프로젝트 설정
- 폴더 생성
- Node.js를 시작하기 위한 config(설정 파일)를 설정해주어야함. → npm 명령어를 이용하면됨. (vscode내의 터미널을 사용해도 되고, 내 컴퓨터의 터미널에서 cd 명령어로 해당 폴더로 이동한 뒤 명령어를 사용해도 됨.)
npm init
-
npm 명령어는 Node.js를 시작하기 위한 초기화 작업이자 package.json을 만드는 명령어이다. 내가 만들 하나의 프로젝트에 들어 있는 여러 패키지 정보를 package.json이라는 파일이 관리해주므로 반드시 처음에 생성해야 함.
-
npm init를 입력하면 package name을 입력하라는 표시가 보인다. 원하는 패키지명을 입력하되 주로 작업 폴더명과 동일하게 작성하자!
-
나머지 옵션은 모두 생략 가능이라 를 눌러 넘어가도 되지만 필요한 옵션이 있다면 적어주자!
- 특히 ‘entry point’는 실행 파일의 진입점 역할을 하는 파일을 지정해주는 역할을 하는데, 서버를 실행시킬 파일을 지정해주면 됨. 주로 index.js, app.js, server.js 등의 이름을 사용하며 기본값은 index.js임.
- ‘keyword’는 npm에서 패키지를 찾게 해주는 옵션
- ‘license’는 원하는 라이선스를 지정해주는 옵션
- 추후 수정이 가능하니 name과 entry point 정도만 입력하자!
-
마지막으로 Is this OK? 라는 질문에 yes라고 대답해주고 초기화를 끝냄.
-
여기까지 완료하면 폴더 안에 package.json이라는 파일이 생성됨. 이는 npm을 통해 생성되는 node 관련 요소의 종속성을 관리하는 모듈임. 예를 들어 npm을 통해 express라는 모듈을 설치했다면 그에 관련한 정보가 package.json 파일에 저장됨!
-
VS code로 자바스크립트 파일을 디버깅하거나 실행하는 방법에는 여러 가지가 있는데, 현재 열려 있는 파일의 실행 결과를 바로 콘솔에서 확인할 수 있게 설정해보자
-
launch.json 파일을 열고 [Add Configuration] → [{} Node.js : Launch Program]을 클릭하면 해당 configuration 정보가 자동으로 입력됨.
-
launch라는 이름에서 알다시피 이 파일은 시작한다는 것을 의미함. 프로그램을 디버깅하거나 콘솔 화면에 결과 값을 바로 보게 하는 등의 고급 디버깅을 위한 여러 환경설정을 할수 있는 파일임. 여기서 실행 구성에 필수 요소, 몇가지만 알아보자
type : node, php, 파이썬 등 실행 구성에 사용할 디버거 유형
request : 실행 구성의 요청 유형
name: 디버그 드롭 다운에 나타나는 디버그 론치 이름
- 그 외의 속성은 참고 링크의 VS code debug를 참고하세요
- program 옵션을 “program” : “{file}”로 변경하면 현재 열려 있는 파일의 현재 디렉터리/파일 경로에서 자동으로 실행하게 됨.
- Run(F5)만 눌러도 DEBUG CONSOLE에서 바로바로 결과 값을 볼 수 있으니 위처럼 설정해 놓는 것을 추천~
express 설치와 사용
- 터미널을 열어 express를 설치한다.
$ npm install express
- 설치를 완료하면 작업 디렉터리에 node_modules/라는 폴더가 생성된 것을 확인할 수 있음.
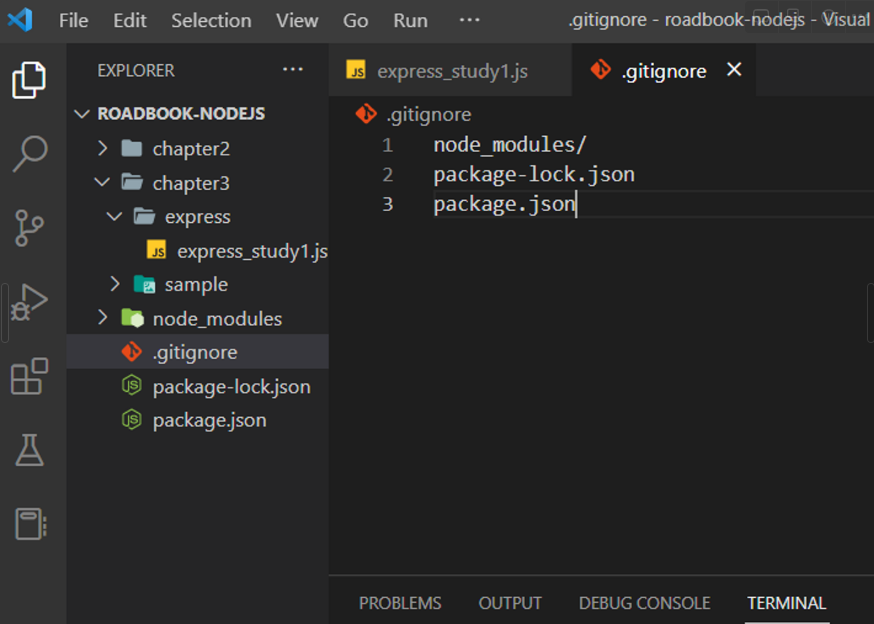
- express에 필요한 여러 모듈이 노드 서버로부터 다운받아진 것이고 이 파일은 용량이 매우 크므로 깃을 사용하고 있다면 .gitignore 파일에 node_modules/ 디렉터리를 추가해 커밋하지 않게 해주는 것이 좋음!

.
.
.
✖️ 편의를 위해
nodemon 패키지 설치
: 파일을 수정할 때마다 서버르 종료하고 재실행해야만 변경사항이 반영되는데, nodemon을 사용하면 파일들을 감시하고 있다가 node.js 소스 수정 시 자동으로 서버를 재시작해주기 때문에 코드를 수정할 때마다 서버를 종료하고 재시작하는 과정 필요 X
npm install -D nodemon
- nodemon은 개발 모드에서 필요한 모듈, 실제 배포할 때에는 필요하지 않은 모듈이므로 -D 옵션을 사용 npx nodemon 파일명
- nodemon설치 후 위와 같이 입력해 실행하면 중간에 수정사항이 반영된다.
- ex) npx nodemon chapter3/express/express_study2.js
