오늘은 웹을 만드는데 가장 기초가 되는 서버를 express 모듈을 사용해 만드는 방법에 대해 작성해보려고 한다!
express란?
http와 fs모듈을 사용해 서버를 일일이 구현할 수도 있지만, 서버의 규모가 커지면 공통적으로 반복되는 코드가 많아지고, 이는 점차 코딩을 지루하고 더 복잡하게 만드는 요인이 된다!!
'express 프레임 워크는 이를 미리 해결해줄 수 있는 존재이다'
Request와 Response를 완전히 통제할 수 있고, 가볍고 빠르고, 무료라는 장점까지!!! 이래서 아직까지도 인기가 많다고 한다~
프레임워크란?
미리 필요한 작업을 만들어 놓은 것! 구체적으로 얘기를 해본다면.."소프트웨어의 구체적인 부분에 해당하는 설계와 구현을 재사용이 가능하게끔 일련의 협업화된 형태로 클래스들을 제공하는 것"
express 설치
1. 터미널을 열어 express를 설치한다.
$ npm install express
2. 설치를 완료하면 작업 디렉터리에 nodemodules/라는 폴더가 생성된 것을 확인할 수 있음.
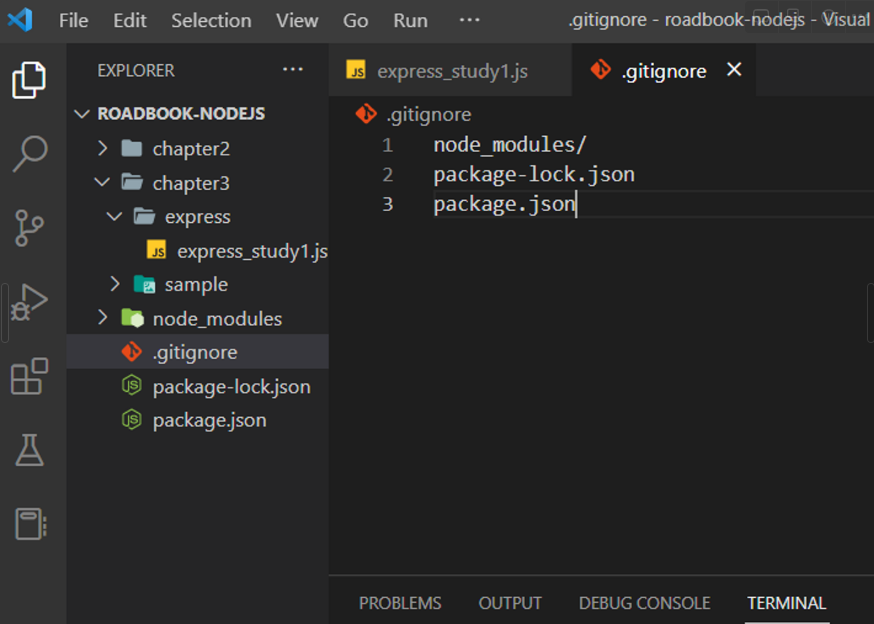
3. express에 필요한 여러 모듈이 노드 서버로부터 다운받아진 것이고 이 파일은 용량이 매우 크므로 깃을 사용하고 있다면 .gitignore 파일에 node_modules/ 디렉터리를 추가해 커밋하지 않게 해주는 것이 좋음!_

express 사용
예제1.
<express 사용법(1)>
1 const express = require('express');
2 const app = express();
3
4 app.get('/', (req, res) => {
5 res.send("Hello World");
6 });
7
8 app.listen(8080)- 1행 : require()을 통해 모듈을 불러온다
- 5행 : express의 res 객체의 send() 메서드를 통해 웹에 문자열 데이터 ("Hello World")를 전달한다.

예제2.
<express로 웹 페이지 만들기 - .html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>express로 웹 만들기</title>
</head>
<body>
<h1>express로 웹 만들기</h1>
<p>메인 페이지 입니다.</p>
</body>
</html><express 사용법(2)>
1 const express = require('express');
2 const app = express();
3
4 app.set('port', process.env.PORT || 8080);
5
6 app.get('/', (req, res) => {
7 res.sendFile(__dirname + '/index.html');
8 });
9
10 app.listen(app.get('port'), () => {
11 console.log(app.get('port'), '번 포트에서 서버 실행 중..');
12 })- 1행 : express를 require()를 통해 불러오고
- 2행 : app 변수에 할당
- 4행 : app.set('port', 포트번호)을 통해 서버가 실행될 포트를 지정. process.env.PORT는 process.env 객체에 기본 포트번호가 있다면 해당 포트를 사용한다는 뜻, 그렇지 않으면 8080포트를 사용하라고 지정!
app.set(키, 값)은 키, 값 파라미터를 이용하여 키에 값을 저장하도록 설정할 수 있는 함수임.
- 10행 : app.set으로 키에 값을 저장한 후 그 데이터를 app.get(키) 함수를 통해 가져온다.
- 6행 : app.get(주소, 라우터)은 주소에 대한 GET 요청이 올 때 어떤 응답을 할지 적어준다. 여기선 index.html 파일을 불러오라고 해주었다.
- 10행 : 마지막으로 app.listen()을 통해 포트를 연결하고 서버를 실행'

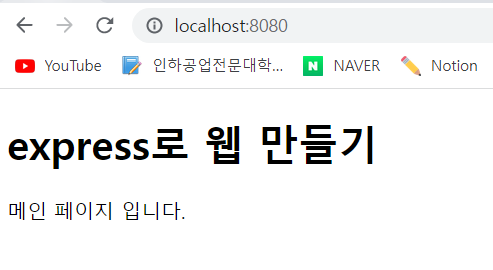
localhost:8080/ 페이지 요청에 대한 응답인 index.html 파일이 띄워진 것을 확인할 수 있다!!!
http 요청 메서드 - GET,POST,PUT,PATCH,DELETE
http 요청 메서드는 클라이언트가 웹 서버에게 자신의 목적을 알리는 수단을 말한다.
사용자가 웹 브라우저의 주소창에 주소를 치는 것도 하나의 요청인데, 이는 'GET' 방식에 해당된다! 'GET'이라는 글자 그대로 무언가를 '겟'!!!하고 싶다는 것을 알리는 의미가 된다.
이와 마찬가지로 'POST'는 어떤 내용을 서버로 전송하고 싶다는 뜻이 된다.
이를 express에서는 get과 post 함수로 표현한다
<http 요청 메서드 종류와 내용>
- GET : 리소스를 얻을 때
- HEAD : 문서의 정보를 얻을 때
- POST : 리소스를 전송할 때
- PUT : 내용 전체를 갱신할 때
- PATCH : 내용을 부분적으로 갱신할 때
- DELETE : 파일을 삭제할 때
.
.
.
여기까지 express를 이용하여 간단하게 서버를 만들어 보았다! 다음엔 express와 미들웨어에 대해 알아보도록 하며 글을 끝마치겠습니다😵💫
