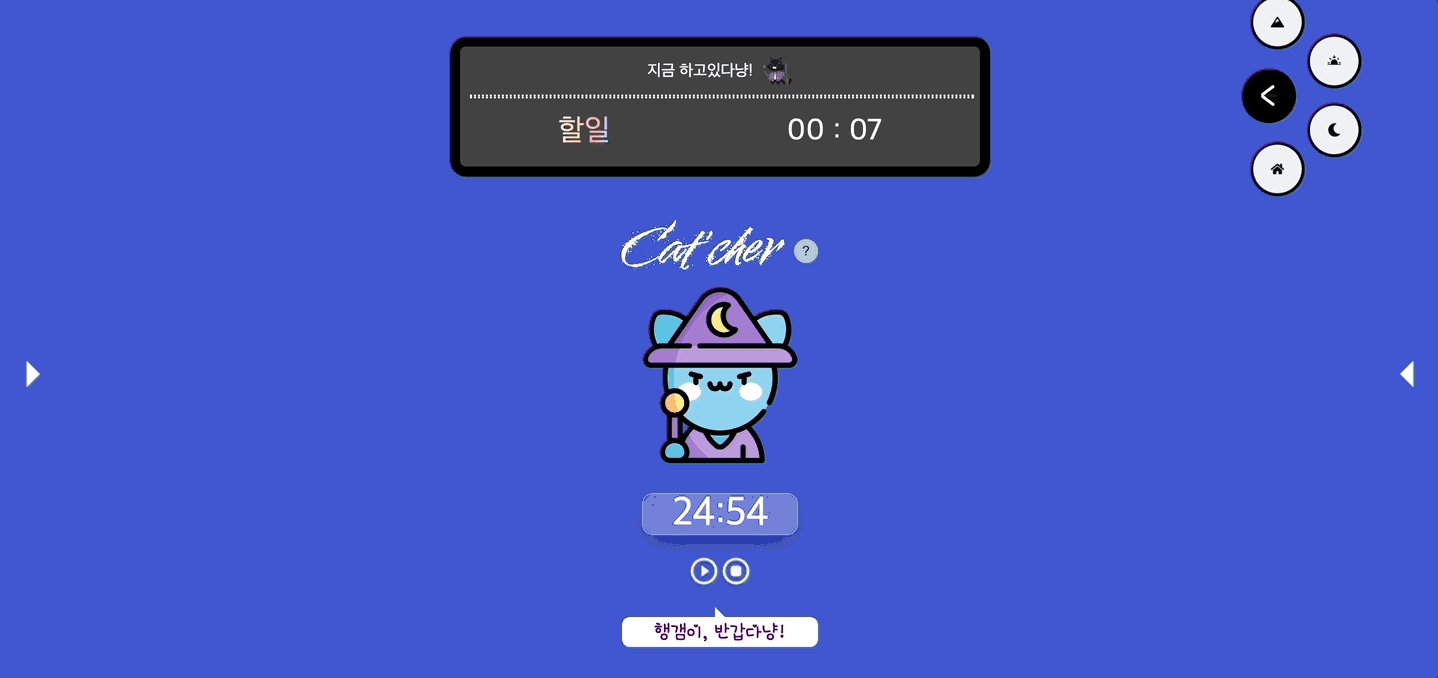
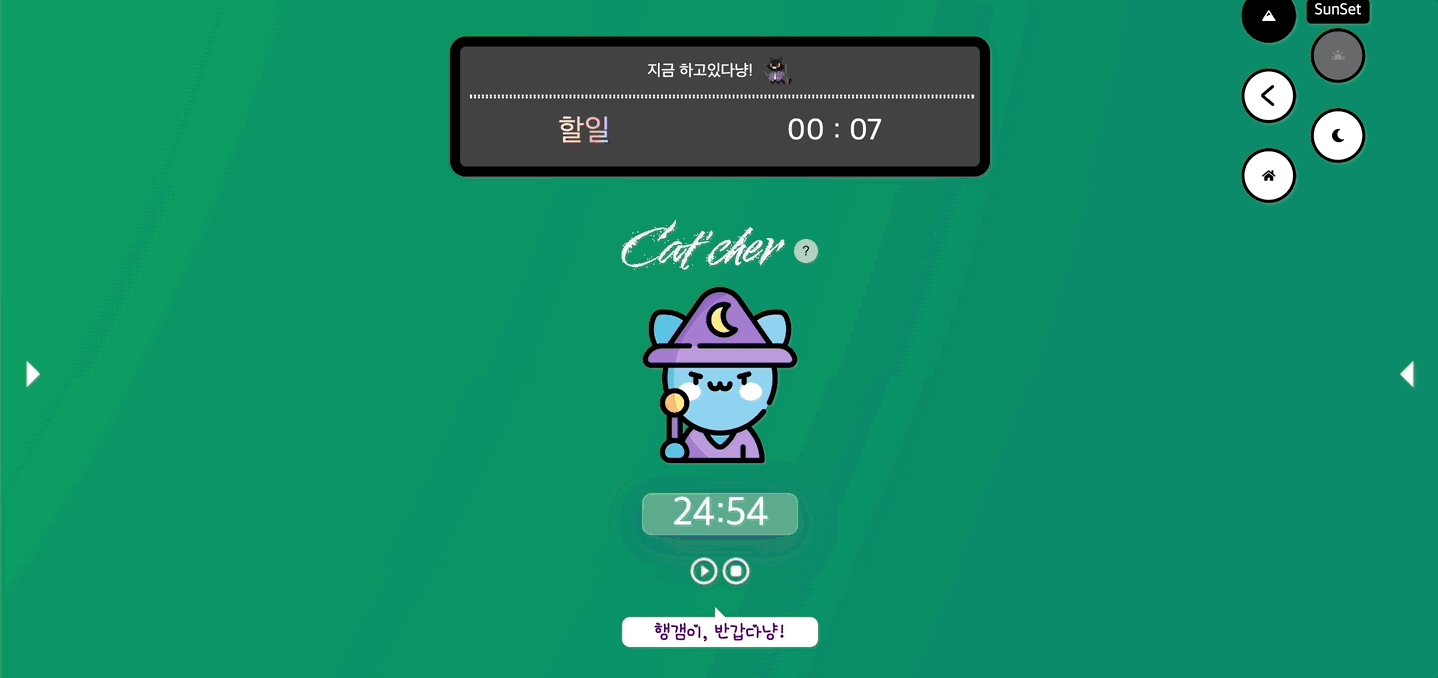
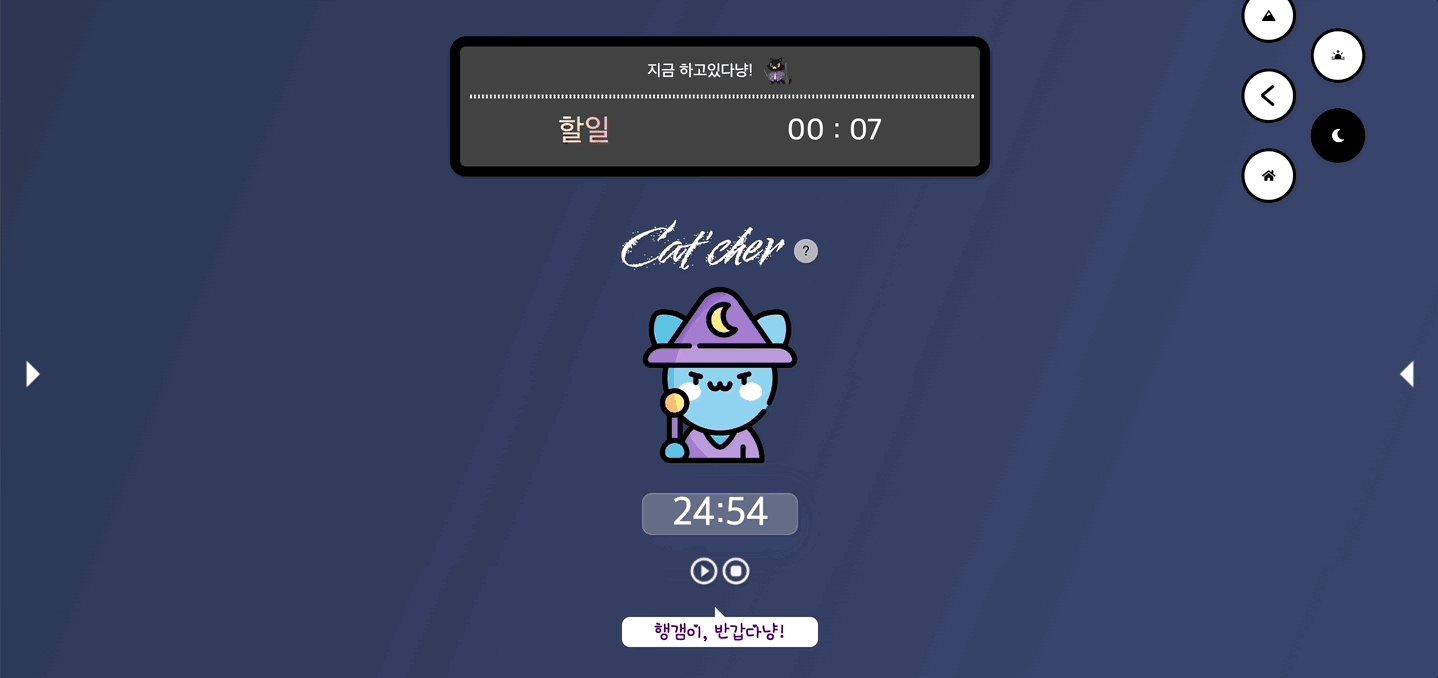
