
서론
이제 위코드 2주차가 끝나고, 본격적으로 리액트를 사용하게 되는 Foundation 주차가 시작되게 된다. 혼자서 프론트엔드가 되겠다는 마음을 먹고 공부를 해오면서, 결국 리액트에 들어서며 좌절했던 기억들이 아직도 남아있다. 좋다는 강의와 책들을 다 샀는데도, 리액트에 대한 이해 혹은 자바스크립트에 대한 지식이 부족하여 리액트의 벽을 넘지 못했었다. 이제는 결국 프론트엔드 개발자가 되기 위해 이 길을 들어섰으면, 결국 극복해야만 한다. 오늘부터 급하지 않게, 하지만 제대로 리액트를 공부하며 내 머릿속에 넣기 위해 블로깅을 하고자 한다.
해당 카테고리의 블로그 포스트들은 velopert님의 '리액트를 다루는 기술' 서적을 참고하여 작성했습니다.
왜 리액트인가?
그렇다면, 오늘날 대부분의 프론트엔드 개발자들은 왜 리액트를 선택했을까? 최근 몇 년간 전 세계 개발자들은 자바스크립트에 뜨겁게 열광했다. 자바스크립트는 한때 단순히 브라우저에서 간단한 연산을 하거나, 시각적인 효과를 주는데에 그쳤었지만, 현재는 웹 애플리케이션, 더 나아가 서버 사이드는 물론 모바일, 데스크톱 애플리케이션에도 활약중이다.
이제 자바스크립트만으로도 규모가 큰 애플리케이션을 만들 수 있는 시대가 왔지만, 이러한 애플리케이션을 순수하게 바닐라 자바스크립트만으로만 관리하려면 효율성과 같은 여러 측면들에서 부족한 점이 많다. 그렇기 때문에 개발자들은 자바스크립트로 수많은 프레임워크를 만들어 조금씩 다른 관점에서 이를 해결하고자 노력해 왔다.

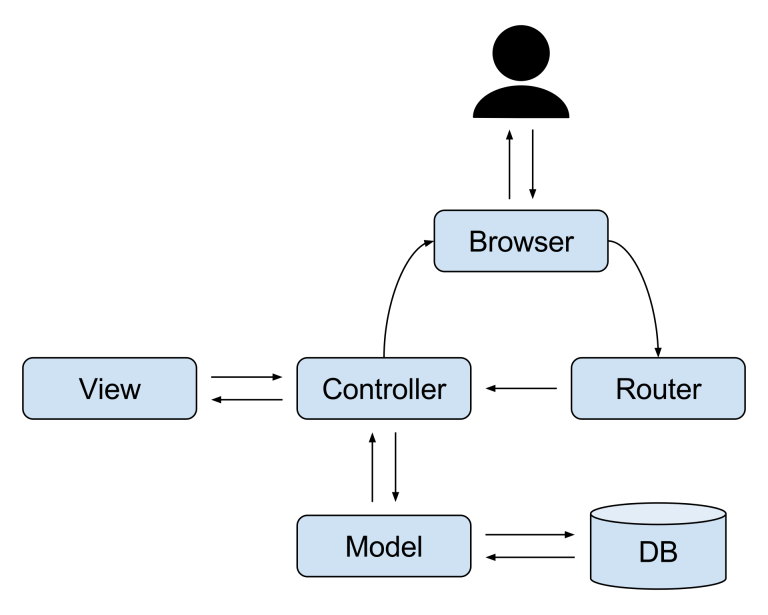
이러한 프레임워크들은 주로 MVC(Model-View-Controller) 아키텍쳐, MVVM(Model-View-View Model) 아키텍쳐를 사용한다. MVC, MVVM, MVM 등과 같은 여러 구조가 지닌 공통점은 모델(Model)과 뷰(View)가 있다는 것이다.
모델은 애플리케이션에서 사용하는 데이터를 관리하는 영역이고, 뷰는 사용자에게 보이는 부분이다.

