Position
CSS에서 Position 속성은 HTML 문서 상에서 요소가 배치되는 방식을 결정한다. 즉, 우리가 웹 개발을 할때 요소를 원하는 곳에 배치하기 위해서는 이 Position 속성에 대해 잘 알아두어야 할 필요가 있다.
Position 속성의 종류로는 static, relative, absolute, fixed, sticky 와 같은 속성들이 있다. 이 속성들에 대해 자세히 알아보자.
static

.new {
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
left: 50px;
top: 50px;
position: static;
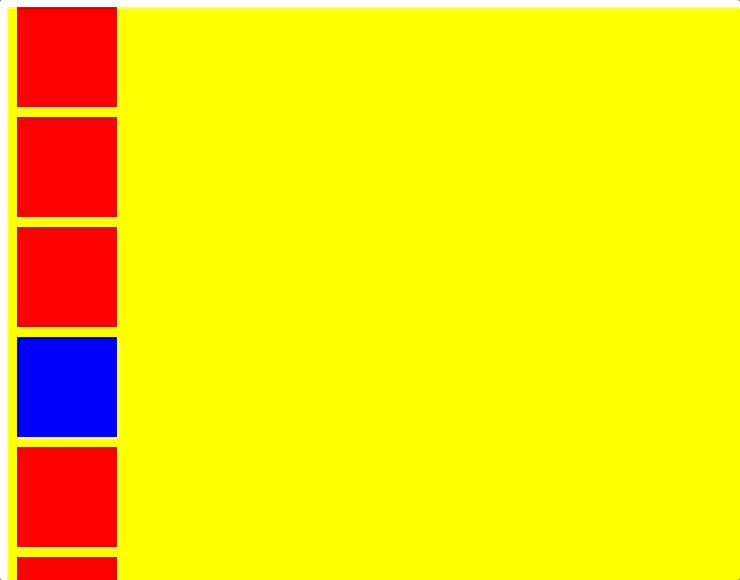
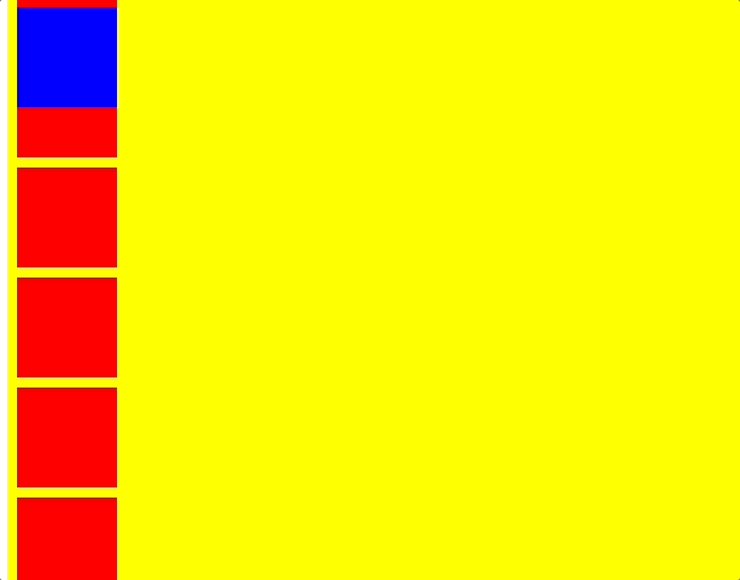
}static은 요소를 일반적인 흐름으로 배치하는 position 속성이다. Position 속성의 default 값이며, 요소들이 차례대로 왼쪽에서 오른쪽, 위에서 아래로 쌓이게 된다. default 값이기 때문에 별도로 position: static; 값을 주지 않아도 기본으로 설정되어 있는 속성이다.