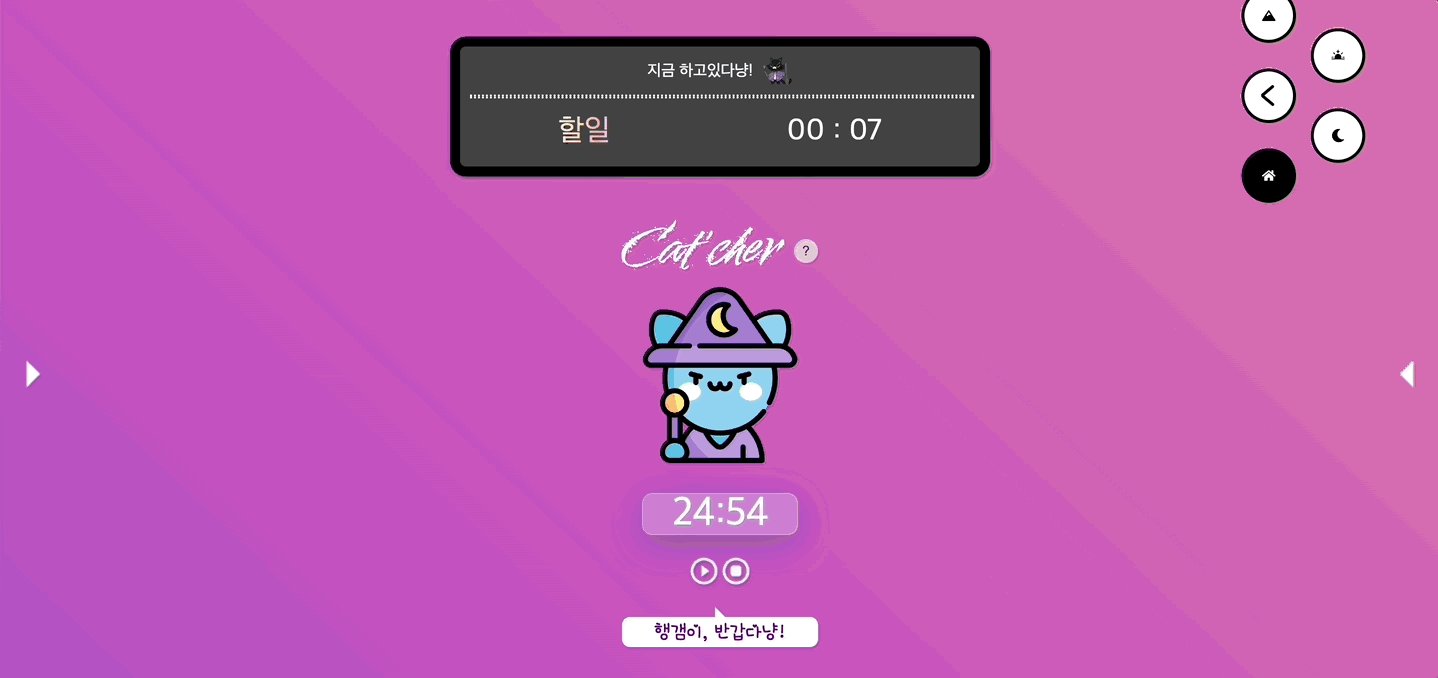
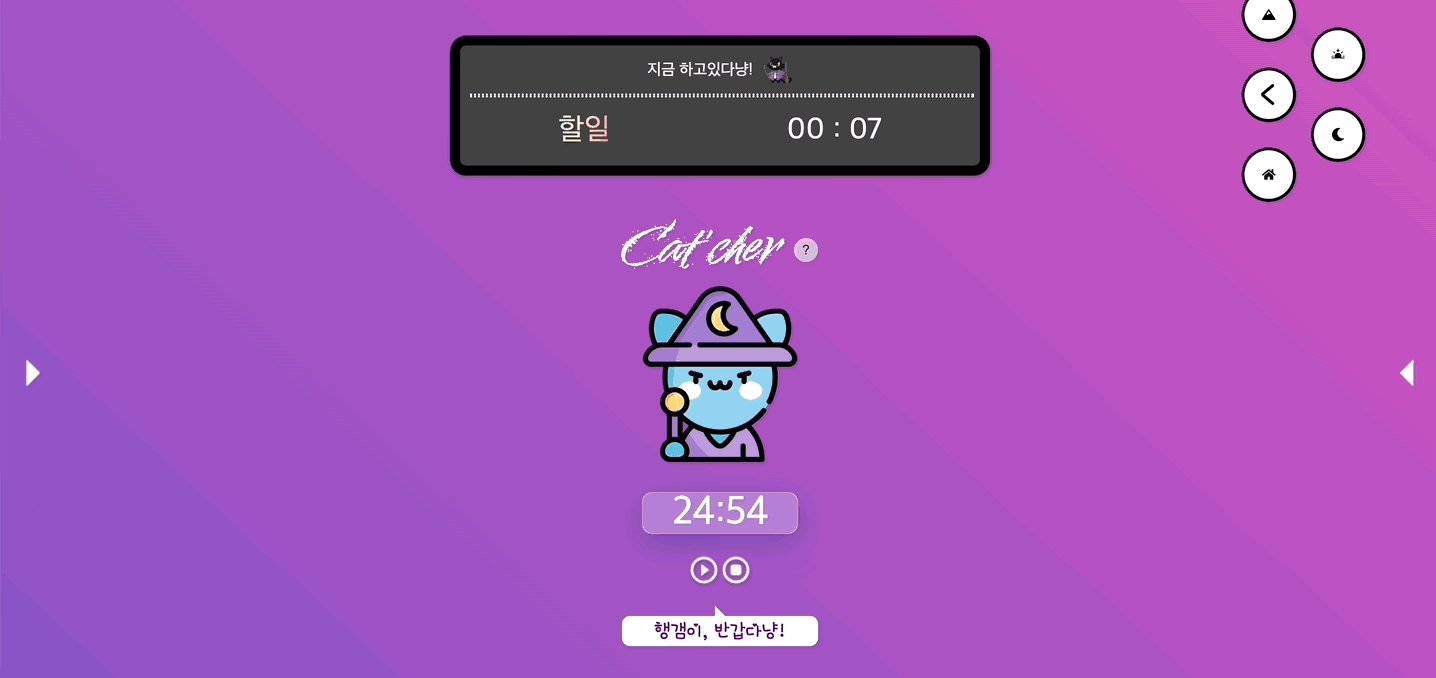
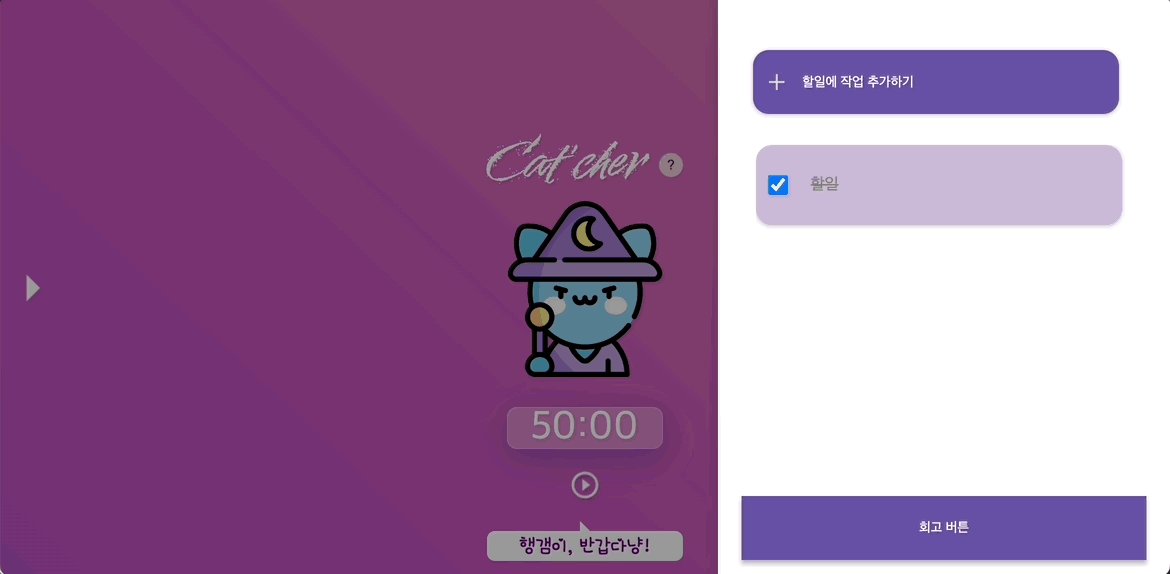
뽀모도로 타이머 기능
