1.HTML과 CSS의 기본적인 개념과 사용법
- 이전에 하던 무료 강의는 VS로 작업했는데, 이번에 처음 파이참이라는 친구를 이용해서 코딩을 했다.
- 겉보기엔 둘 다 비슷한거 같은데 무슨 차이점이 있는걸까?
- 일단 IDE (Integrated Development Environment) = 통칭 통합개발 환경이라고 한다.
- 말 그대로 코딩을 짤 수 있도록 도와주는 툴… 정도로 일단 이해를 한다.
- 사용하는 언어에 맞춰서 장단점, 예제소스들이 많은지 등등으로 어떤걸 사용하면 될지 판단하면 되는 듯 하다.
- 일단 IDE (Integrated Development Environment) = 통칭 통합개발 환경이라고 한다.
- 브라우저를 약간 제작해봤다.
- 기본적으로 구성에 대해 알아봤고, 부트스트랩을 통해 상대적으로 쉽게 제작하는 방법까지 배움!
HTML
- 뼈대!라고 한다. 정말 기능만 넣을 수 있는 수준.
- 웹사이트를 만들 때 브라우저는 대부분 HTML로 만드는듯 하다.
- 서버에서 만들어둔 것을 서버로부터 받아서 클라이언트 쪽에 “그려주는” 용도!
- HTML로만 이뤄져있을땐 새로고침시 다시 받아와서 그린다 = 실시간으로 데이터가 변동되지 않음
- 새로고침 하지 않고 데이터를 갈아끼우는 건 JSON이라고 한다 = 나중에 추가 공부!
Head
- 페이지의 속성 정보
- 브라우저 탭 제목 설정 등이 이곳에 들어간다.
- 브라우저를 켰을 때 유저에게 보이는 부분이 아닌 정말 그 페이지의 “속성” 정보를 넣는다.
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
Body
- 페이지의 내부 정보
- 브라우저 오픈 시 유저에게 바로 보이는 부분
- CSS를 이용해서 디자인을 할 수 있다.
주석 달기
- 주석을 달아서 IDE를 열면 코드가 회색으로 보이게 할 수 있다
- 주석 사용
1) 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때
2) 코드에 대한 간단한 설명을 붙여두고 싶을 때- 주석을 단 코드는 웹상에서 적용 안됨 → 코드 자체를 뜯어볼때 보는 사람만 코드를 볼 수 있음
- 동료 개발자나 본인이 보기 위해 작성한다고 한다.
CSS
- HTML head 부분에 있는 구역 내에 적용시킬 수 있다.
- HTML의 부모-자식 구조를 알아야 한다고 한다.
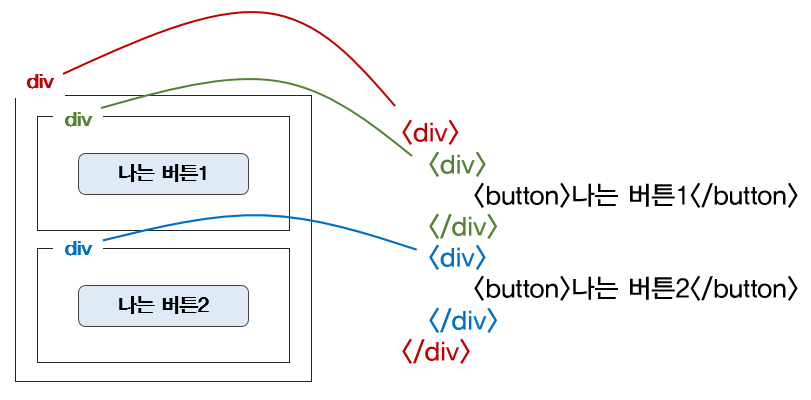
- 디브코드가 코드에 보이는 한 블록을 정의한다고 했을 때, 디브 자체에 class를 주고 디자인을 하면 그 디브 내에 있는 모든 요소들이 디자인을 따라간다.
- 같은 디브 내에 있는 요소 중 하나만 변경하고 싶다면, 자식 디브를 만들어서 똑같이 class로 구분할 수 있다.

- 빨간 디브 = 부모
- 초록. 파랑 디브 = 자식
CSS 파일 분리
- 파이참에서 css 파일을 열고, 스타일 구역 내에 작성했던 코드를 작성하고 .css 파일 자체를 html의 style 부분에 추가한다.
```html <!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 --> <link rel="stylesheet" type="text/css" href = "(css파일이름).css"> ```
부트스트랩
- 사이트에서 이미 디자인된 요소들을 가져온다 (피그마 컴포넌트 가져오듯)
- 다만 이미 디자인된 요소기 때문에 헤드-스타일 쪽이 아니라 바디쪽에 바로 복붙한다.
폰트
- 구글폰트등 무료 폰트 가져와서 헤드에 적용시킨다.
- 모든 부분에 일괄 적용 시 스타일 맨 윗줄에 *{}를 이용하여 적용.
2. JAVASCRIPT 문법 맛보기
- 브라우저가 알아듣는 가장 기본적인 언어라고 한다!
- 브라우저가 각 언어별 버전으로 생성되지 않기 위해 자바스크립트는 "표준"으로 사용된다고 한다.
- 예전부터 궁금한것이었는데, Java와 Javascript는 연관이 없다고 한다...
- 재밌는 예시:
- 바다와 바다코끼리
- 이 정도로 아무 연관 없다고 한다
- style 구역 아래에 script 구역을 따로 만들어서 작성한다.
- 작성된 부분은 브라우저 개발자 도구 -> console에서 확인 가능
Javascript 기초 문법
- 변수, 자료형, 함수, 조건문, 반복분이 있다.
1. 변수: 값을 담는다.
- ex.) let a_list = ['수박','참외','배'] 라고 했을 때,
- a_list가 "변수"다
- 수박, 참외, 배 라는 값을 a_list라는 변수에 넣는다.
2. 자료형: 해당 자료가 숫자인지, 문자인지 구분하는 것
3. 함수: function = 기능이 들어간다.
4. 조건문: if ~~ else ~~
5. 반복문: 계속 반복해서 돌아가는 것
자바스크립트의 경우 문법을 조금 더 연습해야 한다. 이해하는거에 큰 문제는 없지만, 뭐랄까... 머리로 이해한 것 보단 감으로 이해한 느낌?? 자바스크립트 문법 강의만 따로 더 듣고 정리하는 것이 좋을 것 같다.
이렇게 코딩 찍먹이 시작되는데... 앞으로 잘 할 수 있으련지!
그래도 기왕 시작한거 제대로 해보고싶다!
