let timerId = setInterval(func|code, [delay], [arg1], [arg2], ...)setTimeout이 함수를 단 한 번만 실행하는 것과 달리
setInterval은 함수를 주기적으로 실행하게 만듦
함수 호출을 중단하려면 clearInterval(timerId)을 사용하면 된다
// 2초 간격으로 메시지를 보여줌
let timerId = setInterval(() => alert('째깍'), 2000);
// 5초 후에 정지
setTimeout(() => { clearInterval(timerId); alert('정지'); }, 5000);이런 기능을 어디서 쓸까?
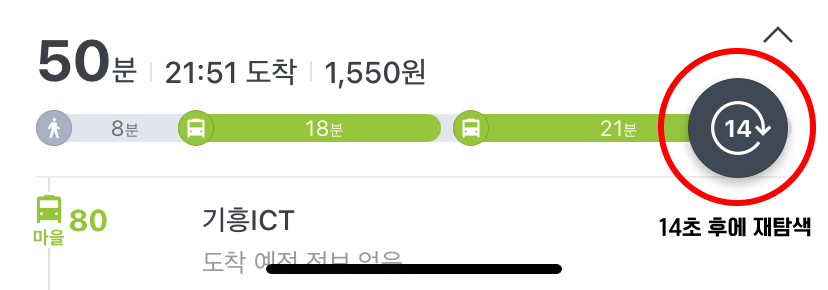
내가 본 예시로는 지도앱에서 보았다

나중에 꼭 써봐야징
