
🌈 인프런의
코어 자바스크립트(정재남)수강 후, 이해한 내용을 정리한 글입니다.
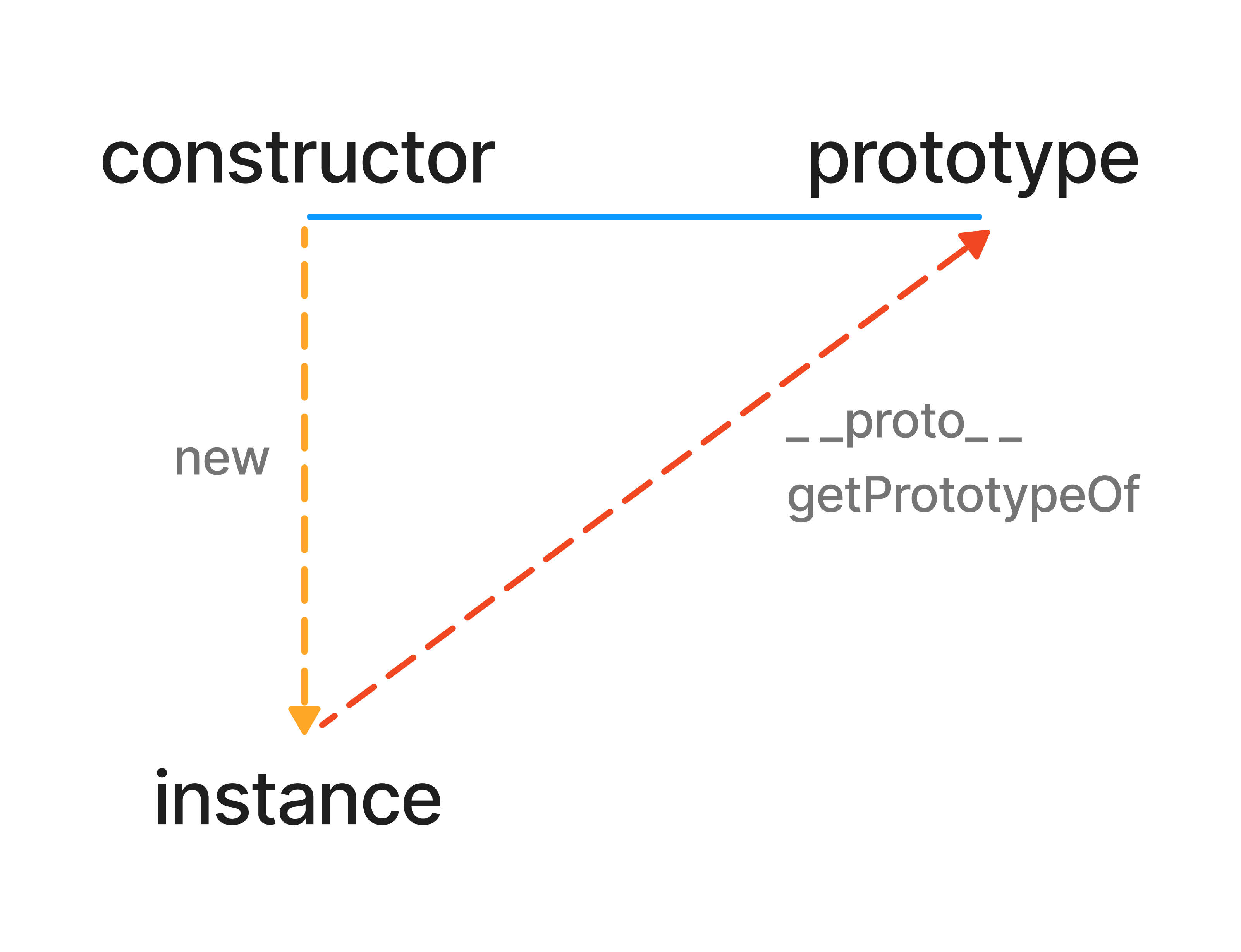
Prototype을 잘 나타내는 그림이 있다.