투두리스트 할일 타이머 연동 기능
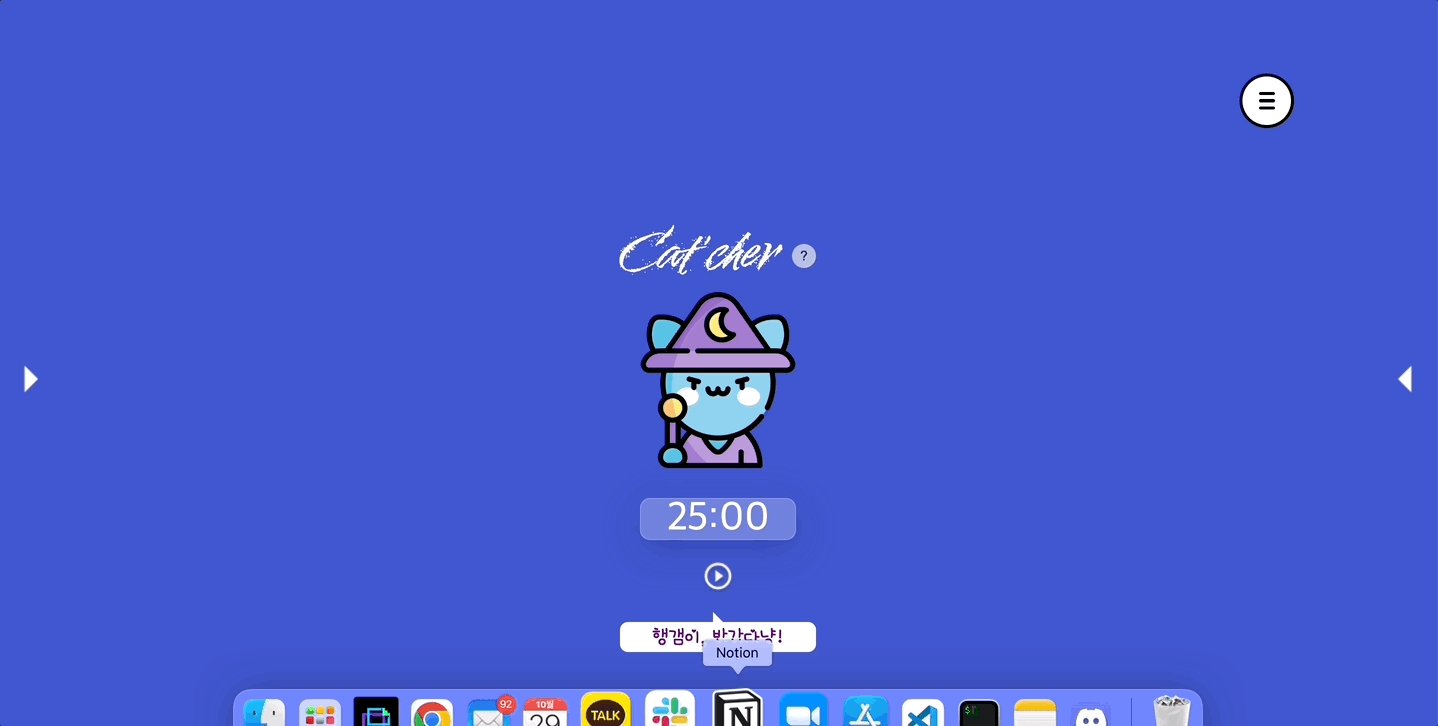
휴식 시간 알림 (화면에는 나타나지 않지만 사용자가 다른 스크린을 보고 있을 상황을 고려하여 크롬에 Push 알림으로 소리와 