🆚 SSR vs CSR 차이
최근 기술 면접에서 항상 등장하는 질문, SSR과 CSR에 대해 알아보도록 하겠습니다. 그만큼 핫한 SPA의 원리인 SSR(Server Side Rendering)과 CSR(Client Side Rendering)에 대해 살펴봅시다.
🎱 SSR 정의
SSR(Server Side Rendering)은 말에서 바로 의미를 파악할 수 있습니다. 서버쪽에서 렌더링을 한다라는 뜻입니다. 그렇다면 여기서 '렌더링'을 한다는 것은 무슨 의미일까요?

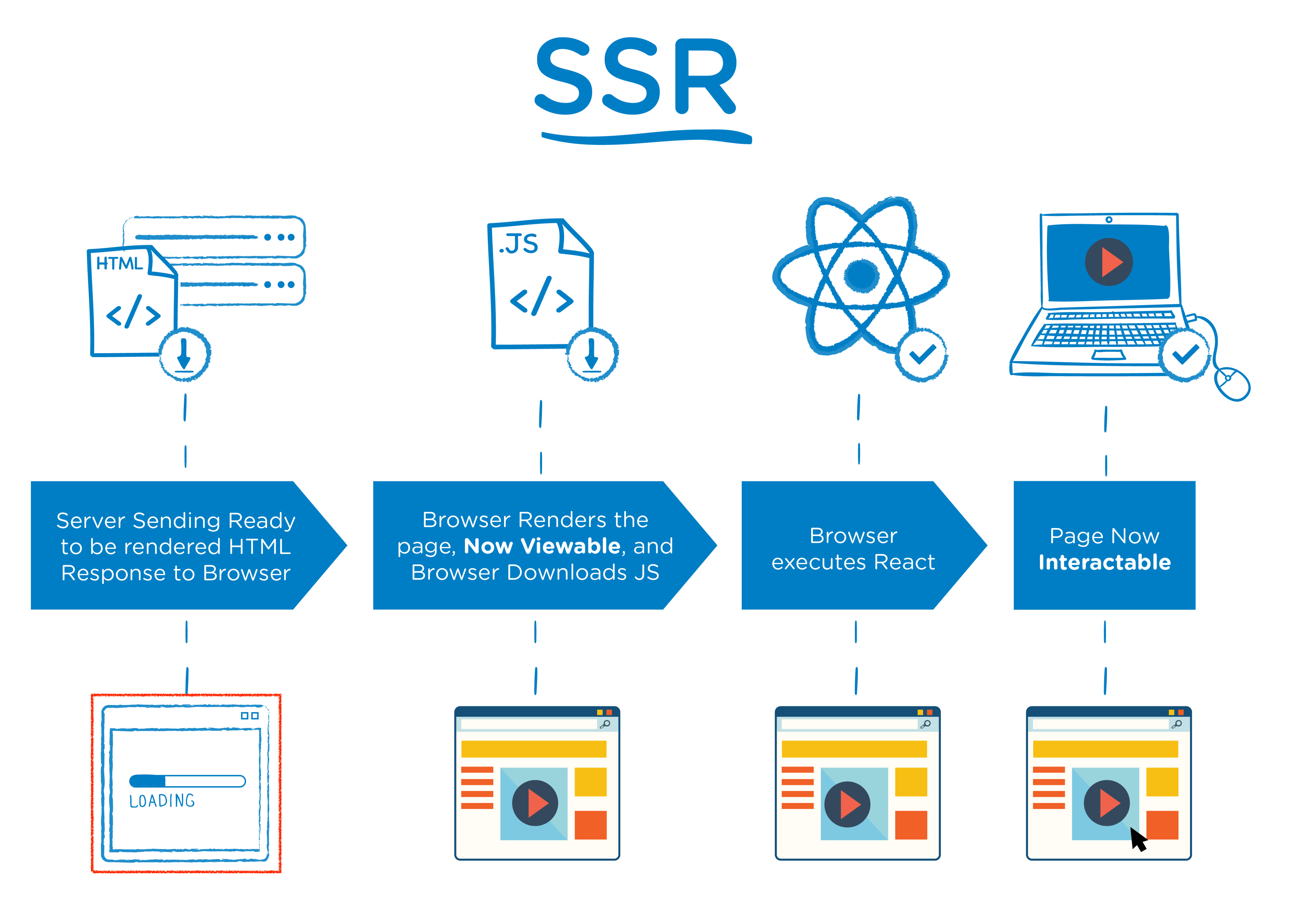
출처: The Benefits of Server Side Rendering Over Client Side Rendering
첫 번째에서 보시는 것처럼 가장 중요한 것은 서버에서 렌더 될 준비를 끝마친 상태로 HTML 응답을 브라우저(클라이언트)에 보내는 것입니다. 그 의미가 바로 렌더링이라는 의미입니다.
