import React, { useState } from "react";
const makeBoxChange = () => {
const [size, setSize] = useState(100);
...
};
export default makeBoxChange;위 코드의 문제점은 무엇일까🤔
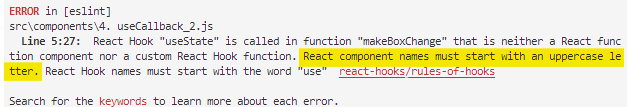
에러 메세지를 보면
'makeBoxChange'는 React 함수형 컴포넌트도 아니고
custom Hook 함수도 아니어서
useState 함수를 호출할 수 없다고 한다.
이 에러의 해결책은 엄청 단순한데,


..!
makeBoxChange를 MakeBoxChange로 바꿔주니
바로 해결되었다.
함수형 컴포넌트의 시작을 꼭 대문자로 해야 한다는 사실을 잊지 말자.