
7장. 연산자
연산자(Operator)는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만든다. 이때 연산의 대상을 피연산자(Operand)라 한다. 피연산자는 값으로 평가될 수 있는 표현식이어야 한다. 그리고 피연산자와 연산자의 조합으로 이뤄진 연산자 표현식도 값으로 평가될 수 있는 표현식이다. 자바스크립트가 제공하는 다양한 연산자에 대해 살펴보자.
산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 산술 연산이 불가능한 경우, NaN을 반환한다. 산술 연산자는 피연산자의 개수에 따라 이항 산술 연산자와 단항 산술 연산자로 구분할 수 있다.
이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다. 모든 이항 산술 연산자는 피연산자의 값을 변경하는 부수 효과가 없다. 다시 말해, 어떤 산술 연산을 해도 피연산자의 값이 바뀌는 경우는 없고 언제나 새로운 값을 만들 뿐이다.
| 이항 산술 연산자 | 의미 | 부수 효과 |
|---|---|---|
| + | 덧셈 | X |
| - | 뺄셈 | X |
| * | 곱셈 | X |
| / | 나눗셈 | X |
| % | 나머지 | X |
5 + 2; // 7
5 - 2; // 3
5 * 2; // 10
5 / 2; // 2.5
5 % 2; // 1단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
| 단항 산술 연산자 | 의미 | 부수 효과 |
|---|---|---|
| ++ | 증가 | O |
| -- | 감소 | O |
| + | 어떠한 효과도 없다. 음수를 양수로 반전하지도 않는다. | X |
| - | 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. | X |
주의할 점은 이항 산술 연산자와는 달리 증가/감소(++/--) 연산자는 피연산자의 값을 변경하는 부수효과가 있다는 것이다. 다시 말해, 증가/감소 연산을 하면 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
var x = 1;
x++; // x = x + 1;
console.log(x); // 2
x--; // x = x - 1;
console.log(x);; // 1증가/감소 연산자는 위치에 의미가 있다.
- 피연산자 앞에 위치한 전위 증가/감소 연산자는 먼저 피연산자의 값을 증가/감소 시킨 후, 다른 연산을 수행한다.
- 피연산자 뒤에 위치한 후위 증가/감소 연산자는 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킨다.
var x = 5, result;
result = x++;
console.log(result, x); // 5 6
result = ++x;
console.log(result, x); // 7 7
result = x--;
console.log(result, x); // 7 6
result = --x;
console.log(result, x); // 5 5문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외의 경우는 산술 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2; // '12'
1 + '2'; // '12
// true는 1로 타입 변환된다.
1 + true; // 2
// false는 0으로 타입 변환된다.
1 + false; // 1
// null은 0으로 타입 변환된다.
1 + null; // 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined; // NaN
1 + undefined; // NaN이 예제에서 주목할 것은 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되기도 한다는 것이다. 이를 암묵적 타입 변환 또는 타입 강제 변환이라고 한다.
할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
| 할당 연산자 | 예 | 동일 표현 | 부수 효과 |
|---|---|---|---|
| = | x = 5 | x = 5 | O |
| += | x += 5 | x = x + 5 | O |
| -= | x -= 5 | x = x - 5 | O |
| *= | x *= 5 | x = x * 5 | O |
| /= | x /= 5 | x = x / 5 | O |
| %= | x %= 5 | x = x % 5 | O |
var x;
x = 10;
console.log(x); // 10
x += 5;
console.log(x); // 15
x -= 5;
console.log(x); // 10
x *= 5;
console.log(x); // 50
x /= 5;
console.log(x); // 10
x %= 5;
console.log(x); // 0할당문은 변수에 값을 할당하는 부수 효과만 있을 뿐 값으로 평가되지 않을 것처럼 보인다. 하지만 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다. 비교 연산자는 if 문이나 for 문과 같은 제어문의 조건식에서 주로 사용한다.
동등/일치 비교 연산자
동등 비교 연산자와 일치 비교 연산자는 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해 불리언 값을 반환한다. 하지만 비교하는 엄격성의 정도가 다르다. 동등 비교 연산자는 느슨한 비교를 하지만 일치 비교 연산자는 엄격한 비교를 한다.
| 비교 연산자 | 의미 | 사례 | 설명 | 부수 효과 |
|---|---|---|---|---|
| == | 동등 비교 | x == y | x와 y의 값이 같음 | X |
| === | 일치 비교 | x === y | x와 y의 값과 타입이 같음 | X |
| != | 부동등 비교 | x != y | x와 y의 값이 다름 | X |
| !== | 불일치 비교 | x !== y | x와 y의 값과 타입이 다름 | X |
동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다. 동등 비교 연산자는 편리한 경우도 있지만 결과를 예측하기 어렵고 실수하기 쉽기 때문에 사용하지 않는 편이 좋다. 대신 일치 비교(===) 연산자를 사용한다.
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5'; // true
// 결과를 예측하기 어렵다.
false == 'false'; // false
false == '0' // true
false == null; // false
false == undefined; // false일치 비교 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다. 다시 말해, 암묵적 타입 변환을 하지 않고 값을 비교한다. 따라서 일치 비교 연산자는 예측하기 쉽다.
