장단점 편집기 제작 후기🙃
왜 만들게 되었나?🤔
샤워를 하다가 갑자기 쓸모없고 뜬금없는 생각이 들었다.
장단점을 분석하는 방법에 대해, 장단점을 분석해본다면?
그래서 생각을 잠깐 해보니, 다음과 같은 결과를 얻었다.
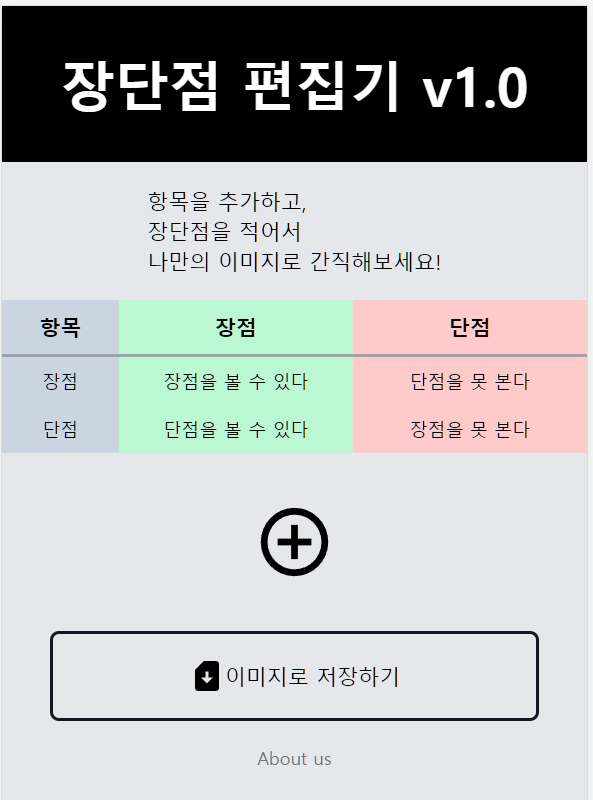
장단점에 대한 장단점
장점의 장점: 장점을 볼 수 있다
장점의 단점: 단점을 못 본다
단점의 장점: 단점을 볼 수 있다
단점의 단점: 장점을 못 본다
...
별거 없다 ㅋㅋㅋㅋ
그런데 문득 읽어보면, 어떤 각도로 보면, 뭔가 대단해 보일지도 모르겠다는 느낌이 들었다.
그래! 장단점만 간단히 분석할 수 있는 서비스를 만들어볼까?😆
사실 진짜 장단점 분석을 해야하는 일이라면, 각잡고 엑셀 혹은 편집문서를 이용해, 다양한 소스에서 정보를 얻어 가치있는 정보를 생산해야 맞다.
이걸 굳이 모바일 서비스로 만든다고?
그야말로, 너무나도 쓸모없는 서비스!

하지만 그냥 만들면 재미없으니까, 하루안에 만들어 보기로 함. 타임어택이다아아아아아!!🤪
외부동기
내적동기만 있을 뿐 아니라, 작지만 소중한 외적동기도 있었다.👏👏

아니 왜?
이런 쓸모없는 글에 하트를 누른다고? 진심이야?
무려 6명씩이나 나를 응원하다니!
...실망시키지 않겠어...! 두고봐!
결국 뭐든 만들어보면 다 경험이 되는거니까, 만들어보기로 했다.
배운 것, 경험한 것, 이득본 것
- tailwind css 에 대한 경험치 +1
- favicon 작업에 대한 경험치 +3
- prettier 설정방법에 대한 이해 +2
- TextArea 크기를 자동으로 조절해주는 TextareaAutosize 라이브러리 사용경험 획득
- css가 포함된 웹 페이지의 DOM을 통째로 이미지로 저장하는 html-to-image 라이브러리 사용경험 획득
- react에서 setState의 지연로딩으로, 예상과 다른 순서로 랜더링이 진행될 수 있다. 이 때 변경 될 객체와, 아직 변경되지 않은 객체가 동시에 존재하는 순간이 있는데, 이 때문에 UI가 예상과 다르게 랜더링 되는 버그를 해결하느라 총 개발시간의 33%를 사용
- 클라우드 플레어 배포 경험치 + 1
- 구글 어넬리틱스 계정 생성 및 기본 설정에 대한 능숙도 + 3
- 구글 어넬리틱스의 Typescript에서의 적용방법 획득 + 2
- 개발시 필요한 집중시간 파악
전체 과정을 녹화했는데, 녹화된 시간은 약 4.38시간. 녹화가 중간에 짤린것들을 포함하면, 집중시간은 약 5~6시간임을 확인 - 현 시점 나의 개발생산성 평가: 이정도 개발하는데 필요한 시간이 1일 임을 확인 (쉬고 밥먹고 나머지 시간 집중시)
후기
- 디자인이 너무 아쉽다.
- 이번엔 서버와 통신하는 부분이 전혀 없었다. 다음 번엔 firebase라도 붙여볼까 싶다.
- typescript에서 ga4 적용하는 방법이, 일반 js에서 적용하는대로 하면 안된다는 걸, 적용 형태가 달라야 한다는 것을 깨달은 것이 약간의 소득이 된 것 같다.
- 공유하기 버튼을 못넣은게 아쉽다. 넣을까?..
- 찍은 영상을 유투브로 올리는 경험
- 영상을 편집하면서 내가 어떻게 개발하는지 쭉 볼 수 있었다.
- 프리미어 사용 경험치 + 1, 편집 경험치 + 1, 유투브 업로드 경험치 + 1
결과이미지