(이미지 출처 : https://hanamon.kr/mvc%EB%9E%80-mvc-design-pattern/)
프로그램이 사용자에게서 어떤 작업(ex: 버튼 클릭, 텍스트 입력)을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영한다. 여기서 뷰를 반영하는 과정에서 보통 뷰는 변형된다.
{
"title": "Hello",
"contents": "Hello World",
"author": "Kyeom",
"likes": 1
}
<div id="post-1">
<div class="title">Hello</div>
<div class="contents">Hello World</div>
<div class="author">Kyeom</div>
<div class="likes">1</div>
</div>여기서 likes의 값을 2로 업데이트한다면 애플리케이션에서 post-1 div의 likes 요소를 찾아 내부를 수정해야 한다. 이는 그렇게 어려운 작업이 아니지만, 애플리케이션 규모가 커질수록 더욱 복잡해지고 성능이 떨어질 우려가 있다.
그렇기 때문에 페이스북 개발팀은 데이터가 변할 때마다 어떻게 변화를 줄지 고민하는 것이 아닌, 그냥 기존 뷰를 날려 버리고 처음부터 새로 렌더링하는 방식을 고안해냈다. 이는 애플리케이션 구조를 매우 간단하게 만들고, 작성해야 할 코드양도 많이 줄일 수 있다. 하지만 DOM과 바닐라 자바스크립트로만 이를 구현하면 오히려 CPU 점유율이 증가하고, 메모리의 사용이 늘어나며, 렌더링을 할때마다 끊김 현상이 발생할 것이었다.
그렇기 때문에 페이스북 개발팀이 최대한 성능을 아끼고 편안한 사용자 경험을 제공하면서 구현하고자 개발한 것이 바로 리액트(React)이다.
리액트 이해
리액트는 Angular, Vue.js와 같은 MVC, MVW 프레임워크와 달리, 오직 V(View)만 신경 쓰는 라이브러리이다.
리액트에서는 특정 부분이 어떻게 생길지 정하는 선언체가 있는데, 이를 컴포넌트(Component)라고 한다. 컴포넌트는 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의한다.
초기 렌더링
렌더링이란, 사용자 화면에 뷰를 보여 주는 것을 뜻한다. 어떤 UI 관련 프레임워크, 라이브러리를 사용하든지 간에 맨 처음 어떻게 보일지를 정하는 초기 렌더링이 필요한데, 리액트에서는 이를 다루는 render 함수가 있다.
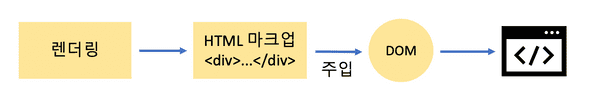
render() { ... }이 render 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 한다. 이 함수는 html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환한다. 컴포넌트 내부에는 또 다른 컴포넌트들이 들어갈 수 있는데, 이때 render 함수를 실행하면 그 내부에 있는 컴포넌트들도 재귀적으로 렌더링한다. 이렇게 최상위 컴포넌트의 렌더링 작업까지 끝나면 지니고 있는 정보들을 사용하여 HTML 마크업(markup)을 만들고, 이를 우리가 정하는 실제 페이지의 DOM 요소 안에 주입한다.

(이미지 출처: https://ljtaek2.tistory.com/132)
조화 과정
리액트에서 뷰를 업데이트할 때는 "조화 과정(reconciliation)을 거친다"라고 표현한다. 컴포넌트에서 데이터에 변화가 있을 때 우리가 보기에는 변화에 따라 뷰가 변형되는 것처럼 보이지만, 사실은 새로운 요소로 갈아 끼우기 때문이다.
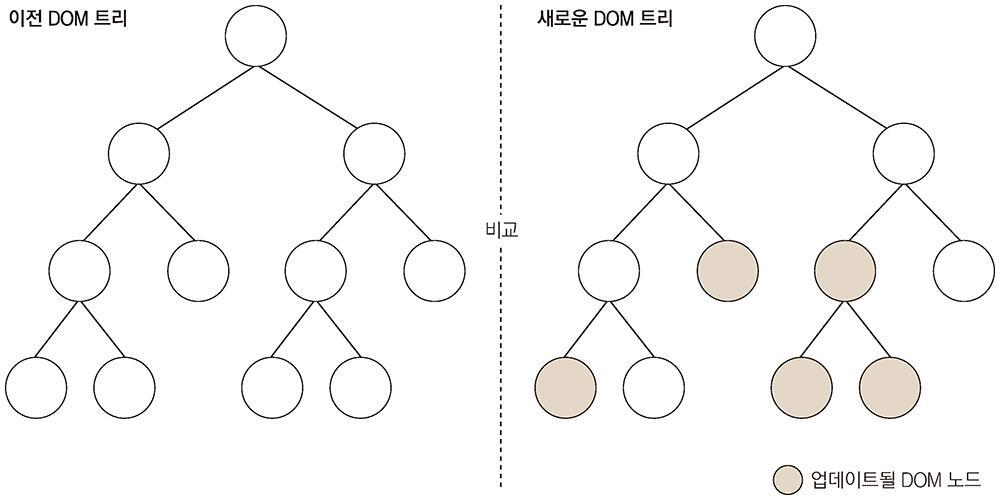
이 작업 또한 render 함수가 맡아서 한다. 컴포넌트는 데이터를 업데이트했을 때 단순히 업데이트한 값을 수정하는 것이 아니라, 새로운 데이터를 가지고 render 함수를 다시 호출한다. 이때, 이전에 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교한다.