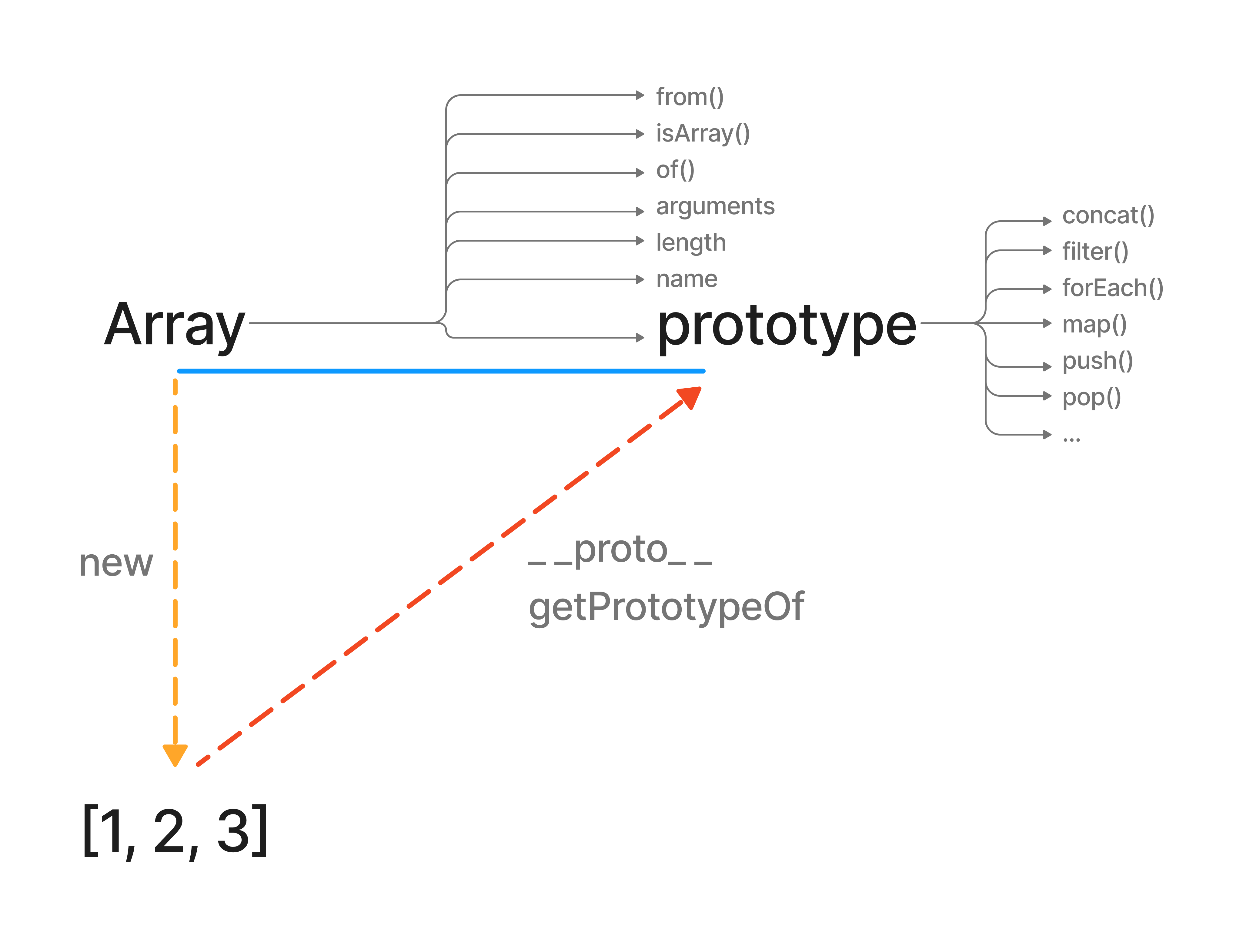
익숙한 객체를 예시로 살펴보자.

📍 파란 선
Array(constructor) 내부에는 다양한 프로퍼티가 있다. 그중 하나가 prototype이다. prototype에는 배열 관련 메서드들이 들어있다.
📍 노란 선
new 연산자로 Array의 instance인 [1, 2, 3]을 생성한다.
new Array(1, 2, 3)📍 빨간 선
아래 코드 중 하나로 instance에서 Array의 prototype에 접근할 수 있다. 둘 중 getPrototypeOf이 권장된다.
[1, 2, 3].__proto__
Object.getPrototypeOf([1, 2, 3]) // 권장결국 아래는 모두 같은 것을 가리킨다.
new와 ( 사이에 있는 것은 모두 Array(constructor)을 가리킨다.
var arr = new Array(1, 2, 3);
var arr1 = new arr.__proto__.constructor(1, 2, 3); // 빨 -> 파
var arr2 = new arr.constructor(1, 2, 3); // 노
var arr3 = new Object.getPrototypeOf(arr).constructor(1, 2, 3); // 빨 -> 파
var arr4 = new Array.prototype.constructor(1, 2, 3); // 파 -> 파근데 prototype을 뭐에 써?