여기서 짚고 넘어가야할 부분은 브라우저의 렌더링입니다. 브라우저에서 말하는 렌더링의 의미는 HTML, CSS, JavaScript 파일을 받아와 이를 읽고 파싱해서 실행한 결과물로 화면에 그려내는 과정입니다. 그러나 서버 사이드 렌더링에 있는 렌더링의 뜻은 이와 좀 다릅니다.
서버 사이드 렌더링에서 의미를 따지자면, HTML 파일 내에 내용이 있느냐 없느냐입니다. 내용이 있다면, 렌더링이 된 것입니다.
이렇게 HTML 파일 내에 내용이 모두 있으므로 브라우저는 바로 페이지를 렌더링합니다. 그리고 사용자에게 바로 보여지는 것입니다. 이후 브라우저는 자바스크립트 파일을 다운 받습니다. 이렇게 브라우저가 해당 파일을 실행시키면, 페이지의 상호작용이 가능해집니다.
우리가 기억해야할 부분은 페이지가 보여지는 것은 2단계에서 가능했다는 것입니다. 이 점이 바로 설명하게 될 CSR과의 가장 큰 차이점입니다.
물론, JS 파일은 읽히기 전이므로 이를 다운로드 받아오면서 유저는 컨텐츠를 볼 수 잇지만, 사이트를 조작할 수는 없습니다. 이 때의 사용자 조작을 기억하고 있게 됩니다. JS까지 성공적으로 컴파일 되었다면, 기억하고 있던 사용자 조작이 실행되고, 이제 웹페이지는 상호작용이 가능해집니다.
SSR의 개념은 이정도로 하고, Client Side Rendering, CSR에 대해 알아봅시다.
SSR 기억해야할 점
Step2: Viewable
Step4: Interactable
⛱ CSR 정의