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
// 즉, 값과 타입이 모두 같은 경우만 true를 반환한다.
5 === 5; // true
5 === '5'; // false일치 비교 연산자에서 주의할 것은 NaN이다. NaN은 자신과 일치하지 않는 유일한 값이기 때문에, 숫자가 NaN인지 조사하려면 빌트인 함수 Number.isNaN을 사용한다.
NaN === NaN; // false
Number.isNaN(NaN); // true
Number.isNaN(10); // false
Number.isNaN(1 + undefined); // true대소 관계 비교 연산자
대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.
| 대소 관계 비교 연산자 | 예제 | 설명 | 부수 효과 |
|---|---|---|---|
| > | x > y | x가 y보다 크다 | X |
| < | x < y | x가 y보다 작다 | X |
| >= | x >= y | x가 y보다 크거나 같다 | X |
| <= | x <= y | x가 y보다 작거나 같다 | X |
5 > 0; // true
5 < 0; // false
5 >= 5; // true
5 <= 5; // true삼항 조건 연산자
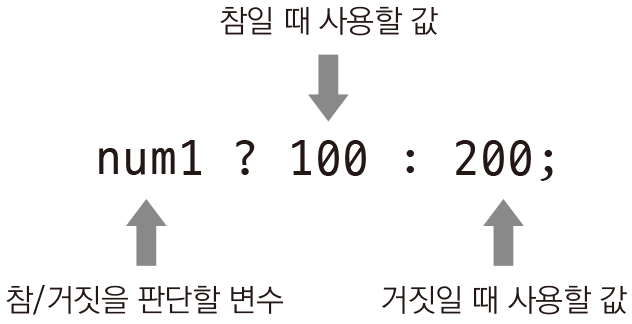
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다. 자바스크립트의 유일한 삼항 연산자이며, 부수 효과는 없다.

사진 출처 (https://dojang.io/mod/page/view.php?id=145)
삼항 조건 연산자는 첫 번째 피연산자가 true로 평가되면 두 번째 피연산자를 반환하고, 첫 번째 피연산자가 false로 평가되면 세번 째 피연산자를 반환한다. 즉, 삼항 조건 연산자는 두 번째 피연산자 또는 세 번째 피연산자로 평가되는 표현식이다. 삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다. 따라서 삼항 조건 연산자 표현식은 값처럼 다른 표현식의 일부가 될 수 있어 매우 유용하다.
var x = 10;
// 10 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
// 삼항 조건 연산자 표현식은 표현식인 문이다. 따라서 값처럼 사용할 수 있다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수논리 연산자
논리 연산자는 우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산한다.
// 논리합(||) 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false
// 논리곱(&&) 연산자
true && true; // true
true && false; // false
false && true; // false
false && false; // false
// 논리 부정(!) 연산자
!true // false
!false // true그룹 연산자
소괄호로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 따라서 그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다.10 * 2 + 3; // 23
10 * (2 + 3); // 50typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다. "null"을 반환하는 경우는 없으며, 함수의 경우 "function"을 반환한다. 이처럼 typeof 연산자가 반환하는 문자열은 7개의 데이터 타입과 정확히 일치하지는 않는다.
typeof '' // string
typeof 1 // number
typeof NaN // number
typeof true // boolean
typeof undefined // undefined
typeof Symbol() // symbol
typeof null // object
typeof [] // object
typeof {} // object
typeof new Date() // object
typeof /test/gi // object
typeof function () {} // functiontypeof 연산자로 null 값을 연산해보면 'null'이 아닌 'object'를 반환하는데, 이것은 자바스크립트의 첫 번째 버전의 버그로 기존 코드에 영향을 줄 수 있기 때문에 아직까지 수정되지 못하고 있다. 따라서 값이 null 타입인지 확인할 때는 typeof 연산자 대신 일치 연산자(===)를 사용하자.
var foo = null;
typeof foo === null; // false
foo === null; // true연산자 우선순위
연산자 우선순위란 여러 개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서를 말한다. 우선순위가 높을수록 먼저 실행된다. 연산자 우선순위는 다음과 같다.
| 우선순위 | 연산자 |
|---|---|
| 1 | ( ) |
| 2 | new(매개변수 존재), ., [ ](프로퍼티 접근), ( )(함수 호출), ?.(옵셔널 체이닝 연산자) |
| 3 | new(매개변수 미존재) |
| 4 | x++, x-- |
| 5 | !x, +x, -x, ++x, --x, typeof, delete |
| 6 | ** (이항 연산자 중에서 우선순위가 가장높다) |
| 7 | *, / , % |
| 8 | +, - |
| 9 | <, <=, >, >=, in, instanceof |
| 10 | ==, !=, ===, !== |
| 11 | ??(null 병합 연산자) |
| 12 | && |
| 13 | 논리합 연산자 |
| 14 | ? ... : ... |
| 15 | 할당 연산자(=, +=, -=, ...) |
| 16 | , |