자바스크립트로 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내어 최소한의 연산으로 DOM 트리를 업데이트 하는 것이다. 결국, 방식 자체는 루트 노드부터 시작하여 전체 컴포넌트를 처음부터 다시 렌더링하는 것 처럼 보이지만, 최적의 자원을 사용하여 이를 수행하는 것이 매번 뷰를 새로 렌더링해도 속도가 느리지 않은 이유다.
리액트의 특징
Virtual DOM
리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것이다. DOM은 Document Object Model의 약어로, 객체로 문서 구조를 표현하는 방법이다.
DOM은 과연 느릴까?
DOM에게는 치명적인 문제점이 하나 있는데, 바로 동적 UI에 최적화되어 있지 않다는 것이다. HTML은 자체적으로는 정적이지만, 자바스크립트를 사용하여 동적으로 구동된다. 최근의 웹 애플리케이션은 그 규모가 몹시 크기 때문에 DOM에 직접 접근하여 변화를 주다 보면 성능 이슈가 조금씩 발생하기 시작한다. 일부 문서에서는 이를 두고 "자바스크립트 엔진은 매우 빠르지만, DOM은 느리다"라고 표현하는데, 이는 정확한 말은 아니다.
DOM 자체를 읽고 쓸 때의 성능은 자바스크립트 객체를 처리할 때의 성능과 비교하여 다르지 않다. 단, 웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트하는 과정에서 시간이 허비되는 것이다. 그렇기 때문에 리액트는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행한다.
What is Virtual DOM?
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다. 이는 실제 DOM의 가벼운 사본과 비슷하다.
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 세 가지 절차를 밟는다.
-
데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
-
이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
-
바뀐 부분만 실제 DOM에 적용한다.
오해
Virtual DOM을 사용한다고 해서 사용하지 않을 때와 비교하여 무조건 빠른 것은 아니다. 리액트를 사용하지 않아도 코드 최적화를 열심히 하면 DOM 작업이 느려지는 문제를 개선할 수 있고, 또 작업이 매우 간단할 때는 오히려 리액트를 사용하지 않는 편이 더 나은 성능을 보이기도 한다.
리액트와 Virtual DOM이 언제나 제공할 수 있는 것은 바로 업데이트 처리 간결성이다. UI를 업데이트하는 과정에서 생기는 복잡함을 모두 해소하고, 더욱 쉽게 업데이트에 접근할 수 있다.
기타 특징
리액트는 프레임워크가 아니라 라이브러리이다. 다른 웹 프레임워크가 Ajax, 데이터 모델링, 라우팅 등과 같은 기능을 내장하고 있는 반면, 리액트는 정말 뷰만 신경 쓰는 라이브러리이기 때문에 기타 기능은 직접 구현하여 사용해야 한다. 하지만 이와 같은 문제들은 다른 개발자들이 만든 라이브러리, 예를 들면 라우팅에는 리액트 라우터(react-router), Ajax 처리에는 axios나 fetch, 상태 관리에는 리덕스(redux)나 Mobx 등을 사용하여 해결할 수 있다.
또한 리액트는 다른 웹 프레임워크나 라이브러리와 혼용할 수 있다. 예를 들어 Backbone.js, AngularJS 등의 프레임워크와 함께 언제든지 사용할 수 있다.
create-react-app으로 프로젝트 생성하기
create-react-app은 리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 및 설정 과정을 생략하고 바로 간편하게 프로젝트 작업 환경을 구축해 주는 도구이다. 터미널을 열고, 프로젝트를 만들고 싶은 디렉터리에서 다음 명령어를 실행하면 된다.
$ yarn create react-app hello-react프로젝트 생성이 완료되었다면 리액트 개발 전용 서버를 구동해야 한다.
$ yarn start # 또는 npm start그러면 브라우저에서 자동으로 리액트 페이지가 띄워지는데, 페이지가 자동으로 열리지 않는다면 링크(http://localhost:3000/)를 직접 입력하여 열면 된다.

이러한 화면이 나타난다면 성공적으로 리액트 개발을 위한 준비를 마친 것이다!
