
Assignment | mock data를 활용하여 여러 개의 댓글, 피드 구현
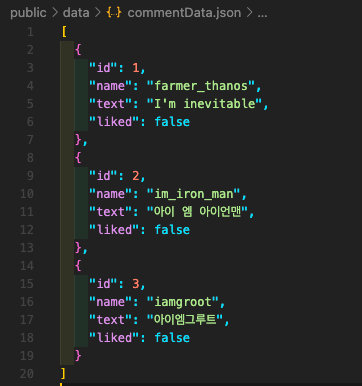
- 댓글 데이터를 파일로 분리해서 관리해주세요.
- 아직 fetch 함수가 익숙지 않은 분들은 .json 파일이 아닌 .js 파일로 데이터를 관리해주세요.
- 데이터가 기획에 맞게 UI 에 나타나면 과제 완료입니다.
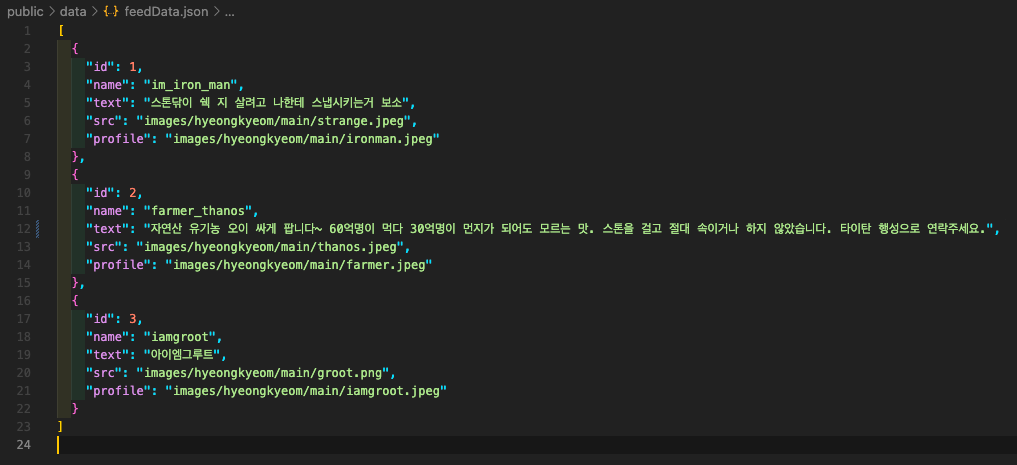
- mock data를 활용하여 데이터를 따로 분리해준 뒤 여러개의 피드를 구현해주세요.
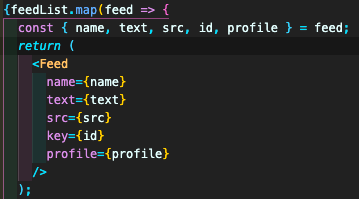
- mock data로 분리한 피드 데이터를 Array.map()을 활용하여 구조를 표현해줄 수 있습니다.
- 댓글 데이터는 피드 데이터의 각 피드별로 포함되도록 구조를 잡아주세요.
댓글 데이터와, 피드 데이터를 각각 json 파일 안에 mock data로 구현하였다.


Mock data란?
Mock data란, 실제 API 데이터가 아니라 테스트를 하기 위해 만든 더미 데이터로, 실제로 API에서 데이터를 보내주는 것처럼 fetch 함수로 json 파일에 담긴 데이터를 받아 올 수 있다.
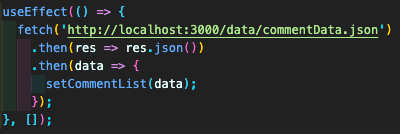
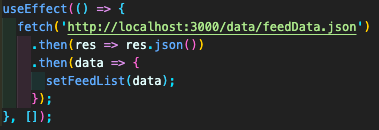
Mock data를 받아오기 위해서는 JavaScript에서 http 요청을 보낼 때 사용하는 fetch 함수를 사용한다. fetch 함수는 첫 번째 인자로 http 요청을 보낼 API 주소를, 두 번째 인자로 요청을 보낼때의 옵션들을 객체형태로 받는다. 여기서 데이터를 요청하는 시점을 특정해야 하는데, useEffect 훅을 활용하여 컴포넌트가 렌더링 된 이후에 데이터를 요청한다. 그리고 setter 함수를 통해 기존 state 값을 응답 받은 값으로 바꿔주게 된다.

