📍 POST 요청 보내는 법
- HTML 태그를 통해 요청
- <form> 태그로 요청
- JS를 통해 요청
- AJAX로 요청
위의 2가지 방법으로 POST 요청을 보내 아래의 Servlet을 실행시켜보자.
// 🟢 src/main/java/com/test/lesson01/PostMethodEx05.java
package com.test.lesson01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/lesson01/ex05")
public class PostMethodEx05 extends HttpServlet {
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.setCharacterEncoding("utf-8"); // POST 요청 시, 한글 깨짐이 발생하므로 request에도 인코딩 설정을 해주어야 한다. 이 코드는 추후 filter로 대체할 수 있다.
response.setCharacterEncoding("utf-8");
response.setContentType("text/plain");
PrintWriter out = response.getWriter();
out.println("Servlet 실행");
}
}매핑된 주소와 전송할 데이터를 어디에 작성하는지 파악하기 위해 아래와 같이 표시한다.
- Servlet과 매핑된 주소: ⭐️
- 전송할 데이터: 📕
📍 HTML 태그를 통해 요청
1) <form> 태그로 요청
- 웹 브라우저 주소창에
http://localhost:포트번호/webapp폴더 하위의 페이지 주소.확장자를 입력한 후 엔터<input>태그에 전송할 데이터를 작성한 후 submit 버튼 클릭<form>태그의 action 속성에 매핑된 주소의 Servlet으로 POST 요청 전송(<form>태그의 method 속성이 "post")
전송할 데이터 작성 위치
- key: input 태그의 name 속성
- value: input 태그의 value 속성(사용자 입력)
<;!-- 🟠 src/main/webapp/lesson01/ex05.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ex05</title>
</head>
<body>
<h1>HTML 파일</h1>
<form method="post" action=⭐️"/lesson01/ex05">
<label>
Servlet으로 보낼 데이터:
📕<input type="text" name="data">
</label>
<button type="submit">보내기</button>
</form>
</body>
</html>POST 요청으로 전송한 데이터는 URL에 노출되지 않으므로 개발자 도구의 Payload 탭 > Form Data에서 확인할 수 있다.

📍 JS를 통해 요청
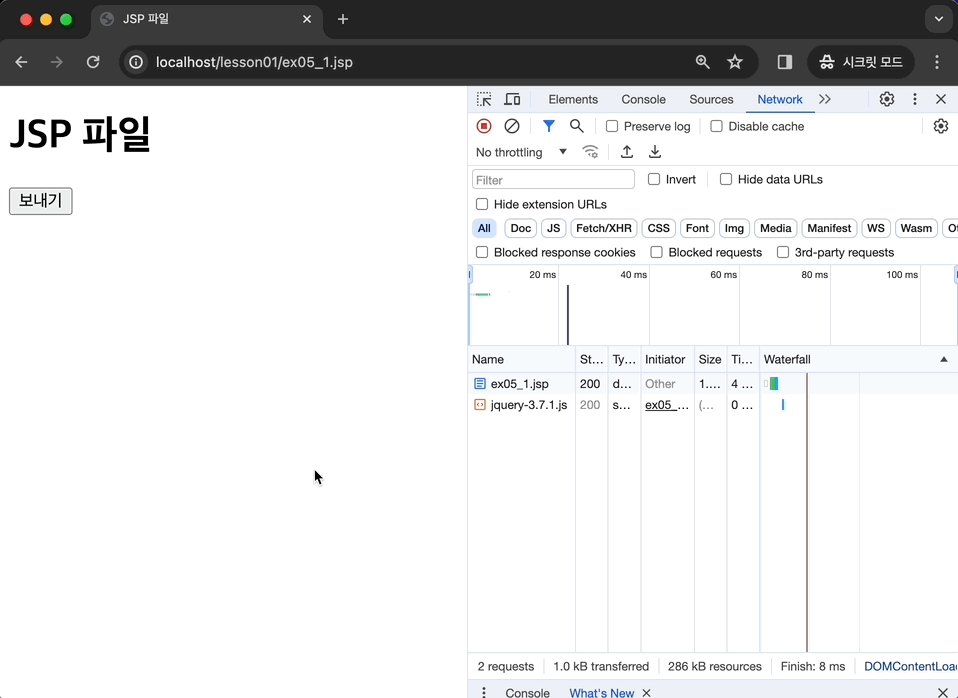
1) AJAX로 요청
- jQuery의 $.ajax() 메서드로 AJAX 요청을 쉽게 할 수 있다.