공통된 특성을 저장하는 데 쓴다. 공통된 특성을 prototype에 저장면 아래와 같은 장점이 있다.
- DRY(Don't Repeat Yourself)한 코드 작성 가능
- 메모리 용량 최적화
- 객체가 속한 집단의 공통된 속성 파악 가능
아래 코드를 보자. 이 코드에서는 각 instance마다 setOlder와 getAge 메서드를 추가하고 있다. 그러므로 새로운 instacne를 만들고자 한다면 추가하려는 instance의 개수만큼 setOlder, getAge를 관련 코드를 작성해야 한다.
function Person(n, a) {
this.name = n;
this.age = a;
}
var roy = new Person('로이', 30);
var jay = new Person('제이', 25);
roy.setOlder = function() {
this.age += 1;
}
roy.getAge = function() {
return this.age;
}
jay.setOlder = function() {
this.age += 1;
}
jay.getAge = function() {
return this.age;
}
roy.setOlder()
roy.getAge() // 31
jay.setOlder()
jay.getAge() // 26각 instance에 setOlder와 getAge 메서드를 추가하는 대신, Person의 prototype에 setOlder, getAge를 넣어보자.
function Person(n, a) {
this.name = n;
this.age = a;
}
Person.prototype.setOler = function() {
this.age += 1;
}
Person.prototype.getAge = function() {
return this.age;
}
var roy = new Person('로이', 30);
var jay = new Person('제이', 25);
roy.setOlder()
roy.getAge() // 31
jay.setOlder()
jay.getAge() // 26이제 각 instance마다 메서드를 설정해 주지 않아도 new Person으로 만들어진 모든 instance에서 setOlder, getAge에 접근할 수 있다. 위에서 설명한 장점을 구체화하면 아래와 같다.