여기서 첫번째 .then(res => res.json())의 역할은 전달받은 json 덩어리를 리액트에서 인식할 수 있게 JSX 형태로 변환시켜주는 과정이다.


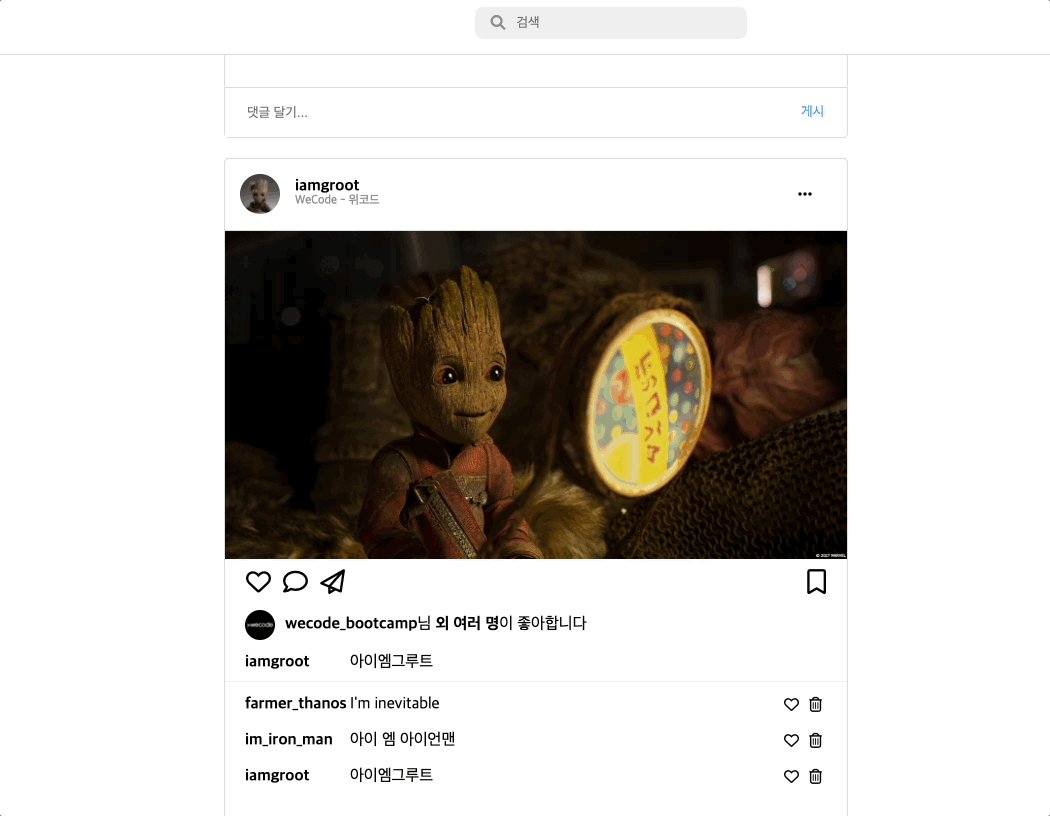
