이미지
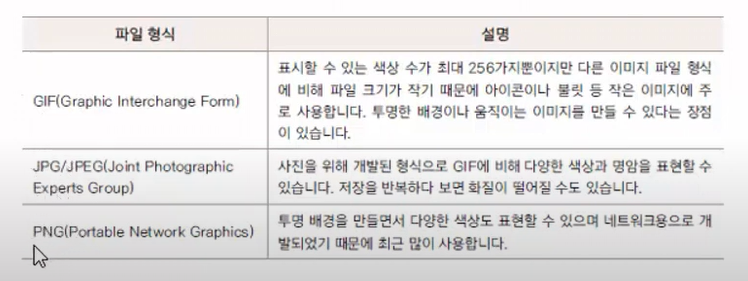
웹에서 사용하는 이미지 형식

< img > = 이미지 삽입하기(src속성을 사용해 이미지 파일이 있는 경로를 알려 주어야 화면에 이미지를 표시할 수 있다)
※ src 속성 = 이미지 파일 경로 지정 ※
HTML과 이미지 파일이 같은 폴더에 있다면 src 속성에 파일 이름만 적음
<img src="nana.jpg">하위 폴더(images)에 이미지 파일이 있다면 하위 폴더까지 같이 적음
<img src="images/nana.jpg">< a|t > = 이미지를 설명해 주는 대체 텍스트 ,
< width >, < height > = 이미지 크기 조정
< figure >, < figcaption > = 이미지에 설명 글 붙이기( figure = 설명 글을 붙일 대상 지정, figcaption = 설명 글 붙이기)
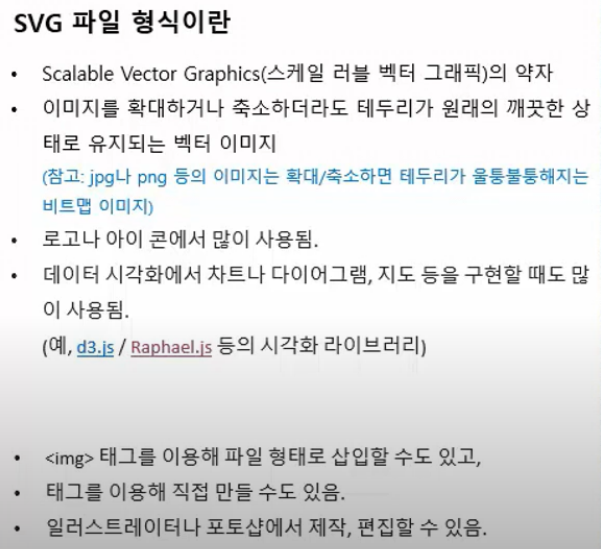
SVG 이미지기

링크 만들기
< a >, < href > = 링크 만들기(css를 이용해 텍스트 링크의 색을 바꾸고 밑줄을 없앨 수 있음)
<-- 기본형 -->
<a href="링크할 주소" [속성="속성 값"]> 텍스트 </a>
<a href="링크할 주소" [속성="속성 값"]><img sec="이미지 경로 파일"> </a>
< a > 태그 안에 사용할 수 있는 주요 속성
- href = 링크한 문서나 사이트의 주소 입력
- target = 링크한 내용이 표시될 위치(현재 창, 새창)을 지정
- download = 링크한 내용을 보여 주는 것이 아니라 다운로드함
- rel = 현재 문서와 링크한 문서의 관계를 알려줌
- hreflang = 링크한 문서의 언어를 지정
- type = 링크한 문서의 파일 유형을 알려줌
< target > = 새 탭에서 링크 열기
<a href="http://www.nana.com" target="???">
_blank = 링크 내용이 새 창이나 새 탭에서 열린다
_self = target 속성의 기본 값으로 링크가 있는 화면에서 열린다
_parent = 프레임을 사용했을 때 링크 내용을 부모 프레임에 표시한다
_top = 프레임을 사용했을 때 프레임에서 벗어나 링크 내용을 전체 화면에 표시한다한 페이지 안에서 점프하는 앵커
- 앵커 라고 불리는 이 기능은 페이지가 긴 웹 문서에서 특정 요소를 클릭하면 그 위치로 한 번에 이동하도록 도와준다
- 한 페이지의 내용이 너무 길거나 서로 구분할 내용으로 구성되어 있는 경우 사용하면 편리하다
<-- 기본형 -->
<태그 id="앵커 이름"> 텍스트 또는 이미지 </태그>
<a href="#앵커 이름"> 텍스트 또는 이미지 </a>< map >, < area >, < usemap > = 이미지 맵 지정하기(map 태그를 이용해 이미지 맵을 만들고 img 태그에서 usemap 속성으로 이미지 맵을 지정한다. 이미지 맵으로 사용할 이미지에 영역을 표시 할 때는 area 태그를 사용)
<-- 기본형 -->
<map name="맵 이름">
<area>
<area>
,,,,
</map>
<img src="이미지 파일" usemap="#맵이름">