CSR은 말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어납니다. 즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내주고, 클라이언트는 그것을 받아 렌더링을 시작합니다. 그림으로 한 번 더 보겠습니다.

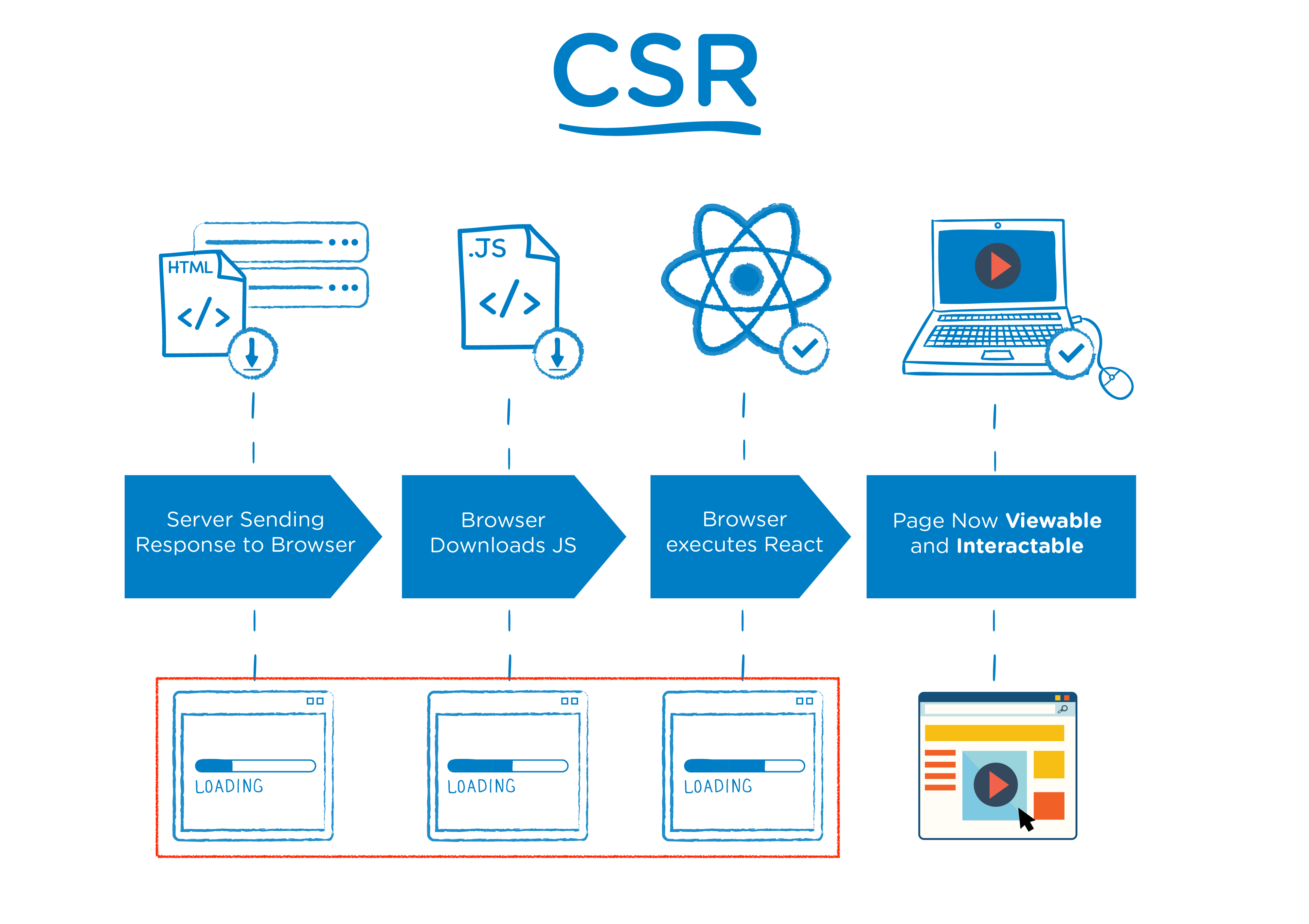
출처: The Benefits of Server Side Rendering Over Client Side Rendering
CSR(Client Side Rendering)은 위의 그림과 같이 2단계에서 바로 볼 수 없습니다. 마지막 4단계에서 볼 수 있으며, 상호작용 할 수 있는 것입니다.
그 이유는 서버가 HTML 파일을 줄 때, 렌더가 준비가 된 파일이 아니기 때문입니다. 즉, HTML 파일 안에는 아무런 내용이 없다는 것입니다. 그 내용은 JS 파일을 받아 실행을 시켜야 그제서야 만들어지는 것입니다.
React를 써보신 분은 알겠지만, React.createElement라는 메서드를 사용해보셨을 거라 생각합니다. 이는document.createElement와 마찬가지로 JS에서 HTML 태그를 생성하는 것입니다. 이 때에 태그가 렌더링 될 수 있기 때문에 SSR과의 뚜렷한 차이를 보이는 것입니다.
그리고 특히, index.html 파일의 바디 태그 안에 <div id="root"></div>와 같이 div 태그 하나만 덩그러니 있고 아무런 내용이 없는 것을 많이 보셨을 거라 생각합니다. 이렇게 아무것도 없는 상태로 전달되므로 유저는 아무것도 볼 수 없습니다.