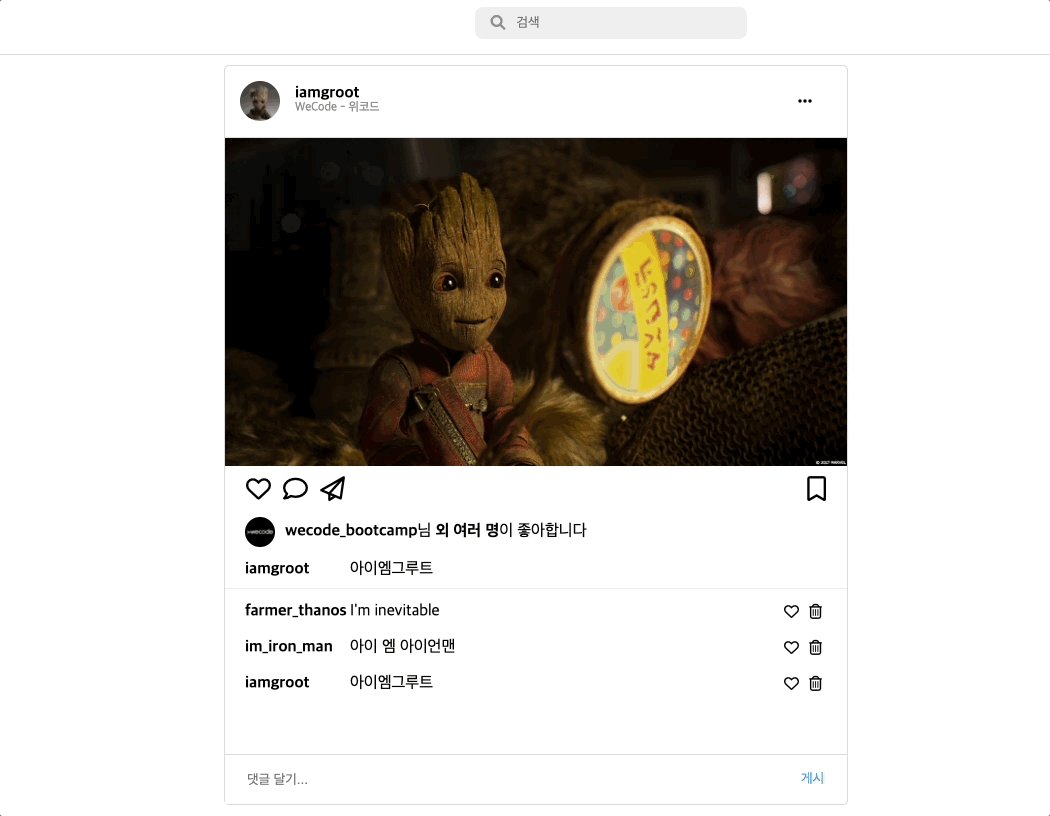
피드 내용들도 역시 마찬가지로 mock data를 받아와 업데이트 해 주었다.

