
TypeScript?
타입스크립트(TypeScript)란, 자바스크립트에 타입(Type)을 부여한 언어이다. 타입스크립트는 자바스크립트와 달리 브라우저에서 실행하려면 파일을 한번 변환해 주어야 한다. 이 변환 과정을 컴파일(Compile)이라 한다. 즉, 타입스크립트는 자바스크립트의 확장된 언어라고 볼 수 있다.
Why You Should Use TypeScript?
타입스크립트는 아래의 2가지 관점에서 자바스크립트 코드의 품질과 개발 생산성을 높일 수 있다.
에러의 사전 방지
타입스크립트는 에러를 사전에 미리 예방할 수 있다. 아래 2개의 코드를 비교하여 어떻게 에러를 사전에 방지할 수 있는지 살펴보자.
// math.js
function sum(a, b) {
return a + b;
}
sum (10, 20); // 30
sum('10', '20'); // 1020function sum(a: number, b: number) {
return a + b;
}
sum (10, 20); // 30
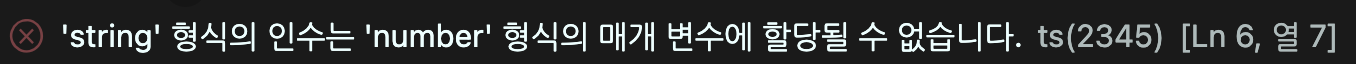
sum('10', '20'); // Error: '10'은 number에 할당될 수 없습니다.두 코드 모두 두 숫자의 합을 구하는 함수 코드이지만, 하나는 자바스크립트로 그리고 다른 하나는 타입스크립트로 작성하였다. 그렇지만 자바스크립트에서는 string 값을 더하게 되면 의도치 않은 코드의 동작인 1020이 나오게 되고, 타입스크립트에서는 에러 메시지가 발생하게 된다.

코드 자동 완성과 가이드
타입스크립트의 또 다른 장점은 코드를 작성할 때 개발 툴의 기능을 최대로 활용할 수 있다는 것이다. Visual Studio Code는 툴의 내부가 타입스크립트로 작성되어 있어 타입스크립트 개발에 최적화되어 있다.
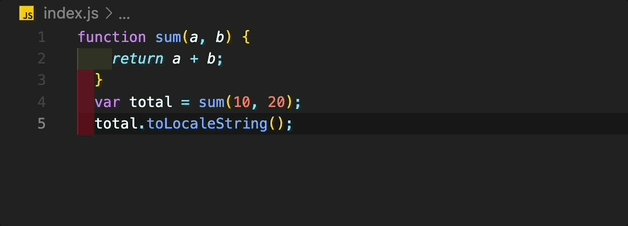
// math.js
function sum(a, b) {
return a + b;
}
var total = sum(10, 20);
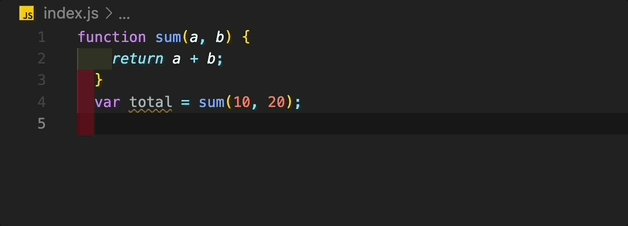
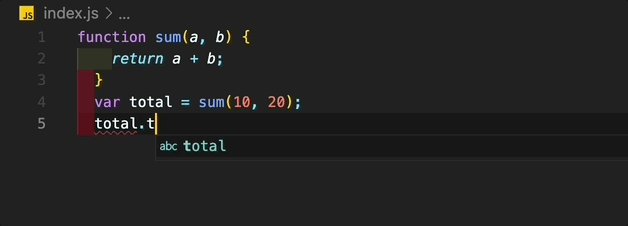
total.toLocaleString();위와 같은 코드를 실행하게 되면, 자바스크립트는 total이라는 변수의 타입이 코드를 작성하는 시점에 number라는 사실을 인지하지 못하고 있기 때문에, Number에서 제공하는 API인 toLocaleString()을 자동 완성해 주지 못한다.