relative

.new {
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
position: relative;
}
.new {
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
left: 50px;
top: 50px;
position: relative;
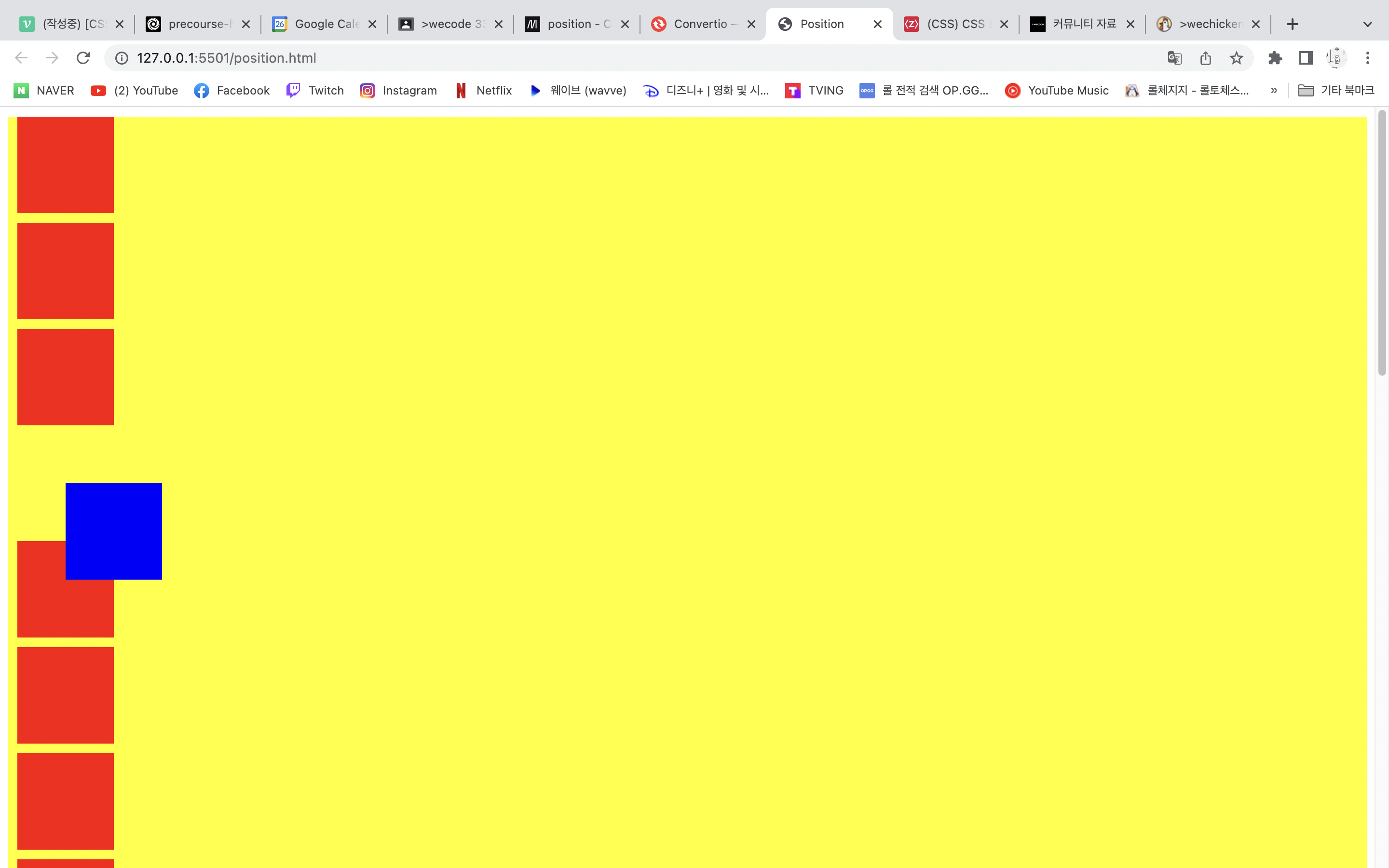
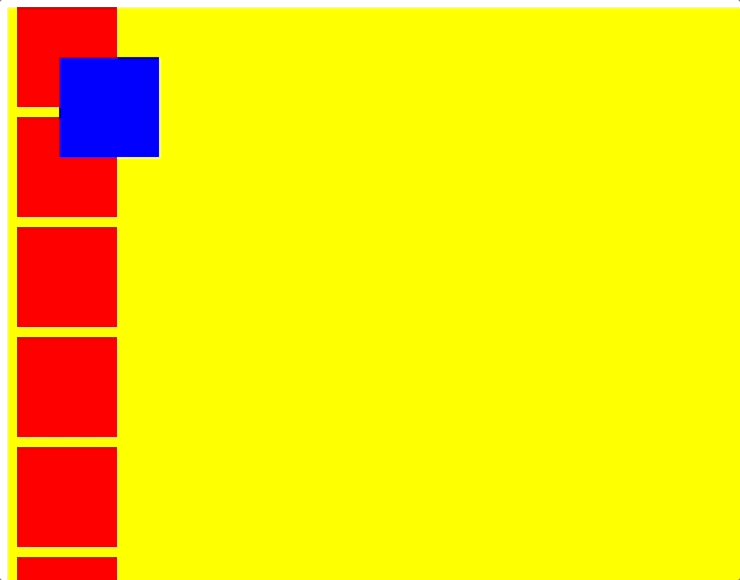
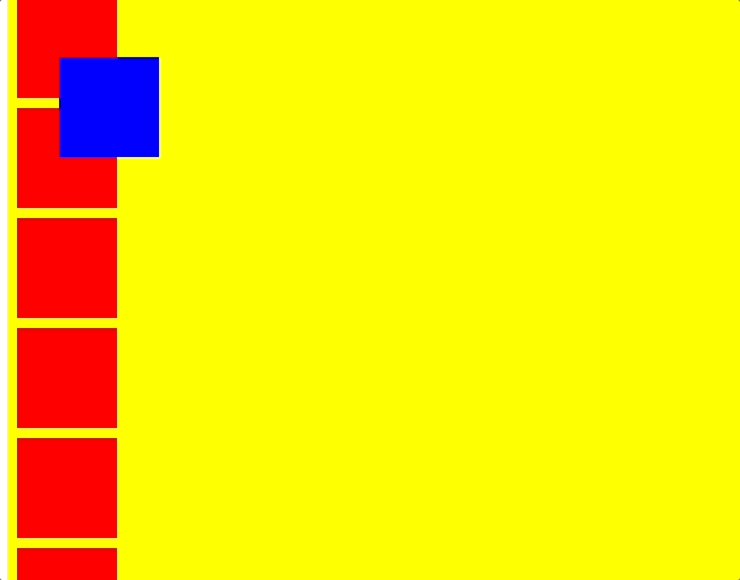
}relative는 static과 같이 요소를 일반적인 흐름으로 배치하지만, 요소 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용한다. 오프셋은 다른 요소에는 영향을 주지 않는다.