함께 알림 전송 기능을 구현하였다)
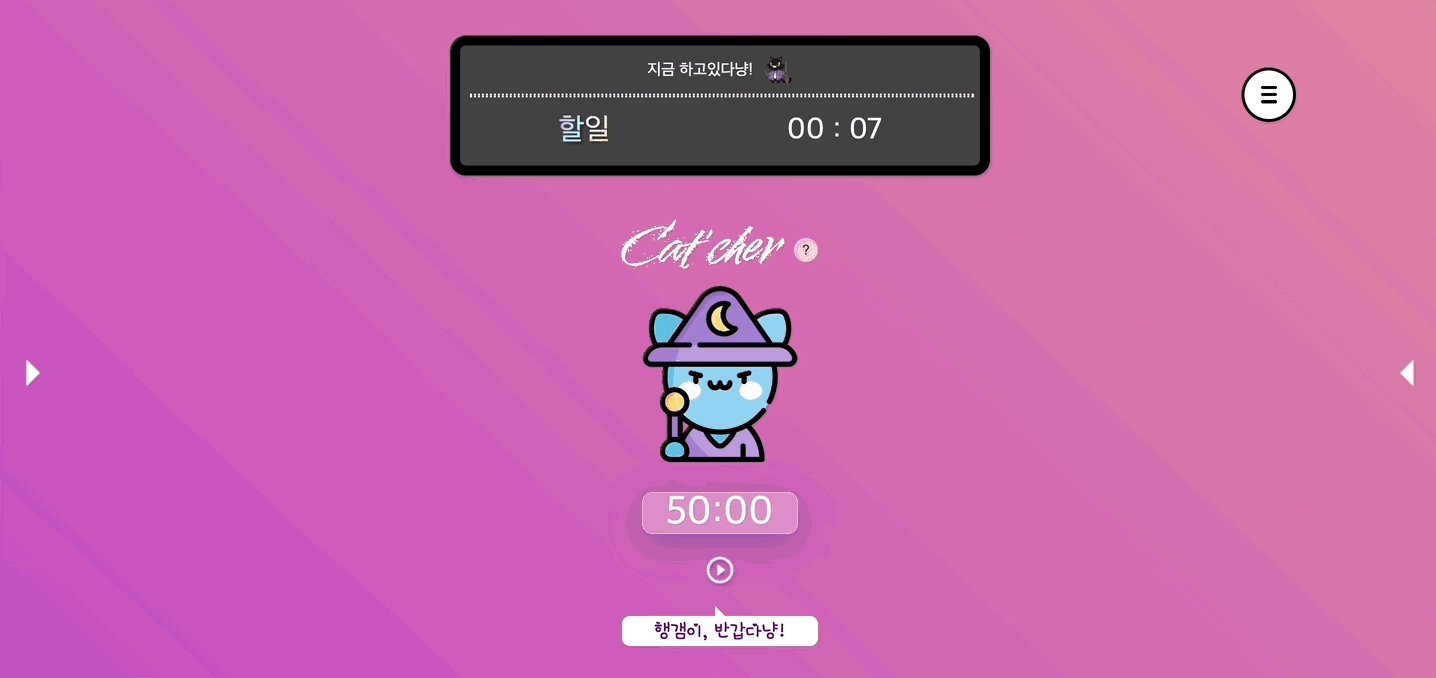
배경화면 테마 기능
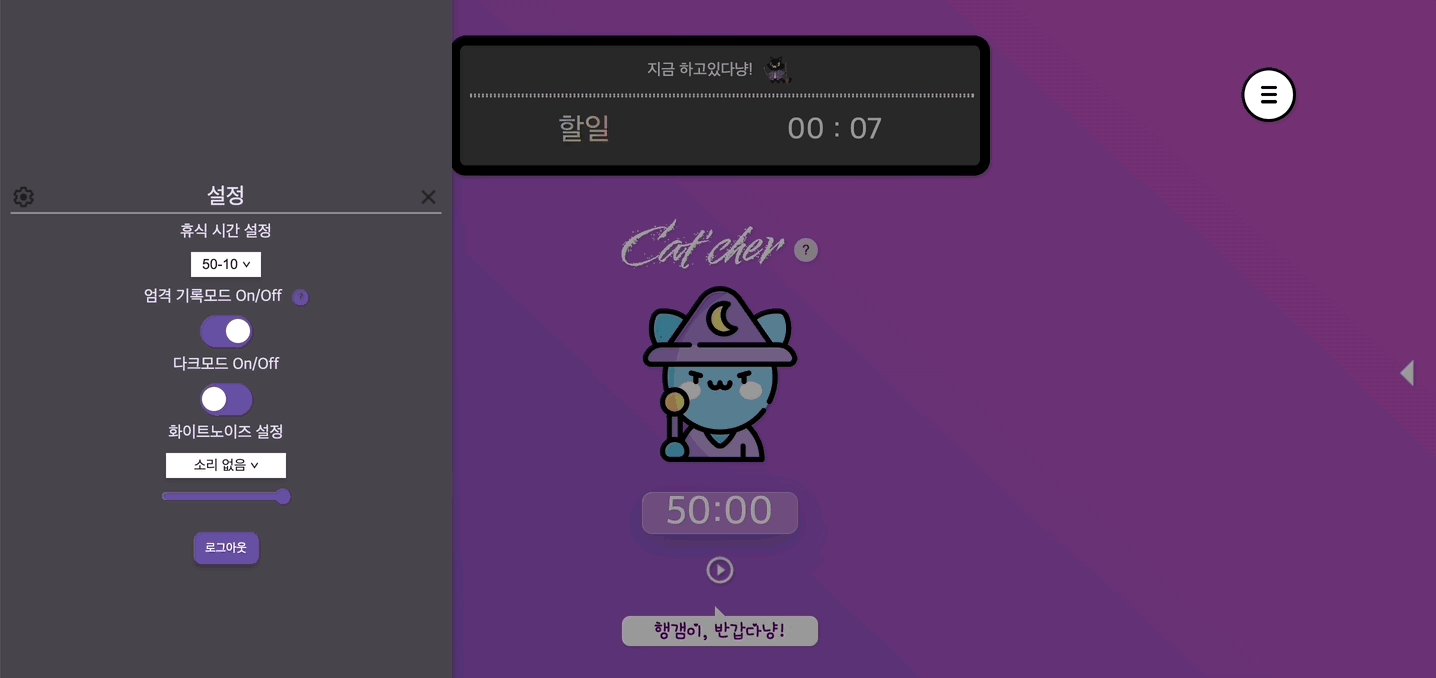