ReactDOM.render(<App />, document.getElementById('root'));그러나 이후, 브라우저가 추가적으로 JS 파일을 다운받고 실행하면 그때 되어 index.js에서 위와 같이 root 태그를 화면에 렌더링, 그려주게 되는 것입니다.
반면에 SSR은 index.html 파일 내에 화면에 그려내는 코드들이 이미 작성되어 있기 때문에 CSR과 달리 페이지가 2단계에서 Viewable할 수 있는 것입니다.
🎢 SSR, CSR 차이
1. 웹 페이지를 로딩하는 시간
웹 페이지의 로딩의 종류는 두 가지로 나누어 볼 수 있습니다. 웹 사이트의 첫 페이지를 로딩하는 것과 다른 나머지를 로딩하는 것입니다.
-
첫 페이지 로딩 시간
CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러옵니다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 됩니다. 따라서 SSR이 더 빠릅니다. -
나머지 페이지 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정해봅시다. CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔으므로 빠릅니다. 반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행합니다. 그래서 CSR이 SSR보다 빠른 것입니다.
2. SEO 대응
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트를 읽어들입니다. CSR은 JS를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 JS가 실행되어야 metadata가 바뀌었습니다. 이렇게 이전 크롤러는 JS를 실행시키지 않았기 때문에 SEO 최적화가 필수적이었습니다. 그러나 구글이 이러한 이유로 JS 파일을 해석해서 내용을 찾아주기 시작했기 때문에 그 트렌드를 바꾸고 있다고 합니다.
물론, SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이합니다.
3. 서버 자원 사용
SSR이 서버 자원을 더 많이 사용합니다. 매번 서버에 요청을 하기 때문입니다.
🍹 해결 방안
이렇게 CSR, SSR은 각각의 장단점이 존재하기 때문에 적절한 상황에서 사용을 하면 됩니다. 간단한 예시로는 CSR은 네트워크가 빠르고, 서버의 성능이 좋지 않을 때 사용할 수 있으며, 웹 어플리케이션에서 사용자와 상호작용할 것들이 많을 때나 사용자에게 보여줘야 하는 데이터의 양이 많을 때 로딩창을 띄울 수 있으므로 이러한 장점이 있습니다.
반대로 SSR은 CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠 불러오므로 네트워크가 느리거나, SEO가 필요할 때 사용할 수 있을 것입니다. 또한, 웹 사이트가 상호작용이 별로 없다면 SSR을 적합합니다.
CSR + SSR 환경 구조
또한, 이를 해결하기 위해서 CSR + SSR 환경을 통해 개발하는 회사들도 많아졌습니다.

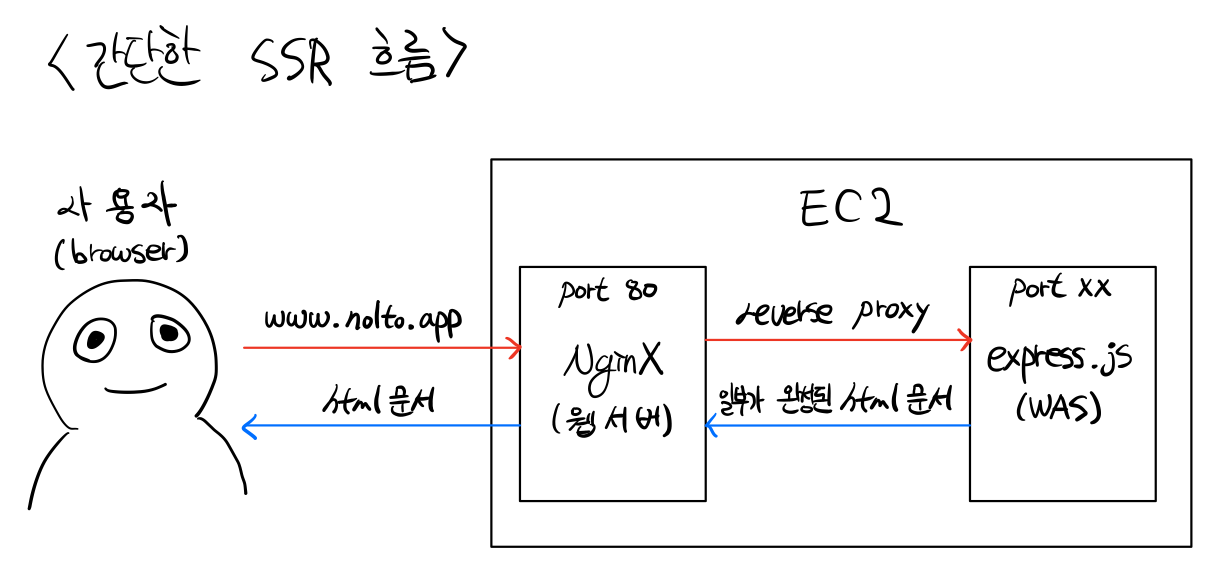
출처: CSR 앱에서 SSR + CSR 환경으로 이주하기