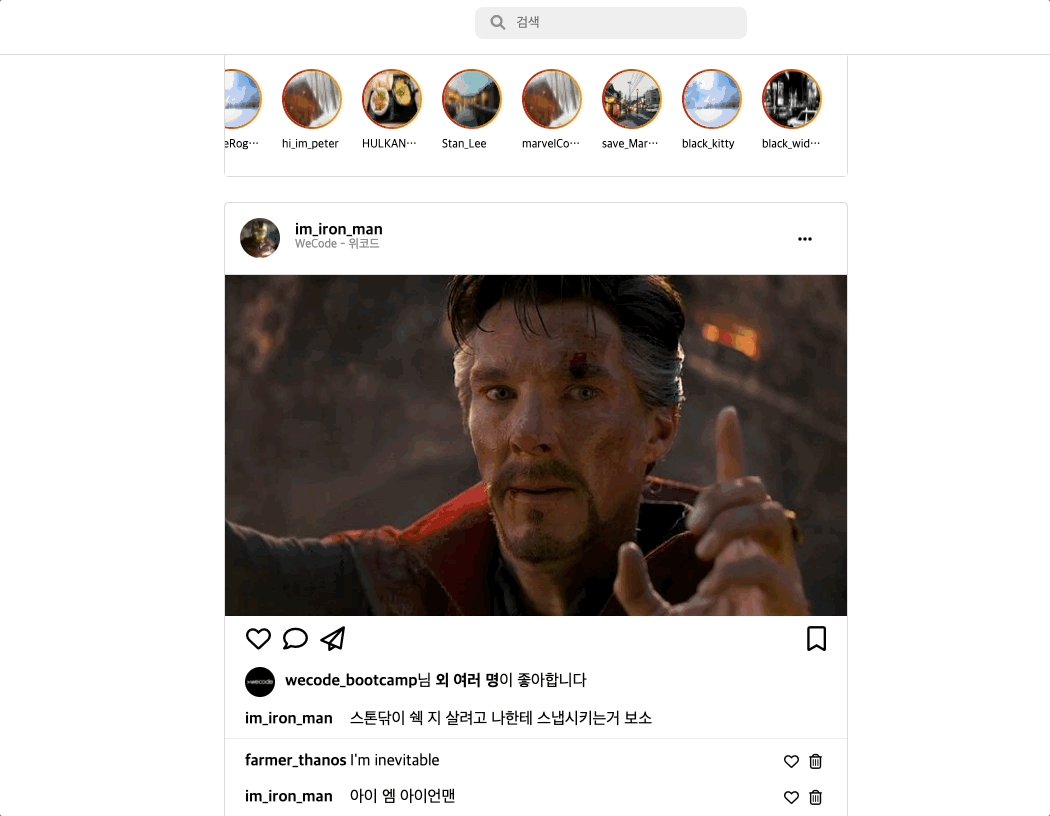
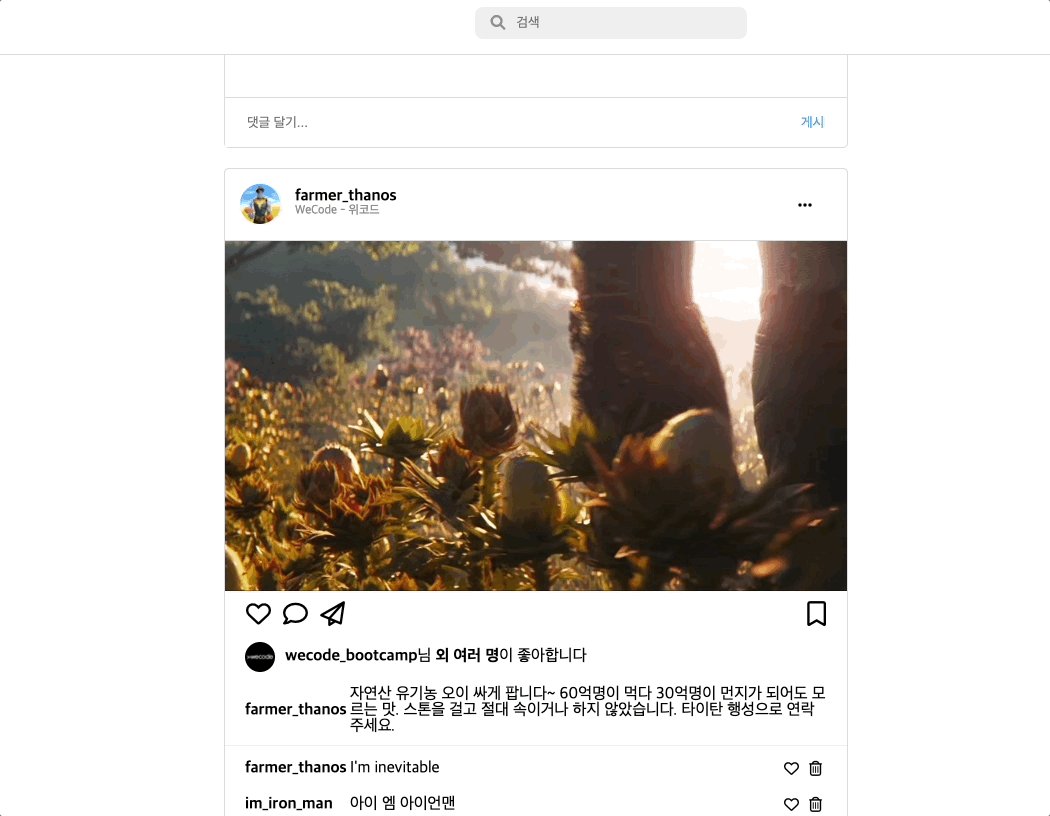
피드의 내용들과 Comment의 내용들의 mock data들의 값으로 성공적으로 적용된 모습이다.