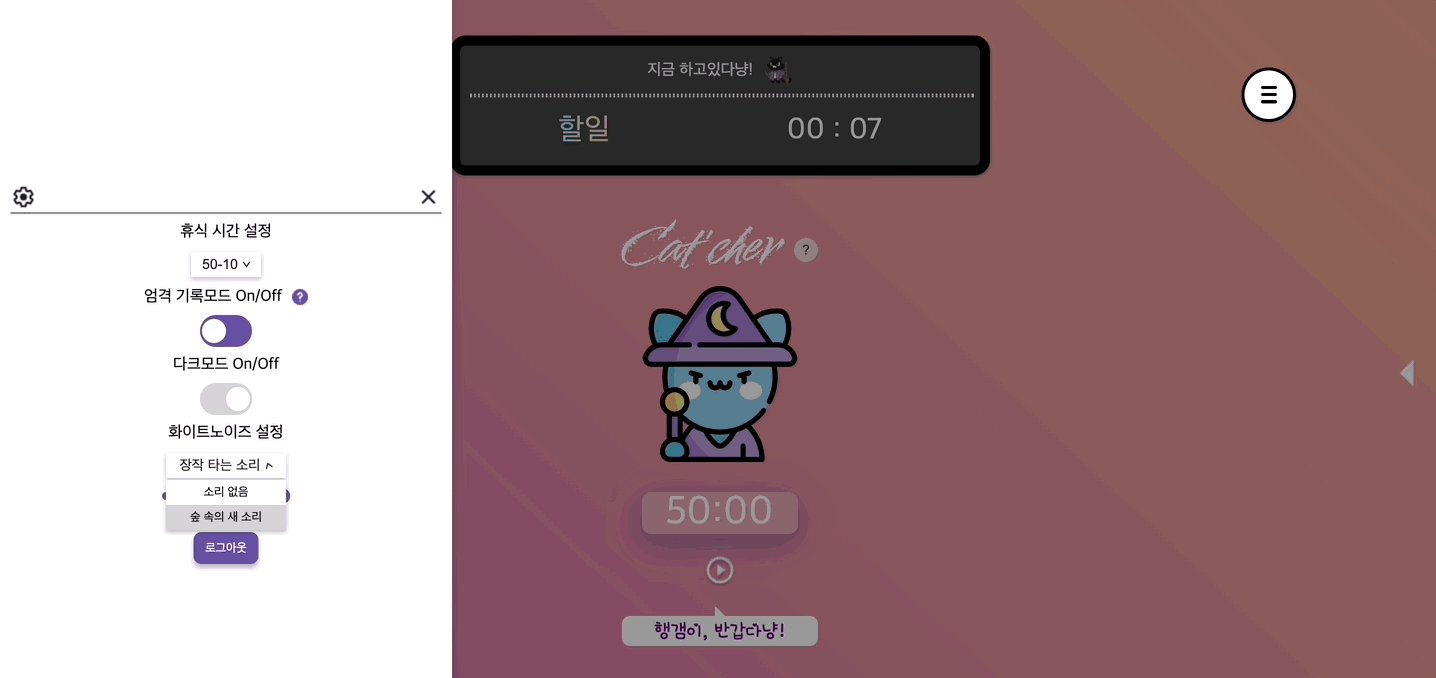
휴식 & 집중 시간 설정, 엄격 기록모드, 다크모드, 화이트 노이즈 설정
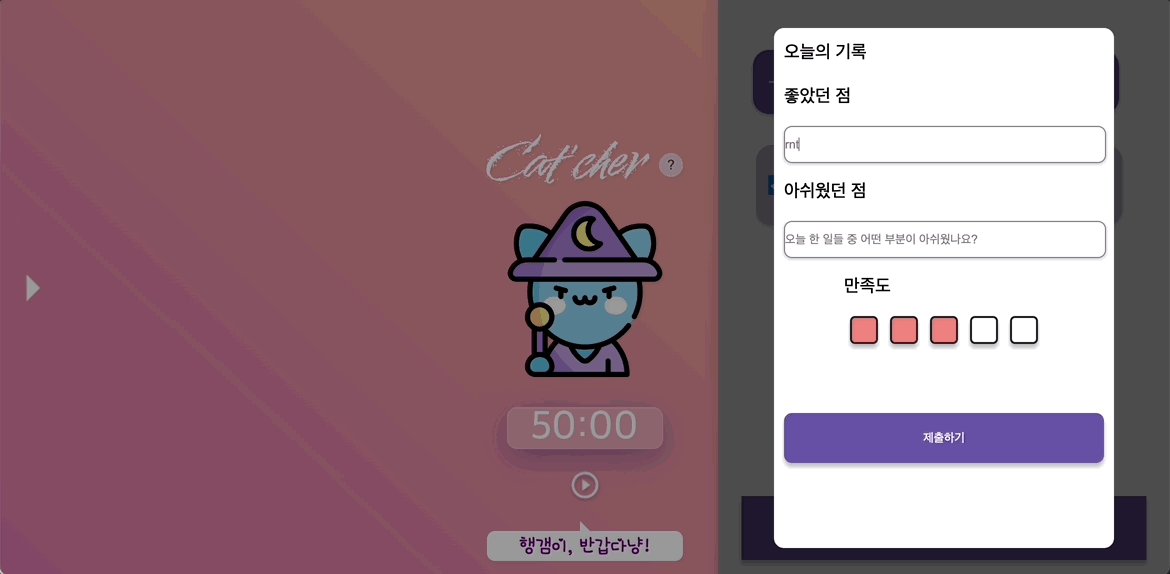
