
thumbnail image - dev.to/clovis1122/dont-make-that-function-async-9m6
API 호출과 비동기 처리
서비스를 개발하다 보면
API를 활용하여 위치 정보, 날씨 정보 등 다양한 데이터를 가져오게 되는데
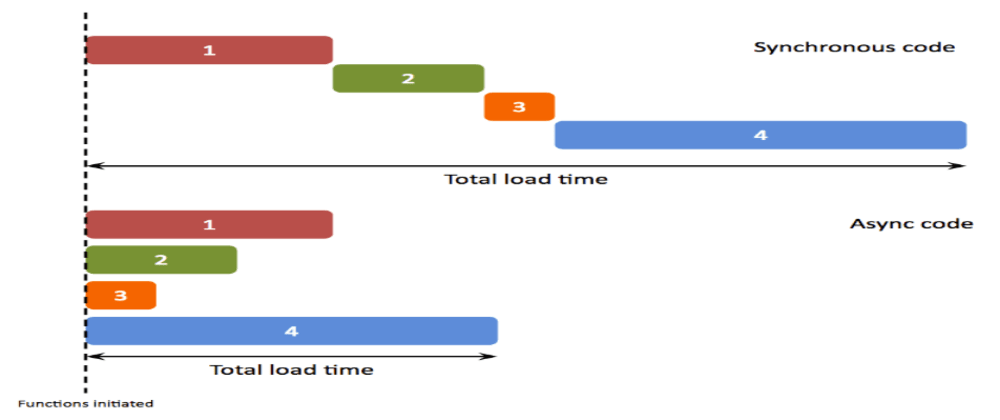
이 때API를 호출하고 데이터를 받는 과정은 비동기로 처리가 됩니다.
간단한 예시를 통해 알아보겠습니다.
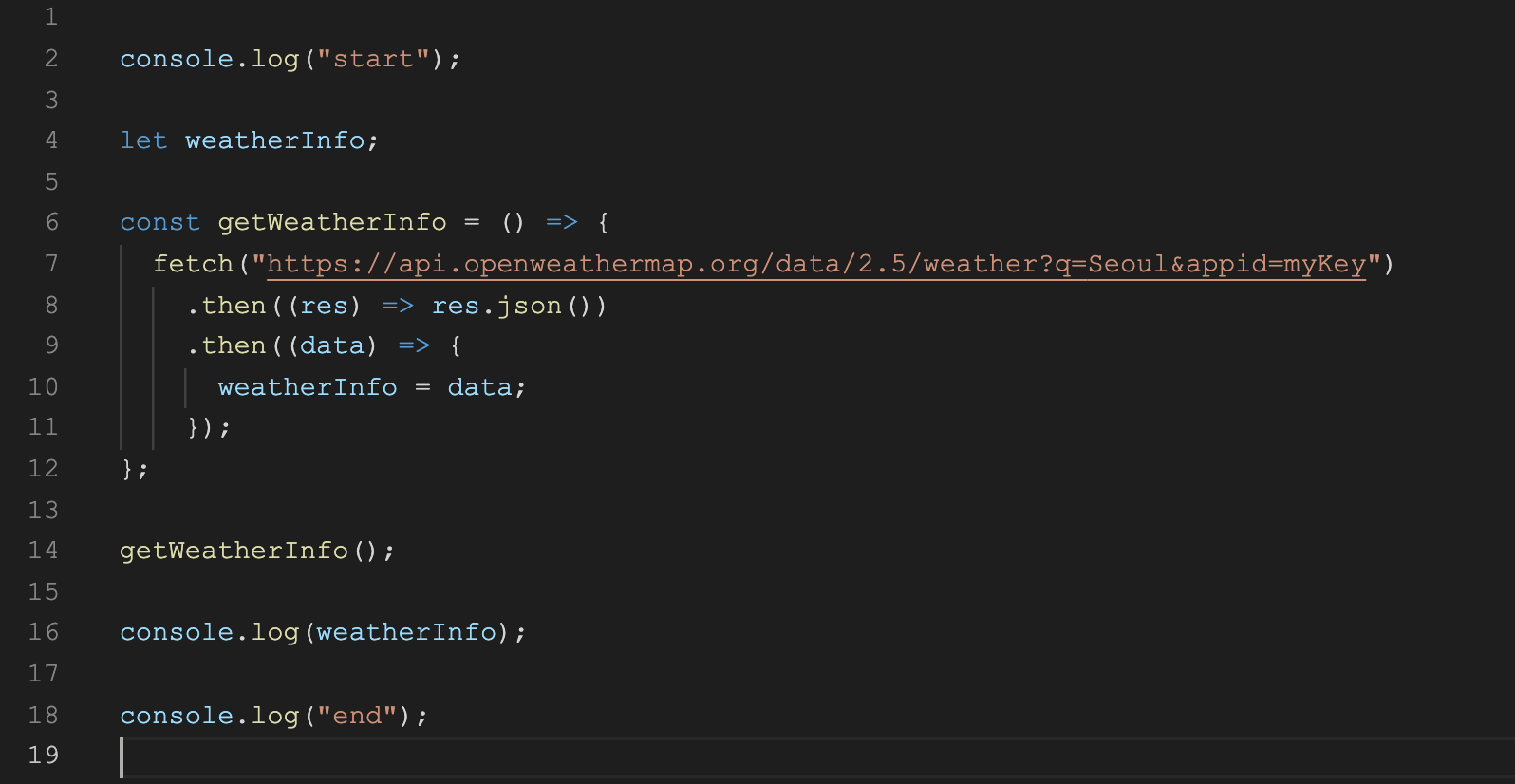
아래 코드는 날씨 정보 API를 통해 가져온 데이터를 weatherInfo라는 변수에 할당하고
그 결과를 console에 출력해보는 코드입니다.