absolute

.new {
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
left: 50px;
top: 50px;
position: absolute;
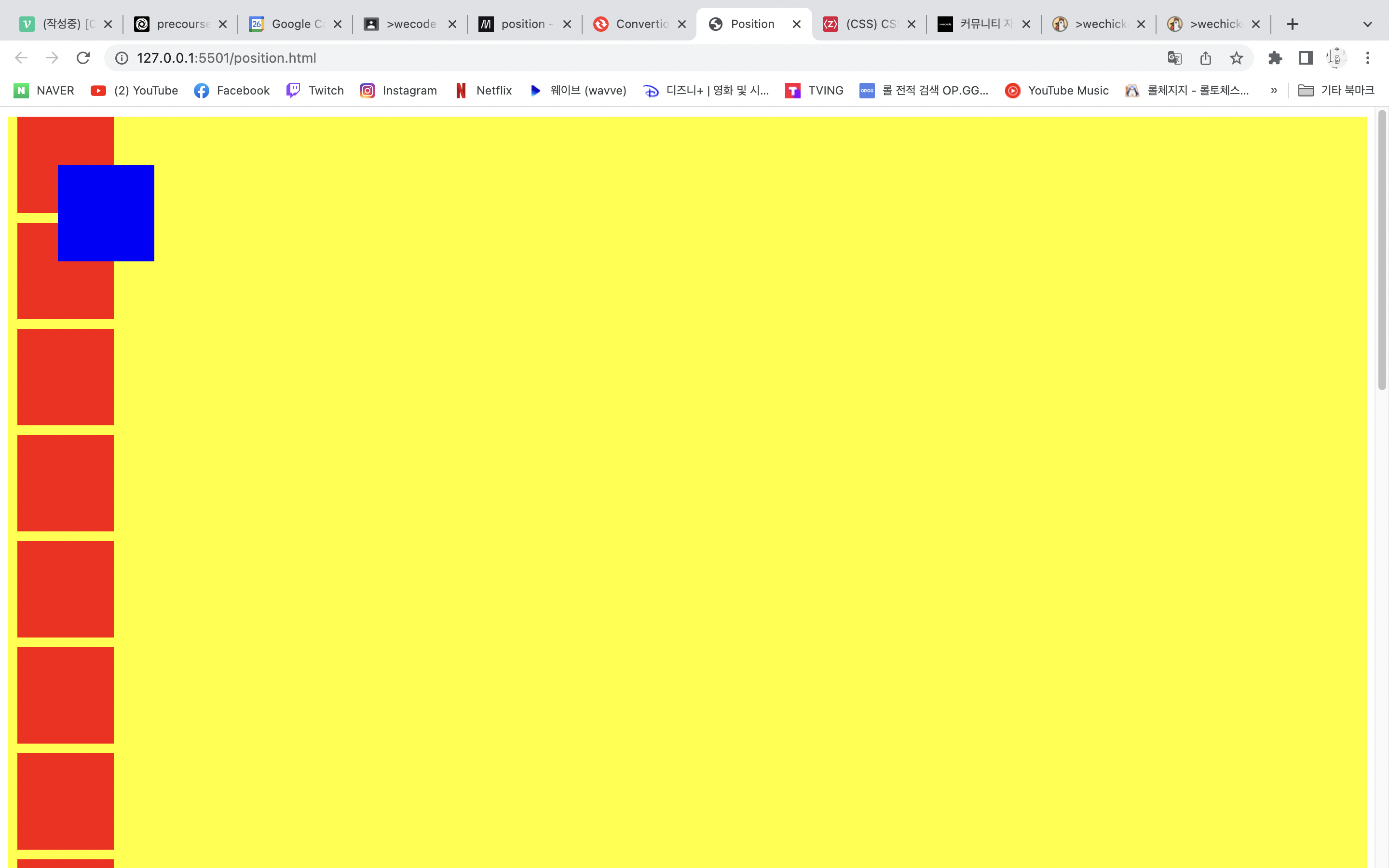
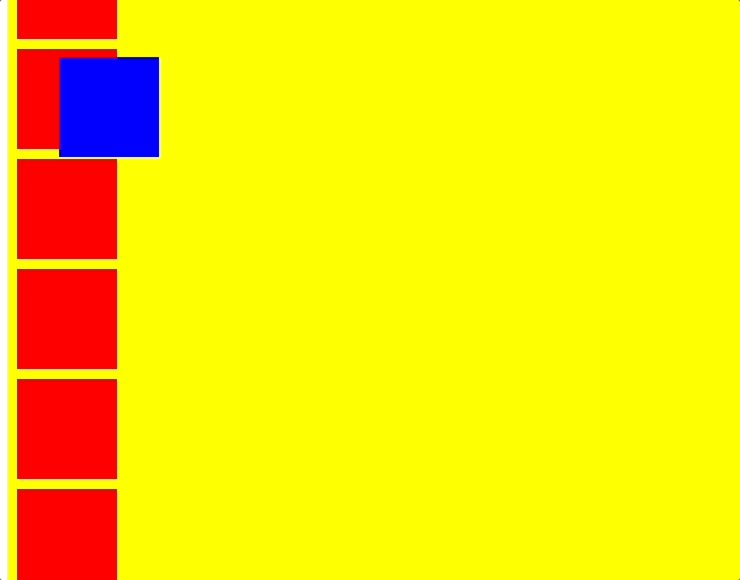
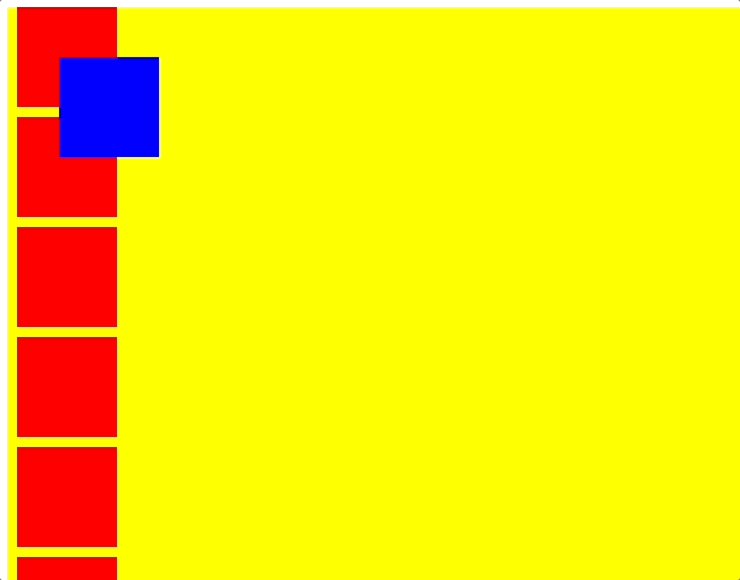
}absolute는 요소를 일반적인 흐름에서 제거하여, 가까운 위치 상위 요소에 대해 상대적으로 배치하게 된다. 위 예시에서도 해당 파란 박스가 위치하고 있는 div의 흐름에서 벗어나, 상위 요소인 body 컨테이너에 상대적으로 배치된 모습이다. 단, 상위 요소 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼으며, relative와 마찬가지로 top, right, bottom, left의 값에 따라 오프셋을 적용한다.
fixed

fixed는 absolute와 같이 요소를 일반적인 흐름에서 제거하여, 가까운 위치의 상위 요소에 대해 상대적으로 배치하게 된다. 다만, 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치하며, 상위 요소 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니라면 뷰포트 대신 그 상위 요소를 컨테이닝 블록으로 삼는다.