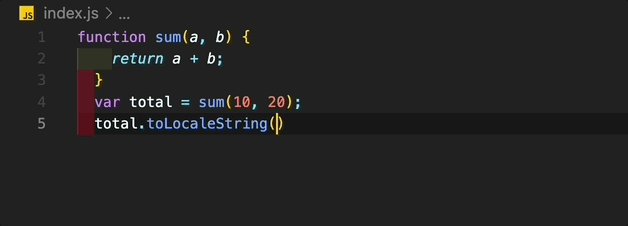
하지만 타입스크립트에서는 변수 total에 대한 타입이 지정되어 있기 때문에 VSCode에서 해당 타입에 대한 API를 미리보기로 띄워줄 수 있고, 코드 자동 완성에 의해 빠르고 정확하게 작성해 나갈 수 있다.
TypeScript Default Types
타입스크립트의 기본 타입에는 크게 다음 12가지가 있다.
- Boolean
- Number
- String
- Object
- Array
- Tuple
- Enum
- Any
- Void
- Null
- Undefined
- Never
String
자바스크립트 변수의 타입이 문자열인 경우 아래와 같이 선언해서 사용한다.
let str: string = 'hi';:
위 코드와 같이:을 이용하여 자바스크립트 코드에 타입을 정의하는 방식을 타입 표기 (Type Annotation)라고 한다.
Number
타입이 숫자이면 아래와 같이 선언한다.
let num: number = 10;Boolean
타입이 진위 값인 경우에는 아래와 같이 선언한다.
let isLoggedIn: boolean = false;Object
타입이 객체인 경우 아래와 같이 선언한다.
let user: { name: string, age: number } = {
name: 'kyeom',
age: 26
};Array
타입이 배열인 경우 간단하게 아래와 같이 선언한다.
let arr: number [] = [1, 2, 3];또는 아래와 같이 제네릭을 사용할 수 있다.
let arr: Array<number> = [1, 2, 3];Tuple
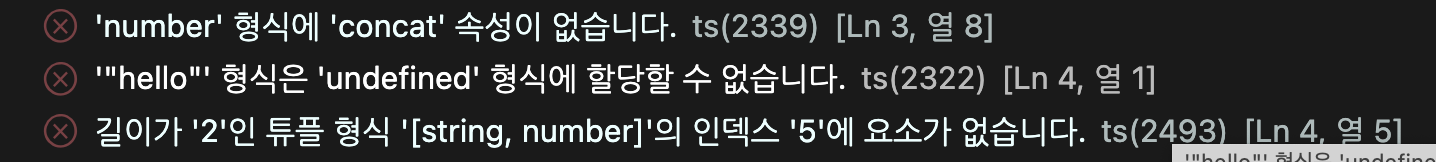
튜플은 배열의 길이가 고정되고 각 요소의 타입이 지정되어 있는 배열 형식을 의미한다.
let arr: [string, number] = ['hi', 10];만약 정의하지 않은 타입, 인덱스로 접근할 경우 오류가 발생한다.
arr[1].concat('!');
arr[5] = 'hello'; 
Enum
이넘은 C, Java와 같은 다른 언어에서 흔하게 쓰이는 타입으로 특정 값(상수)들의 집합을 의미한다.
enum Fruits { Apple, Banana, Orange }
let fruit: Fruits = Fruits.Apple;이넘은 인덱스 번호로도 접근할 수 있다. 그리고 만약 원한다면 이넘의 인덱스를 사용자 편의로 변경하여 사용할 수도 있다.
enum Fruits { Apple = 2, Banana, Orange }
let fruit: Fruits = Fruits[2]; // Apple
let fruit: Fruits = Fruits[4]; // OrangeAny
기존에 자바스크립트로 구현되어 있는 웹 서비스 코드에 타입스크립트를 점진적으로 적용할 때 활용하는 좋은 타입이다. 단어 의미 그대로 모든 타입에 대해서 허용한다는 의미를 갖고 있다.
let str: any = 'hi';
let num: any = 10;
let arr: any = ['a', 2, true];Void
변수에는 undefined와 null만 할당하고, 함수에는 반환 값을 설정할 수 없는 타입이다.
let unuseful: void = undefined;
function notuse(): void {
console.log('sth');
}Never
함수의 끝에 절대 도달하지 않는다는 의미를 지닌 타입이다.
// 이 함수는 절대 함수의 끝까지 실행되지 않는다는 의미
function neverEnd(): never {
while(true) {
}
}