전체적인 구조는 다음과 같습니다. 도메인 네임을 통해 NginX 웹서버에 접근하면 NginX는 EC2 내부의 다른 포트에서 동작하고 있는 express 서버에 접근합니다. express 서버는 일부가 완성된 html 문서를 NginX를 한번 거쳐서 express와 같은 WAS와 연결하는 방식을 reverse proxy라고 합니다. reverse proxy를 사용하는 이유는 여러 가지가 있지만, 외부 사용자들에게 WAS가 어떤 포트에서 동작하는지 숨겨 보안적으로 강화하기 위한 목적이 있습니다.
이러한 흐름으로 사용자는 어느 정도 화면이 만들어진 html 문서를 처음 응답으로 받아볼 수가 있는데, 비어있는 body를 첫 html 응답으로 가져오는 CSR보다는 훨씬 빠른 화면 로딩 속도를 보여줍니다.
app.get('/', (req, res) => {
const indexFile = path.resolve(path.join(__dirname, '../client/index.html'));
const app = ReactDOMServer.renderToString(<App />);
fs.readFile(indexFile, 'utf8', (err, data) => {
if (err) {
console.error('Something went wrong:', err);
return res.status(500).send('Oops, better luck next time!');
}
const result = data.replace('<div id="root"></div>', `<div id="root">${app}</div>`)
return res.send(result);
});
}리액트를 사용한다면 개발자는 express.js에서 대략 위와 같은 코드를 작성하는데 ReactDOMServer.renderToString을 사용한다는 점을 빼면 CSR에서 렌더링하던 방식과 크게 다른 것은 없습니다.
renderToString은 리액트가 컴포넌트 구조를 파악하고 HTML string으로 바꿔주는 동작을 합니다.
이렇게 작업을 마치면 개발자 도구에서 html을 받아온 결과가 일부 완성된 것을 확인할 수 있습니다. 첫 html을 받아온 이 시점 이후부터는 더는 SSR이 아닌 CSR로 바뀝니다. 페이지 이동도 SPA처럼 동작하는게 이게 어떻게 가능한 것일까요?
일단 CSR + SSR 환경이므로 첫 html을 받아온 후에도 CSR 환경을 동작시키기 위한 JavaScript를 불러오는 script 태그가 여전히 들어가있는 상태입니다. 그래서 html을 받아온 후 JS 파일을 가져와 CSR로 동작시키기 때문에 SSR에서 CSR로의 변경이 가능한 것입니다.
이렇게 오늘은 SPA의 원리인 SSR, CSR에 대해 알아봤습니다. 특히, 기술면접에서 자주 등장하는 주제이므로 조금 상세히 정리해보았습니다. 자료 출처는 아래에 남겨드리므로 더욱 자세한 내용을 원하시는 분은 꼭 참고해주시기 바라겠습니다.🙇♂️🙇♂️🙇♂️
참고 사이트
SSR과 CSR의 차이
[BOAZ] SSR과 CSR 이 영상 하나로 끝내기! (SEO 해결 포함)
어서 와, SSR은 처음이지? 도입 편
CSR 앱에서 SSR + CSR 환경으로 이주하기

