🌈 Intro
아래 두 개를 혼용하여 사용하다 뜻대로 되지 않아 애먹었던 적이 있다. 둘의 의미의 차이를 알아보자.
width: inherit
width: 100%📍 inherit vs. 100%

1) width: inherit
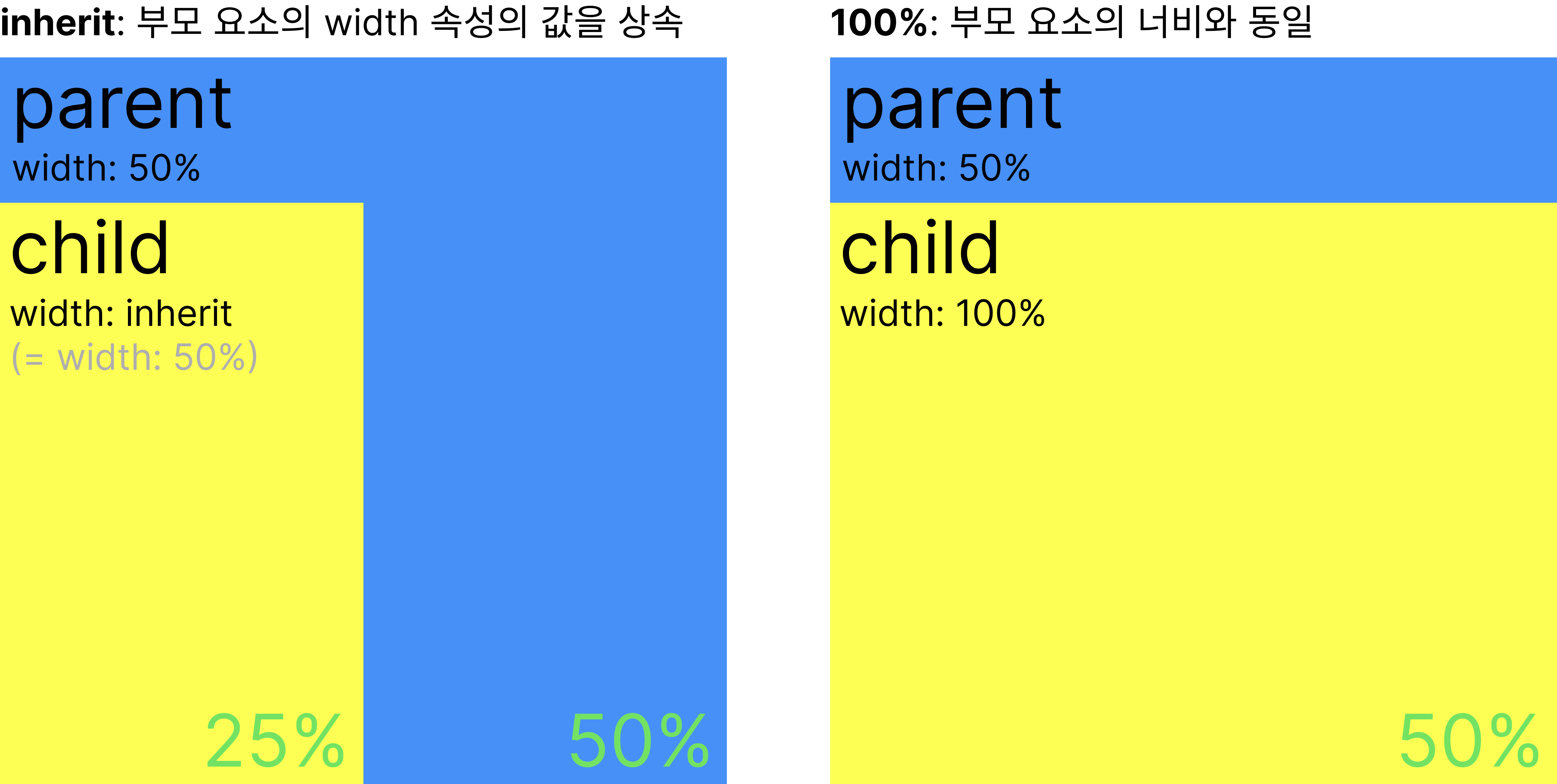
부모 요소의 width 속성의 값을 그대로 상속받는다. 예를 들면, 부모 요소가 width: 50%이면 자식 요소 또한 width: 50%가 된다. 결국 자식 요소는 50%(부모 요소 width 속성 값) × 50%로 전체 너비의 25%가 된다.
<div id="parent">
<div id="child"></div>
</div>#parent {
width:50%;
}
#child {
width:inherit;
}2) width: 100%
위와 동일하게 부모 요소가 width: 50%이면, 50%(부모 요소 width 속성 값) × 100%로 전체 너비의 50%가 된다. 이것은 결국 부모 요소 너비와 동일하다.
<div id="parent">
<div id="child"></div>
</div>#parent {
width:50%;
}
#child {
width:100%;
}References
🔗 https://stackoverflow.com/questions/9374509/width100-vs-widthinherit
🔗 https://developer.mozilla.org/en-US/docs/Web/CSS/inherit

