
Semantic Web & Semantic Tags
Semantic이란 '의미론적인' 이라는 뜻입니다. 사람에게도 의미 있고, 검색 엔진 등 여러 기계에도 활용하기 좋은 데이터가 웹을 발전시키기 위한 여러가지 노력을 하게 됩니다.
그 과정에서 불어닥쳤던 큰 바람 중 하나가 Semantic Web이라는 개념입니다. 사실 Semantic 이라는 개념은 매우 깊고 복잡합니다.
그러나 여기서는 깊고 복잡한 내용보다는 각각의 개념에 대해 학습하여, 두 가지를 어떠한 상황에서 사용해야하는지에 대해 알아봅시다.
Semantic Web

위에서 언급했던 것처럼, 의미 그대로 받아들이면 Semantic Web이란 의미론적인 웹이라는 의미를 지닙니다. 시맨틱 웹의 정확한 개념을 잡아보기 위해 검색을 예로 들어 살펴보도록 합시다.
데이터는 4차 산업혁명의 석유라는 말이 있을 정도로 데이터를 어떻게 사용, 가공 그리고 활용하는지에 대해 매우 중요한 시대가 되었습니다. 특히, 대부분의 인터넷 사용자는 원하는 정보를 구글이나 네이버와 같은 검색 사이트를 이용합니다.
이러한 시대 속에서 웹사이트의 검색 엔진에의 노출은 매우 중요합니다. 이를 위해, 여러 회사의 마케팅팀은 좋은 키워드를 구입하기 위해 천문학적인 금액을 사용하기도 합니다. 검색엔진은 4차 산업혁명 시대의 누구도 범접할 수 없는 권력을 지녔다고도 말할 수 있겠습니다.
SEO(Search Engine Optimization)
검색엔진 최적화라는 마케팅 도구를 사용하여 검색 엔진이 본인의 웹사이트를 검색하기 알맞은 구조로 웹사이트를 조정하기도 합니다. 이것은 기본적으로 검색 엔진이 웹사이트 정보를 어떻게 수집하는지 아는 것으로부터 시작됩니다.
검색 엔진은 로봇(Robot)이라는 프로그램을 이용하여 매일 전세계의 웹사이트 정보를 수집합니다.(이를 크롤링이라 하며, 검색 엔진의 크롤러가 이를 수행합니다.) 그리고 검색 사이트 이용자가 검색할만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스(색인)을 만들어 둡니다.(이것을 인덱싱이라 하며, 검색 엔진의 인덱서가 이를 수행합니다.)
인덱스를 생성할 때, 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드입니다. 즉, 검색엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic Element)를 해석하게 됩니다.
HTML로 작성된 문서는 컴퓨터가 해석할 수 있는 메타데이터와 사람이 사용하는 자연어 문장이 뒤섞여 있습니다. 아래 코드를 보면, 화면 출력 시에 동일한 모습을 가지는 것을 볼 수 있습니다. 이는 h1 태그의 디폴트 모양이 위의 코드와 같기 때문입니다.
<font size="6"><b>Hello</b></font>
<h1>Hello</h1>
그러나 1행의 요소는 의미론적으로 어떠한 의미도 가지고 있지 않습니다. 즉, 의도를 알 수가 없는 요소입니다. 개발자의 의도보다는 폰트 크기와 볼드체를 지정하는 메타데이터만을 브라우저에게 알려주고 있습니다. 그러나 2행의 요소는 header(제목) 중 가장 높다는 의미를 내포하므로 개발자의 의도한 요소의 의미가 명확히 드러납니다. 이것은 코드의 가독성을 높이고 유지보수를 쉽게 합니다.
검색 엔진은 대체로 h1 요소 내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높습니다. 또한, 저희도 h1 태그의 중요성을 알고 있으므로 해당 콘텐츠가 제목임을 알 수 있습니다. 시맨틱 요소로 구성되어 있는 웹페이지는 검색엔진에서 보다 의미론적으로 문서 정보를 전달할 수 있고 검색엔진 또한 시맨틱 요소를 이용하여 더욱 효과적인 크롤링과 인덱싱이 가능해졌습니다.
즉, Semantic Tags란 브라우저, 검색 엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 합니다. 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 Semantic Web이 실현될 수 있습니다.
Semantic Web이란 웹에 존재하는 수많은 웹페이지들이 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹 페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자 하는 발상입니다.
Non-semantic & Semantic Element
HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있습니다.
non-semantic 요소
div, span 등으로 content에 대한 어떠한 설명도 없습니다.
semantic 요소
form, table, img 등으로 이들 태그는 content의 의미를 명확히 설명합니다. 각각의 태그는 의미를 양식, 테이블, 이미지 등으로 의미를 지니며, 각각의 역할을 확인할 수 있습니다.
