
(오랜만의 개발 블로그 작성에 대해 반성합니다)
우리 회사에서 마참내 리얼서버에 운영 배포를 완료한 뒤, 보안 위험에 따라 개발서버와 운영서버를 별도로 구분지어 작업을 하게 되었다. 그렇기 때문에 작업시에도 사용하는 환경 변수들을 다르게 설정해두어야 하는데, 이때 편리한 작업을 위해 사용한 것이 바로 env-cmd였다.
.env 파일이란?
.env 파일이란 environment, 말 그대로 환경 변수를 저장하는 파일이다. 개발을 하다보면 포트라던지, DB 관련 정보라던지, API_KEY 라던지.. 오픈소스에는 올리면 안되지만 협업하는 동료나 혹은 개인적으로 공유해야 하는 값들이 있다. 이러한 값들을 환경변수 파일로 외부에 만들어 불러와 사용하는 것이 바로 .env 파일이다.
이때 변수명은 반드시 REACT_APP_으로 시작되어야 하며, .gitignore에 등록하여 외부에 노출되지 않도록 해야 한다.
env 파일의 종류
env: 기본.
env.local: 로컬 override. 이 파일은 test를 제외한 모든 환경에 대해 로드
env.development, .env.test, .env.production: 환경별 설정
env.development.local, .env.test.local, .env.production.local: 환경별 설정의 로컬 override.해당 파일들은 script 명령어에 따른 우선순위를 갖게 된다.
npm start
.env.development.local
.env.development
.env.local
.env
npm run build
.env.production.local
.env.production
.env.local
.env
npm test
.env.test.local
.env.test
.env
으잉? 이러면 .env.development를 build 하고 싶어도 npm run build 를 실행하면 CRA가 정해놓은 우선순위에 의해서 자동적으로 .env.production.local이 build되게 된다.
env-cmd
이때 사용하는 것이 바로 env-cmd이다 (두둥탁). env-cmd 라이브러리를 사용하면 CRA가 정해놓은 우선순위를 무시해버리고 내가 원하는 환경변수를 바라보게 할 수 있다.
CRA는 내부적으로 dotenv라는 라이브러리를 사용하는데, 만일 스크립트 실행시에 환경변수 이름을 직접 넣어주게 되면 CRA가 설정한 우선순위보다 더 우선적으로 이를 실행하게 된다. env-cmd 라이브러리는 이와 같이 환경변수 이름을 모두 나열하는 과정을 생략하고, 해당 환경변수 파일 자체를 우선순위 맨 위로 올려주게 되는 원리인 것이다.
How to Use
우선 설치를 해준다.
npm i env-cmd
yarn add env-cmd그런 다음 각각의 env 파일을 만들어주고 (회사에서는 현재 local과 development만 사용중)

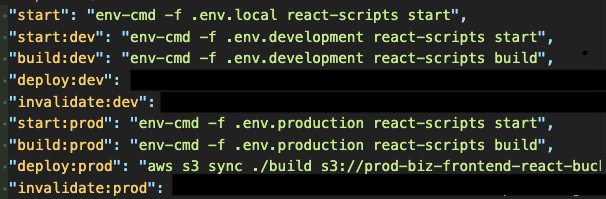
package.json에서 분기별로 나누어주기만 하면 된다.

정말 간단하군! 우하하!
최근 개발 블로그를 엄청나게 안쓰고 쭉 밀렸었는데, 변명아닌 변명을 하자면 실무에 투입되어서 정신없이 일을 하다보니 개발블로그를 쓸 시간도 없었거니와 단순히 내가 배운 내용들을 블로그에 어거지로 쓰는건 의미가 없을 것 같아서 많이 밀렸다. 오늘 이 라이브러리를 사용하면서 아 이건 좀 정리해둘만한데? 싶어서 오랜만에 개발 블로그를 작성했는데, 초심으로 돌아가서 앞으로 배우면서 신기하거나 좀 정리가 필요한 스택들은 꼭 개발블로그를 작성하는 습관을 다시 들여야겠다!
참고 문서
https://minhanpark.github.io/%EC%8B%9C%EB%A6%AC%EC%A6%88/why-use-env-cmd/
https://velog.io/@leehaeun0/CRA-%ED%99%98%EA%B2%BD%EC%97%90%EC%84%9C-%EB%B0%B0%ED%8F%AC-%EC%8B%9C-.env-%EB%B6%84%EA%B8%B0%ED%95%98%EA%B8%B0-feat.-env-cmd
https://medium.com/kangtaehun-io-devtory/cra-env-%EC%A7%80%EC%A0%95%ED%95%B4%EC%84%9C-%EC%93%B0%EB%8A%94%EB%B2%95-env-cmd-27c0dd05a106
https://www.kyulabs.app/b23c2dd5-c4d2-46d2-86ac-7adbf751ea50