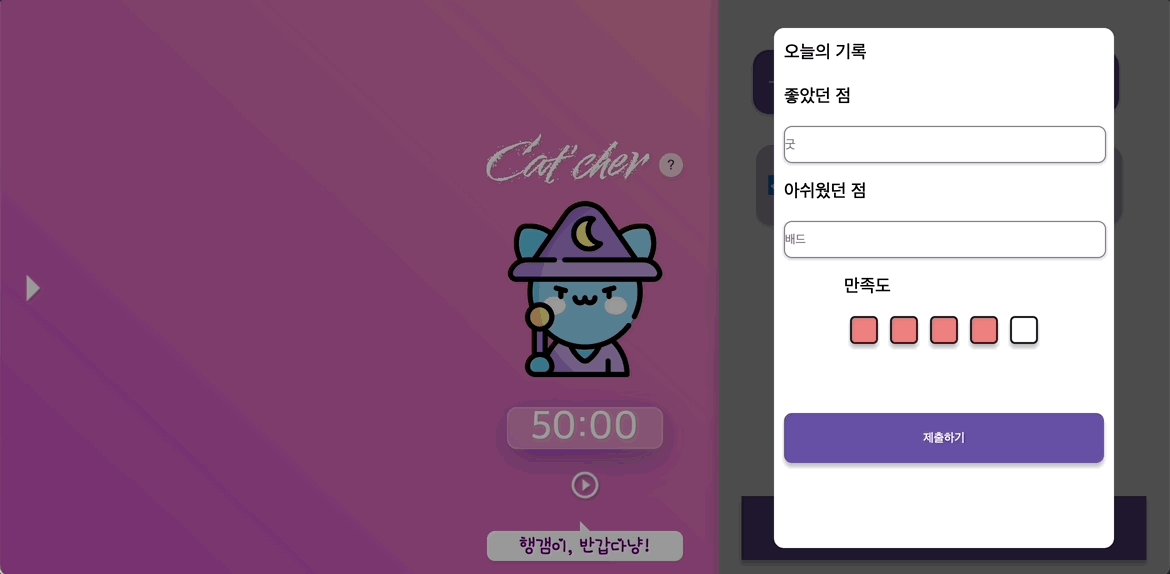
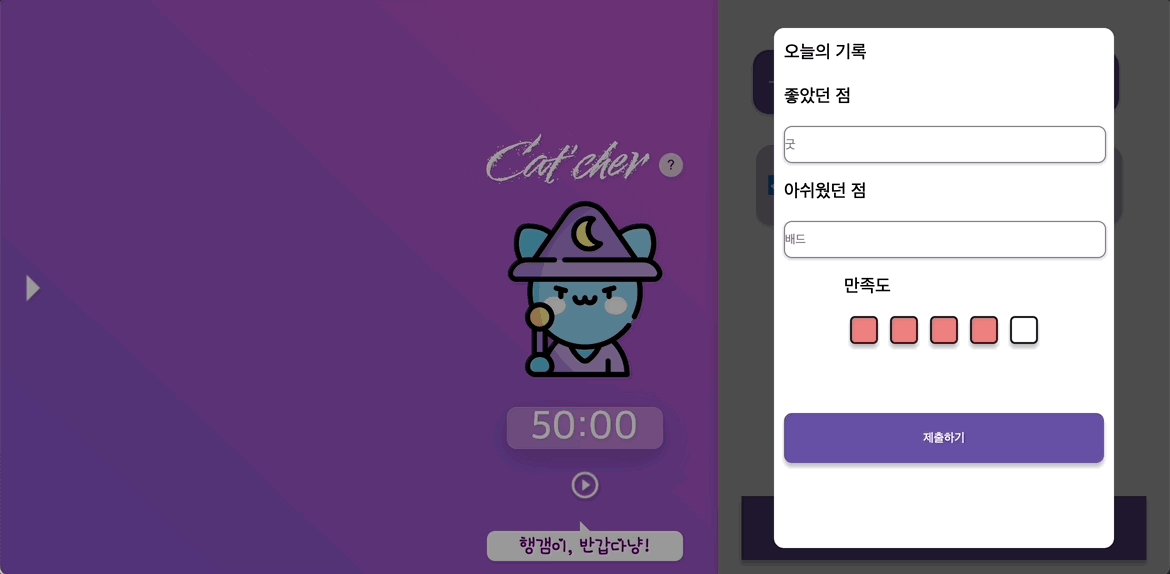
할일 마무리 후 회고 작성 기능

배포가 끝난 후, 게더타운에서 부스를 운영하여 다른 팀 분들이 오시면 직접 사용해보시면서 설명을 드렸다. 다들 디자인 적인 부분에서 칭찬을 너무 많이 해주셔서 괜히 어깨가 으쓱해졌다. 실제로 배포를 한 후에 사용자에게 피드백을 받고, 좋은 반응들을 얻은 게 처음이라서 정말 이맛에 개발을 하는구나 싶은 순간이었다.