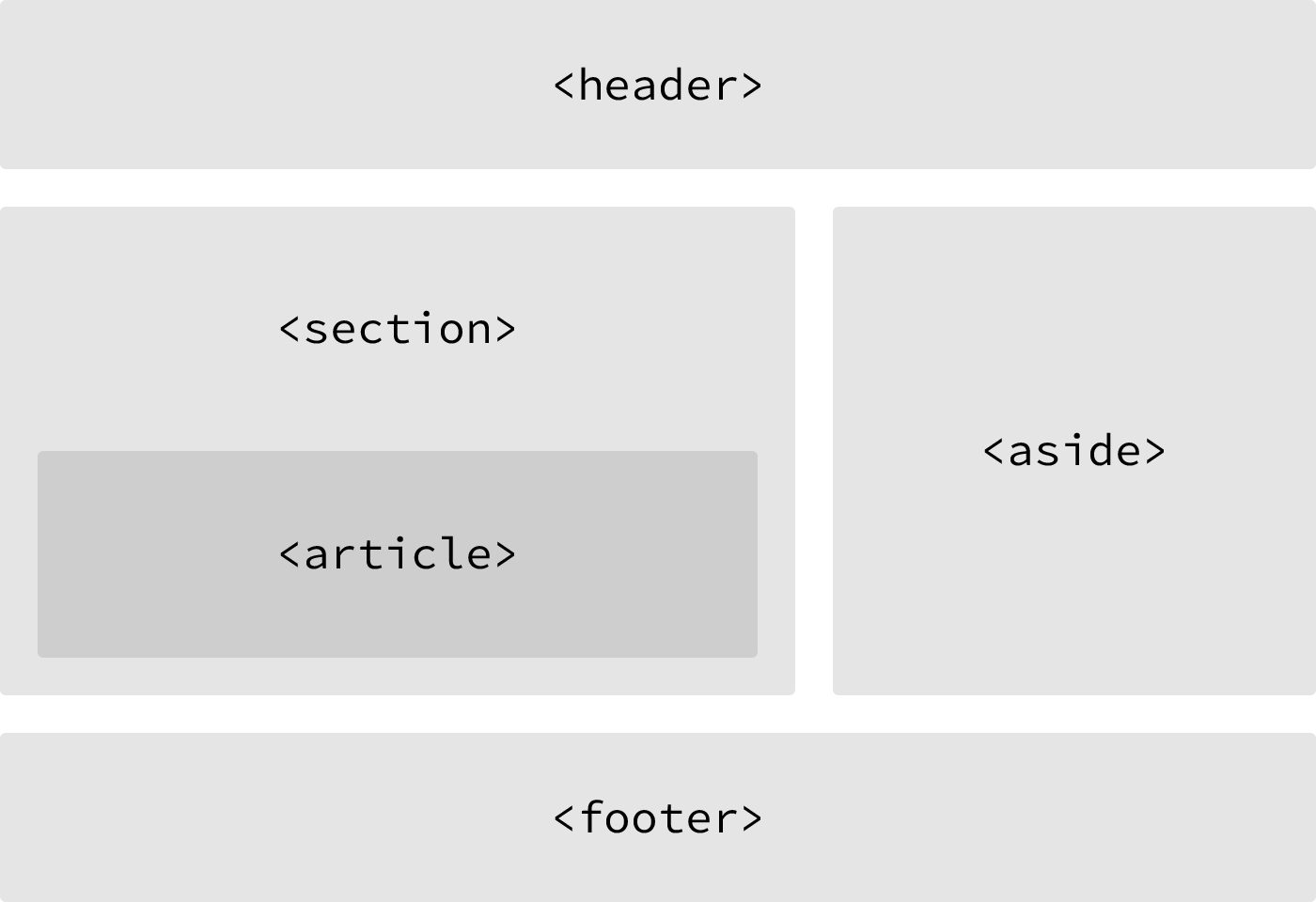
특히, HTML5가 되면서 특별한 기능은 없지만 각각의 정보들이 <header>, <footer>, <article>, <nav> 등의 의미를 지니는 태그들이 등장하게 됩니다. 이들을 위에서 말했듯이 Sematic Tags라고 표현합니다.
각각의 태그와 이 태그들이 지닌 의미들을 살펴보도록 합시다.

| tag | Description |
|---|---|
| header | 헤더 |
| nav | 내비게이션 |
| aside | 사이드에 위치하는 공간 |
| section | 본문의 여러 내용(article)을 포함하는 공간 |
| article | 본문 |
| footer | 푸터 |
Wrap-up
지금까지 Semantic Web, Semantic Tag에 대한 깊고 방대한 이야기를 간결하게 풀어보았습니다. 그러나 우리에게 가장 중요한 것은 이러한 시맨틱 웹, 시맨틱 태그, HTML을 활용하여 어떻게 하면 개발자인 우리가 더 정보로서 가치를 높일 수 있는가에 대한 주제에 대해 고민을 해볼 수 있어야 합니다. 그렇다면, 위의 내용을 토대로 아래에 관련한 질문에 대해 답해볼 수 있을까요?
Q: "사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에background-image속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
A:
<img>태그는<div>태그와 달리 content의 의미를 명확히 설명하는 시맨틱 태그 중의 하나입니다. 반대로<div>태그는 아무런 content를 담고 있지 않으므로, css 속성에서background-image를 추가하는 것은 단순히 이미지 정보로서의 가치는 상관없이 이미지를 나타내는 데에 의의가 있습니다.반대로
<img>태그는 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 Semantic Web이 실현될 수 있도록 할 수 있습니다. 기존의 잡다한 데이터 집합이었던 웹 페이지에서 벗어나 '의미'와 '관련성'을 지닌 거대한 데이터베이스를 구축하기 위함이 목적이라면<img>태그를 사용해야 하는 것입니다.
위에 대해 답변을 할 수 있다면, 이제는 왜 우리가 이러한 개념을 배우고 코드에 적용해야 하는지를 어렴풋이나마 이해할 수 있으리라 생각합니다.
단순히 사용자에게 데이터의 집합을 보여주는 프론트엔드 개발자로서 그치는 것이 아니라 시맨틱 태그를 통해 실현하는 시맨틱 웹을 통해 브라우저, 검색 엔진, 개발자 그리고 사용자 모두에게 의미있는 코드를 만드는 프론트엔드 개발자가 되기 위해 오늘도 노력해야 할 것입니다.😻
출처1 - 웹 프로그래밍 튜토리얼 poiemaweb
출처2 - 생활코딩 의미론적인 태그 강의
출처3 - 먹고사는 하람님 블로그
