
지난 시간에 이어서 Flex Item에 적용 하는 속성을 알아보자.
-
컨테이너에 적용하는 속성(1편 참고)
https://velog.io/@hanbyul1025/TILCSS-FLEX-%EC%9D%B5%ED%9E%88%EA%B8%B01%ED%8E%B8 -
flex Item에 적용하는 속성
Flex 아이템에 적용하는 속성들
flex-basis
flex-basis는 Flex 아이템의 기본 크기를 설정.(flex-direction이 row일 때는 너비, column일 때는 높이).
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
}flex-basis의 값으로는 우리가 width, height 등에 사용하는 각종 단위의 수가 들어갈 수 있다.
기본값 auto는 해당 아이템의 width값을 사용한다. width를 따로 설정하지 않으면 컨텐츠의 크기가 된다.
content는 컨텐츠의 크기로, width를 따로 설정하지 않은 경우와 같다.
.item {
flex-basis: 100px;
}
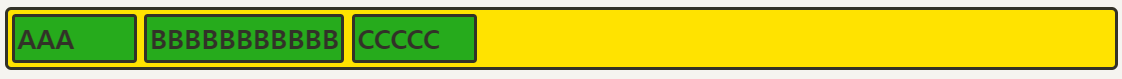
원래의 width가 100px이 안되는 AAA와 CCC는 100px로 늘어났고, 원래 100px이 넘는 BBB는 그대로 유지된다.
반면에 width를 설정하면, 원래 100px을 넘는 BBB도 100px로 맞춰진다.
.item {
width: 100px;
}
위처럼 BBBBBBBBBBB가 다음 줄로 넘어가도록 하려면, CSS에 word-wrap: break-word;를 적용 해야한다.
flex-grow(늘리기)
flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성이다.
flex-grow에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* 기본값 */
}
flex-grow에 들어가는 숫자의 의미는, 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다고 생각하면 된다.
예를 들어,
/* 1:2:1의 비율로 세팅할 경우 */
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
flex-shrink(줄이기)
flex-shrink는 flex-grow와 쌍을 이루는 속성으로, 반대되는 개념이다.
아이템이 flex-basis의 값보다 작아질 수 있는지를 결정합니다.
flex-shrink에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 flex-basis보다 작아진다.
.item {
flex-basis: 150px;
flex-shrink: 1; /* 기본값 */
}기본값이 1이기 때문에 따로 세팅하지 않았어도 아이템이 flex-basis보다 작아질 수 있다.
flex-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭의 컬럼을 쉽게 만들 수 있다. 고정 크기는 width로 설정한다.
flex
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}flex: 1; 이런 식으로 flex-basis를 생략해서 쓰면 flex-basis의 값은 0
예시)
.item {
flex: 1 1 0;
}
.item:nth-child(2) {
flex: 2 1 0;
}
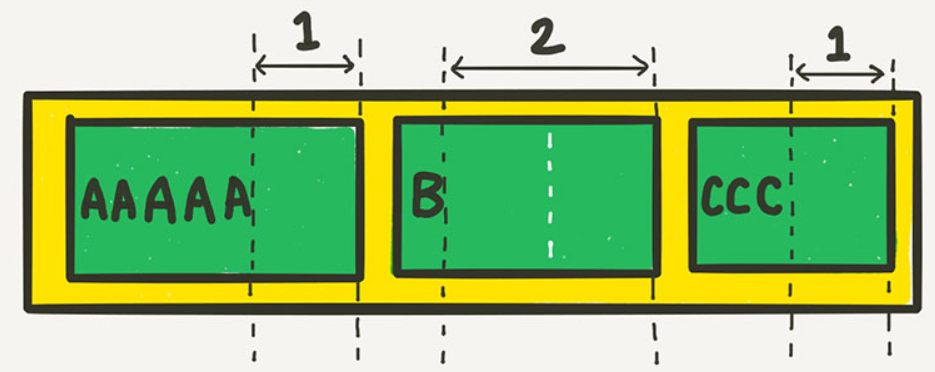
위와같이 설정하면 두번째 요소만 grow값이 2가 되면서 1:2:1 비율로 설정된다.
여백이 아닌 영역 자체를 원하는 비율로 분할할 때 사용한다.
다른 예시)
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 1 40%;
}
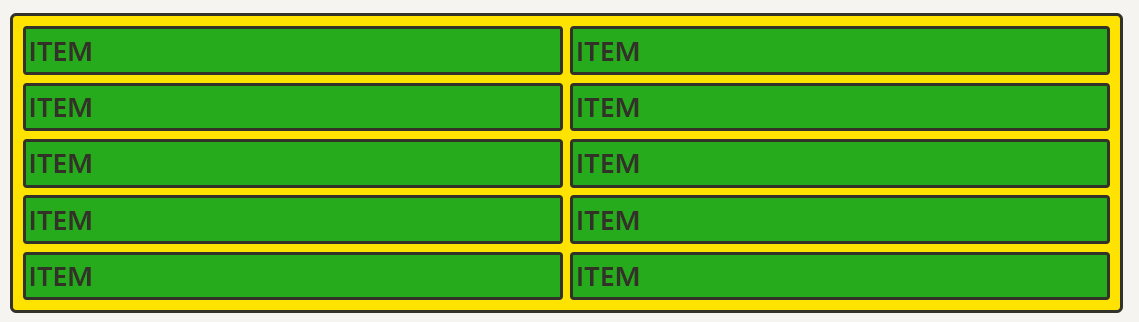
flex-basis가 40%면, 100%에는 2개까지만 들어가므로 하나의 row에는 2개까지만 남고 다음줄로 넘어가게 되어서 2단 컬럼이 유지된다. (30%면 row에 3개가 남고 다음줄로 넘어간다.
align-self
수직축으로 아이템 정렬
.item {
align-self: auto;
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}기본값은 auto로, 기본적으로 align-items 설정을 상속받는다.
align-self는 align-items보다 우선임.
order
각 아이템들의 시각적 나열 순서를 결정하는 속성
숫자값이 들어가며, 작은 숫자일 수록 먼저 배치
"시각 장애인분들이 사용하는 스크린 리더로 화면을 읽을 때, order를 이용해 순서를 바꾼 것은 의미가 없다"
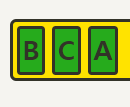
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */
여기까지 그리드 사용법이다.
동작 화면과 더 자세히 알고 싶으면 아래 링크를 참조.
https://studiomeal.com/archives/197