성공적으로 시연을 마친 후, 팀원들끼리 모여서 그동안의 스프린트에 대한 회고를 진행했다. 초기 피그마잼에 비해 다소 정신없고 난잡해진 느낌이 있지만.. 그만큼 서로가 친해지고 편해졌다는 뜻이어서 좋았다.
스프린트를 마치며
좋았던 점
정말 이번 스프린트는 안했으면 후회했을 만큼 내게 의미가 컸던 스프린트였다. 일단 이렇게 열정적으로 밤을 새가며 개발했던 게 얼마만이었는지, 초심을 되찾을 수 있게 한 시간들이었다. 개발의 참재미, 그리고 성공적인 협업을 통해 나온 완성도 높은 결과물에 대한 쾌감을 느끼며 개발을 관둬야하나 했던 찰나의 고민들도 모두 사라지게 되었다.
실제로 배포를 해보고, 상용화까지는 아니어도 유저들이 사용해보며 피드백과 좋은 반응들을 받았던 경험이 처음이었기 때문에 진정한 개발자가 되어가는 것에 한 걸음 더 나아가는 기분이었다. 무엇보다 내가 한 디자인과 기능들이 칭찬을 받는 기분은, 마치 내 새끼 다 키워서 수능 만점을 받아온 기분과 비슷할 것만 같았다.
모르는 분들과 협업을 진행하면서도, 한번의 갈등이나 분쟁없이 모두 화목하게 그리고 열정있게 성공적인 협업을 마무리 할 수 있던 것도 아주 중요한 경험이었다. 아무래도 다들 너무 열심히 임해주셨기 때문에, 나도 지치지 않고 따라갈 수 있었고 아마 내가 그동안 진행했던 프로젝트 중에서 가장 애착이 가는 손가락이지 않을 까 싶다.
아쉬운 점
그러나 아쉬웠던 점들도 없지는 않았다. 초기에 코드 컨벤션을 어느 정도 정해두고 개발을 시작하긴 하였지만, 나중에 결과물을 봤을 때 컨벤션을 충실하게 지켰는지에 대해서는 의문점이 들었다. Styled-components를 각 컴포넌트 내부에서 선언하는 지, 분리해서 import 해오는 식으로 적용했는지에 대한 부분들도 지켜지지 않아서, 이 부분은 짚고 넘어가야 할 것 같다.
또한, 우리가 메인 서비스로 기획하였던 회고 전송 기능 역시, 백엔드 개발자가 팀내에 존재하지 않았기 때문에 파이어 베이스를 사용하여 회고를 DB상에 저장하는 것 까지는 구현하였으나, 메일로 직접 전송하는 기능은 미완성으로 그친 부분이 아쉬웠다.
내 스스로 아쉬웠던 부분은, 디자인이나 여러 기능들을 경험하고 완성도를 높이는데에 기여했던 부분은 만족하였으나 주도적으로 로직을 구현하거나 에러 해결에 있어 도움을 주지 못했다는 것이다. 물론 가갸가 스스로 열심히 해결해내긴 했지만, 페어 프로그래밍에 있어서 내가 좋은 Navigator가 되어 주었는지에 대해서는 살짝 아쉬운 부분이 있다.
그래도 개발이 다시 재밌어졌다.
번아웃과 자존감 하락에 허덕이던 내게, 이번 스프린트는 인생의 터닝 포인트라고 해도 과언이 아닐 정도로 정말 소중한 경험이었다. 부트캠프를 수료하고, 정체되어 있던 내게 다시금 달려갈 수 있는 원동력을 불어 넣어준 것이 이번 스프린트였으니까.
실제로, 스프린트를 마치고 나서 스프린트 덕분인지는 몰라도 취뽀에 성공하여 11월 1일 첫 출근을 앞두고 있다. 이제 앞으로 실무에서 개발을 하게 될 내게, 이번 경험은 지치고 힘든 순간이 찾아올 때마다 스프린트에서 느꼈던 재미와 열정을 떠올리며 극복해 낼 영양분이 될 것이다.
정말 한순간도 불평 불만없이 모두 재밌고 친절하게 대해 준 엘링, 타카, 잼미, 가갸거겨, 힛동, 기리, 그리고 내가 항상 개발의 최종 목표로 삼고 있는 개발 입문자나 주니어들에게 나아갈 수 있는 선한 영향력을 몸소 실천하고 계신 테오에게도 정말 감사를 표하고 싶다. 모두의 미래와 나의 미래를 위해서 화이팅!









수고많았어요! 즐거운 시간이 다시 또 생각이 나네요! 회고 잘 읽었습니다. 고마워요 :)