또한, fixed는 항상 새로운 쌓임 맥락을 생성하기 때문에 해당 요소가 모든 페이지의 같은 위치에 출력된다. top, right, bottom, left 값에 따라 오프셋을 적용한다.
sticky

.new {
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
top: 10px;
position: sticky;
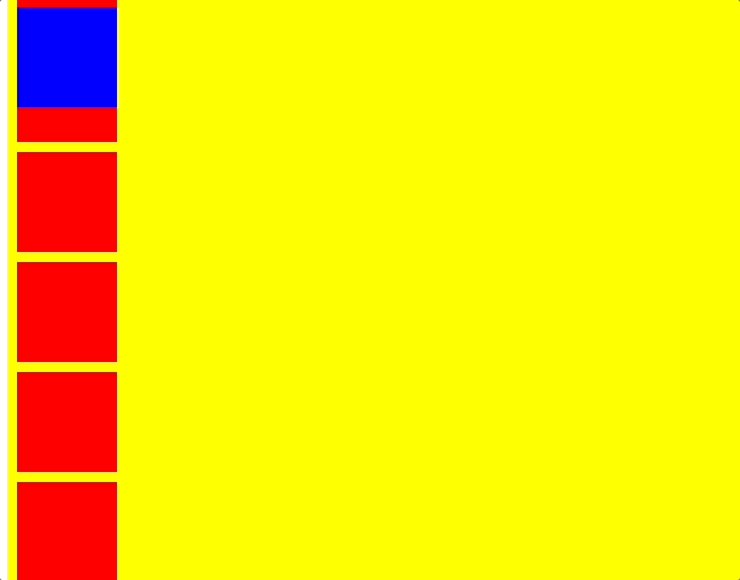
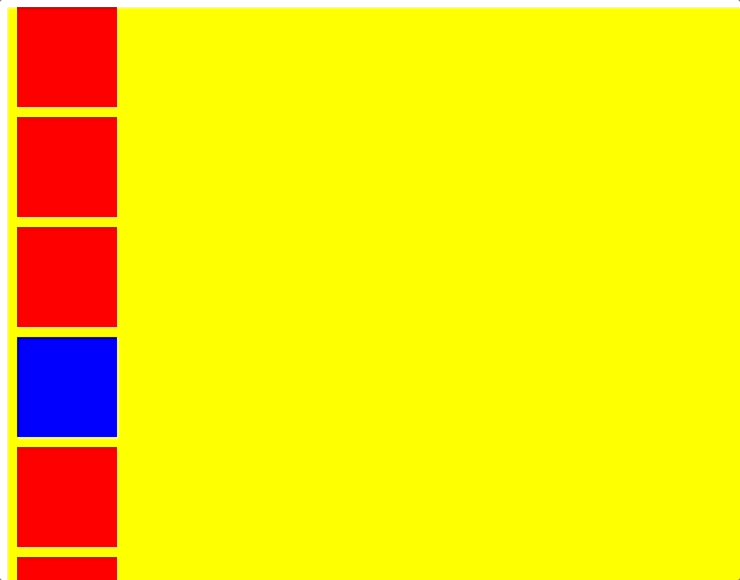
}sticky는 static, relative와 같이 요소를 일반적인 흐름으로 배치하고, 테이블 관련 요소를 포함해 가장 가까운, 스크롤되는 상위 요소와 표 관련 요소를 포함한 컨테이닝 블록을 기준으로 top, right, bottom, left 값에 따라 오프셋을 적용한다.
fixed와 마찬가지로 항상 새로운 쌓임 맥락을 생성하기 때문에, "스크롤 동작" (overflow: hidden, scroll, auto, overlay)이 존재하는 가장 가까운 상위 요소에 달라붙으며, 그 상위 요소는 실제로 스크롤이 불가능하며 실제로 스크롤이 가능한 상위 요소가 따로 존재할 경우 sticky 효과는 나타나지 않는다.