- DRY(Don't Repeat Yourself)한 코드 작성 가능:
setOlder,getAge을 prototype에 한 번만 저장해주면 됨 - 메모리 용량 최적화: roy, jay는 공통된 특성을 제외한 고유한 특성(
로이,30,제이,25)들만 가지고 있으면 됨 - 객체가 속한 집단의 공통된 속성 파악 가능: prototype을 보면
Person은 모두 나이를 먹고(setOlder), 각자의 나이를 알 수 있다(getAge)라는 Person의 공통된 특성을 알 수 있음
Prototype Chaining이라는 것도 있던데...
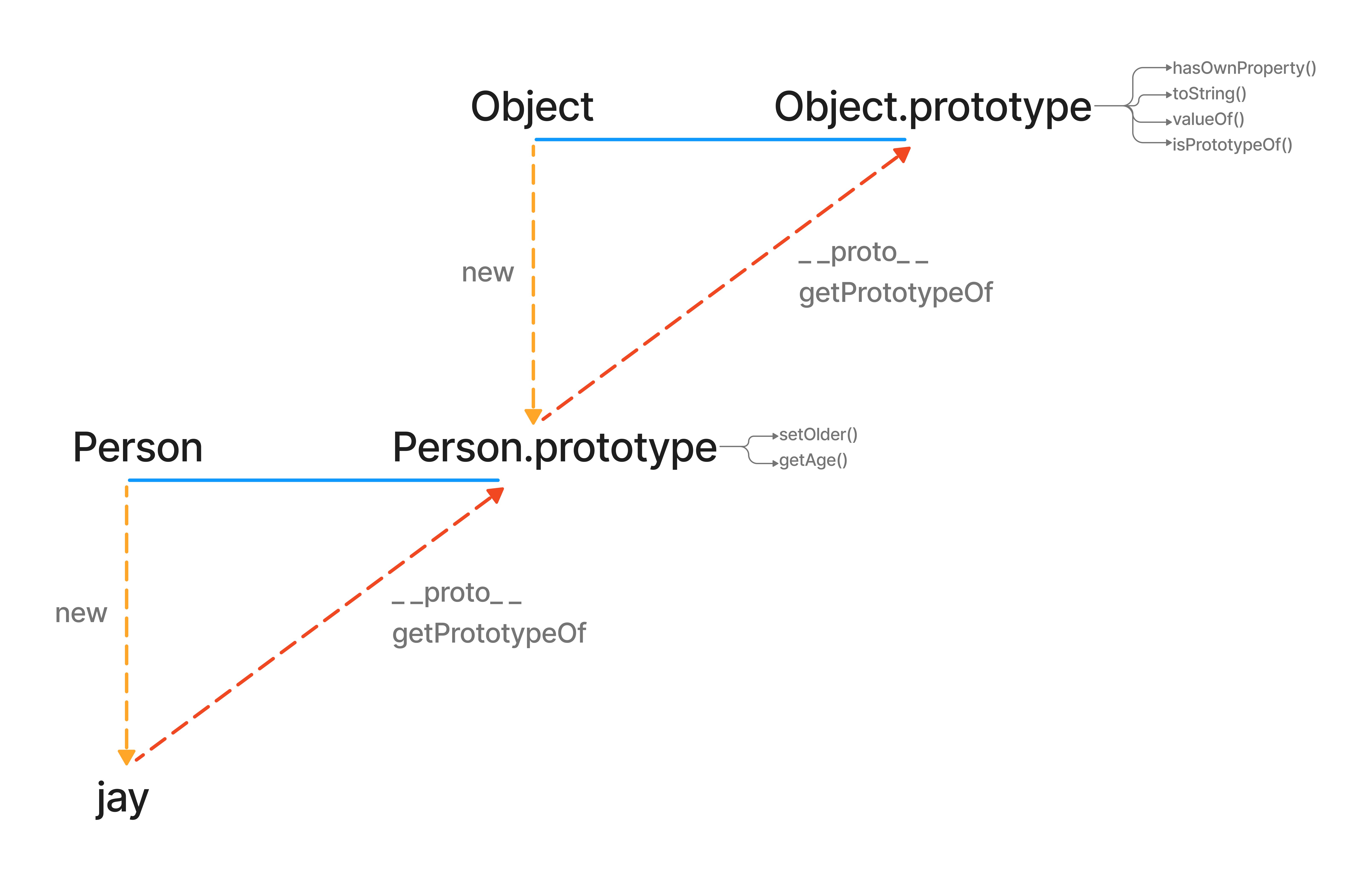
Prototype Chaining은 상속 메커니즘이다. 이를 통해 속성과 메서드를 공유한다. 여기서 알아야 할 것은 위의 그림에서 파랑과 빨강이 만나는 prototype 역시 Object(constructor)에서 만들어진 instance라는 것이다. 그러므로 Person을 예시로 들면 아래와 같이 나타낼 수 있다.

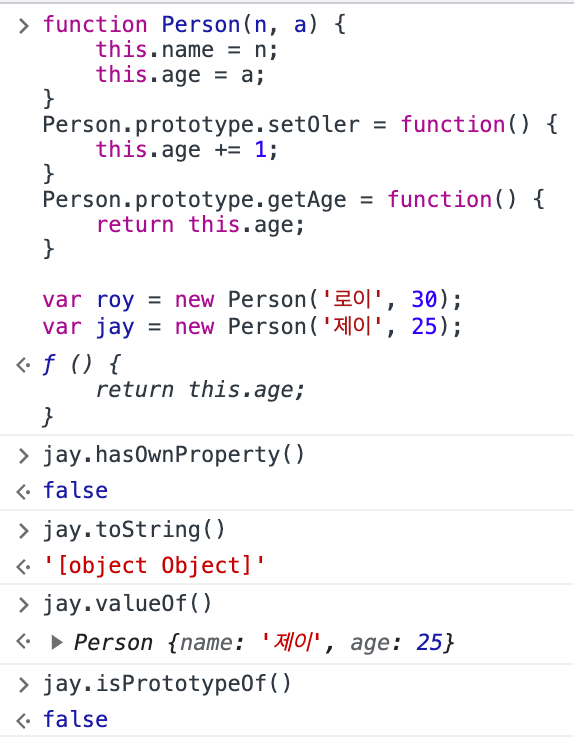
이렇게 Person.prototype을 중심으로 jay와 Object.prototype이 연결된다. 그러므로 jay는 Object.prototype에 내장된 메서드 hasOwnProperty(), toString(), valueOf(), isPrototypeOf()에 접근할 수 있다.

이렇게 빨간 선을 따라 연결된 prototype들을 Prototype Chain이라고 부르고 이로 인해 일어나는 상속을 Prototype Chaining이라고 한다.
3줄 요약
- constructor, prototype, instance를 꼭짓점으로 하는 삼각형을 생각하자.
- prototype에 집단의 공통된 특성을 저장하여 DRY한 코드 작성, 메모리 용량 최적화, 객체가 속한 집단의 공통된 속성 파악 용이라는 장점을 얻을 수 있다.
- Prototype Chaining을 통해 instance에서 부모 prototype의 속성과 메서드를 상속받을 수 있다.