- 전송을 위한 button/input 태그의 type을 "button"으로 설정한다.
<!-- 🟠 src/main/webapp/lesson01/ex05_1.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP 파일</title>
<!-- AJAX를 사용하려면 jQuery 원본 필요 -->
<script src="https://code.jquery.com/jquery-3.7.1.js"
integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4="
crossorigin="anonymous"></script>
</head>
<body>
<button type="button">보내기</button>
<script>
$(document).ready(function() {
$("button").on("click", function() {
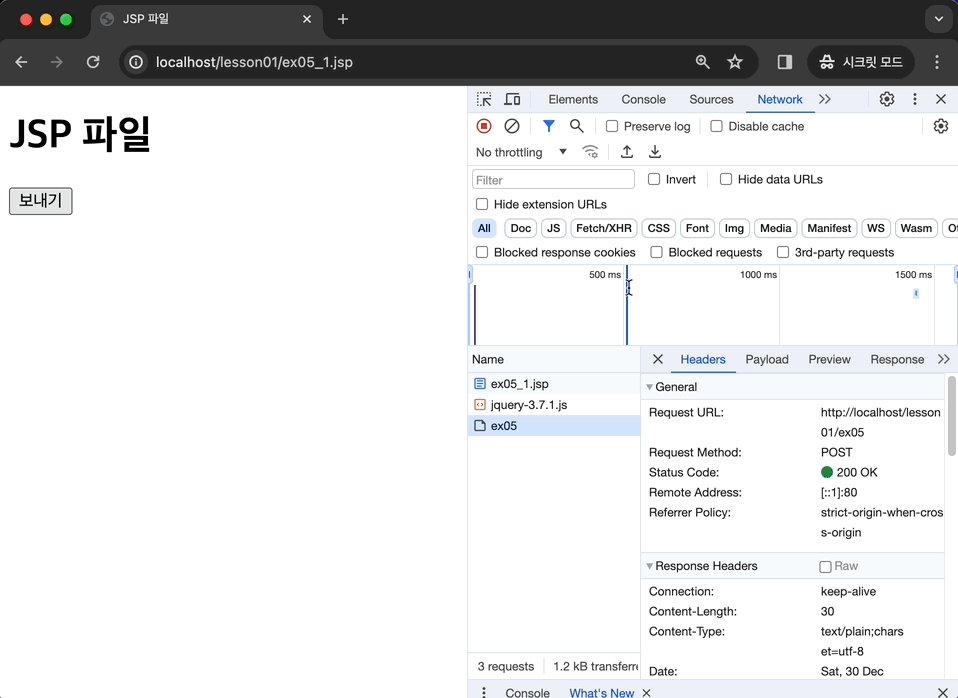
$.ajax({
// request
type: "POST"
, url: ⭐️"/lesson01/ex05"
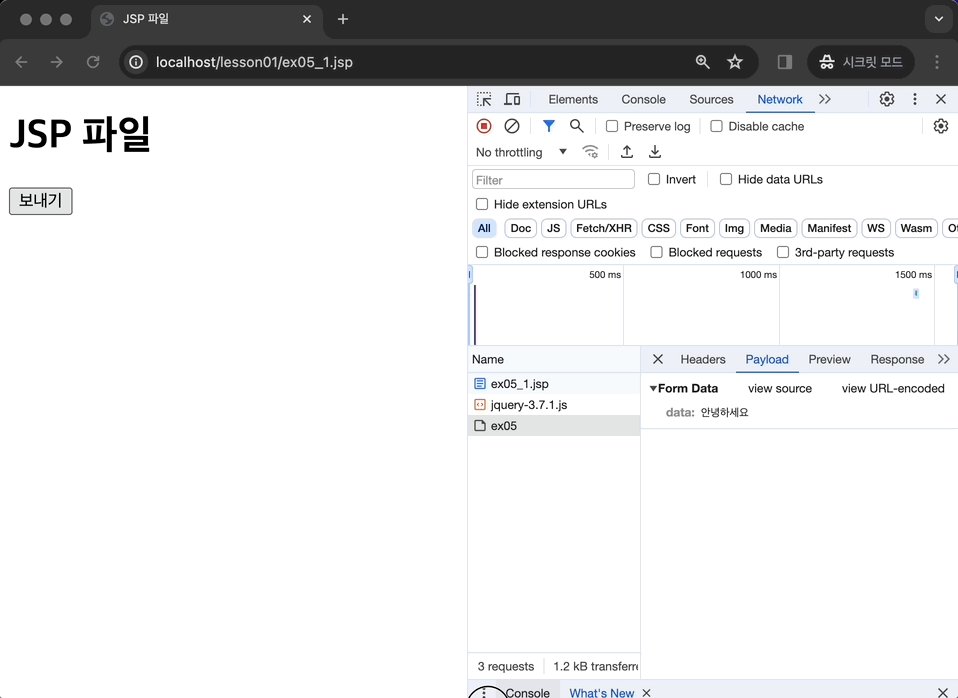
, data: 📕{"data":"안녕하세요"}
// response
, success: function(data) {
alert("성공 시 실행");
}
, error: function(request, status, error) {
alert("실패 시 실행");
}
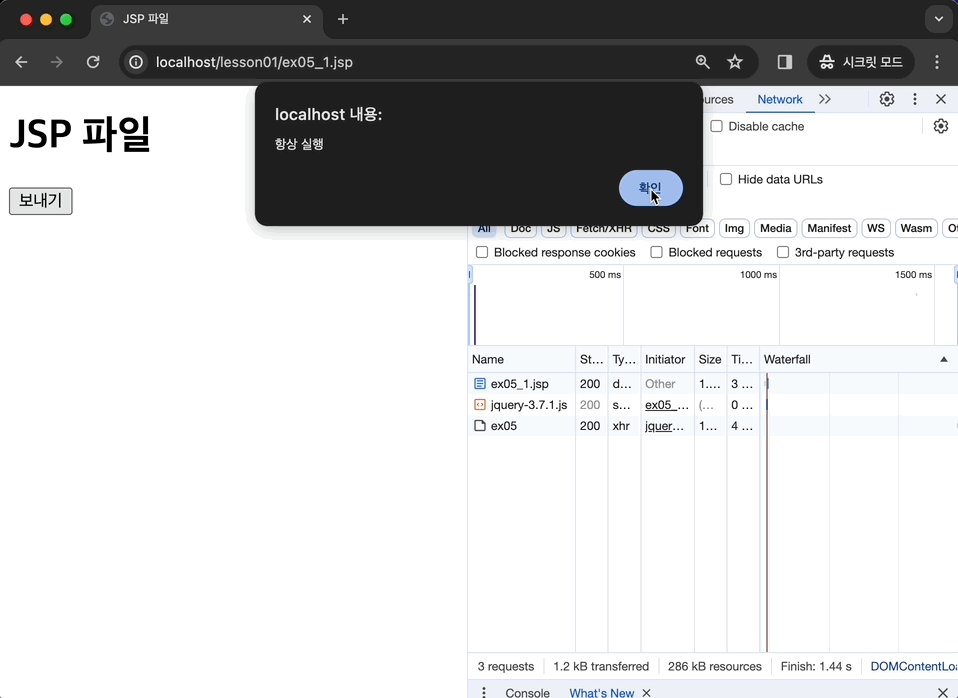
, complete: function(data) {
alert("항상 실행");
}
});
});
});
</script>
</body>
</html>POST 요청으로 전송한 데이터는 URL에 노출되지 않으므로 개발자 도구의 Payload 탭 > Form Data에서 확인할 수 있다.