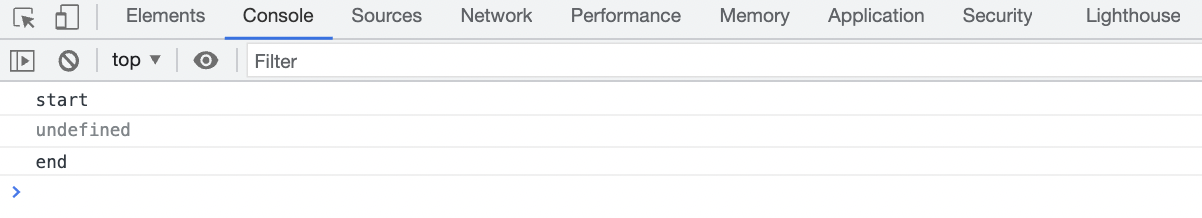
날씨 정보가 잘 출력되었을까요?
한번 확인해보겠습니다.

fetch 함수로 날씨 정보를 가져오는 작업은 비동기로 처리 됩니다.
따라서 weatherInfo라는 변수에 fetch로 가져온 날씨 정보를 할당하기도 전에
console.log(weatherInfo) 코드가 실행 되었고, 그 값은 undefined가 되었습니다.
날씨 정보를 제대로 출력하기 위해서는
개발자가 의도한 순서대로 실행되도록 동기 처리가 필요할 것 같습니다.

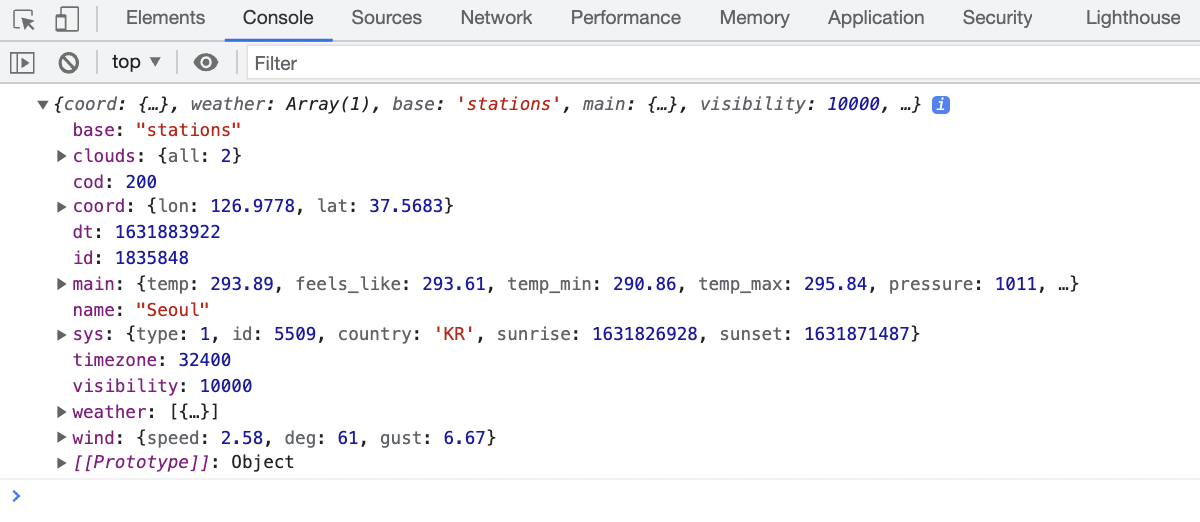
동기 처리를 해주었더니 날씨 정보가 제대로 출력되었습니다 😊
동기 처리하는 구체적인 방법은 다음 포스트에서 다뤄보겠습니다.
다음 글
간단한 예시로 알아보는 JavaScript 동기 처리
Reference
API - OpenWeather
비유의 마술사이십니다..?