

- 개발자도구에있는 다양한 패널의 종류와 기능 파악하는 시간!
- Element 패널
: 웹 페이지 구성, 구성 요소들의 스타일 확인- Console
: 자바스크립트 코드를 브라우저에서 즉시 실행 가능- Network
: 네트워크 상으로 주고 받는 데이터 확인- Application
: 브라우저의 저장소에 담긴 데이터 확인
What is DevTools?
Element
Elements 패널의 기능은?
- HTML, CSS 실시간으로 수정할 때 사용
: HTML 파일을 DOM 객체로 바꿔주어서
Javascript, Python이 html파일에 접근할 수 있도록 해줌
Styles 부분의 순서가 의미하는 것은?
- 선택자의 우선 순위 (id > class > 태그)
<important>를 적용하면 이를 무시하고 가장 우선 적용됨 - 적용된 CSS 속성들을 확인할 수 있음
- 줄이 쳐진 속성들은 적용되지 않는 것
user agent stylesheet
- browser별로 기본적으로 적용되어있는 CSS 파일
reset.css,normalize.css로 초기화 할 수 있음
Console
Console Open
- Windows / Linux: Ctrl+Shift+J
- Mac: Cmd+Opt+J
- 개발자 도구가 열린 상태: ESC
: 다른 패널에서 console 확인하고 싶을 때!
Console Clear
- clear() 입력 혹은 Ctrl + L, Command + K
Console 패널의 기능은?
- Log 확인, Script 즉시 실행이 가능하다
- 디버깅이 가능하다 (console.log())
: 특정 DOM 변화에 BreakPoint를 걸 수 있다. - CSS 속성 바꿀 수 있다
- 어플리케이션의 상태 관찰, 정보 확인 가능하다
Log & Script
- Log
: Application의 상태 관찰할 수 있도록 Application이 제공하는 정보- Script 언어를 사용해 볼 수 있다.
Preserve Log ?
- 화면 고침을 해도, console에 내용이 지워지지 않고 남게하는 방법
- 콘솔 패널 맨 위의 Preserve Log 활성화
: 해당 탭을 닫을 때 까지 / 콘솔을 지울때 까지 저장
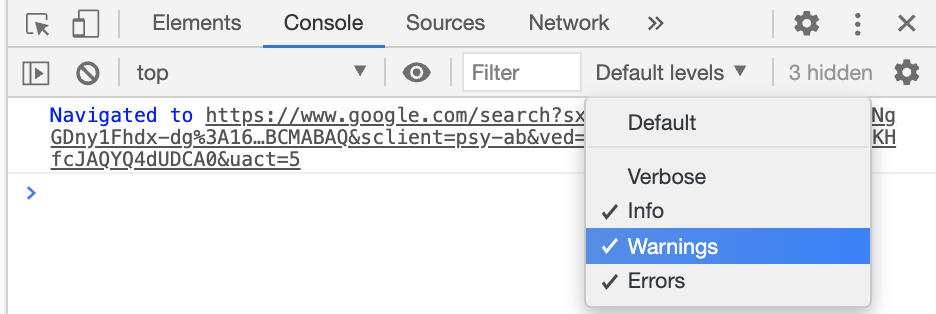
Warning & Error 안보는 법?
- 상단의 Default Levels 에서 Warnings, Errors 체크 해제
- console side bar 활성화 된 상태에서는 안됨

다른 패널에서 동시에 확인할 때?
- 다른 패널 활성화 된 상태에서 ESC키 누르면
동시에 활성화 할 수 있다!
Debugging
- Source 패널에서 BreakPoint를 걸고, Console 패널에서 디버깅 결과를 확인할 수 있다.
메서드
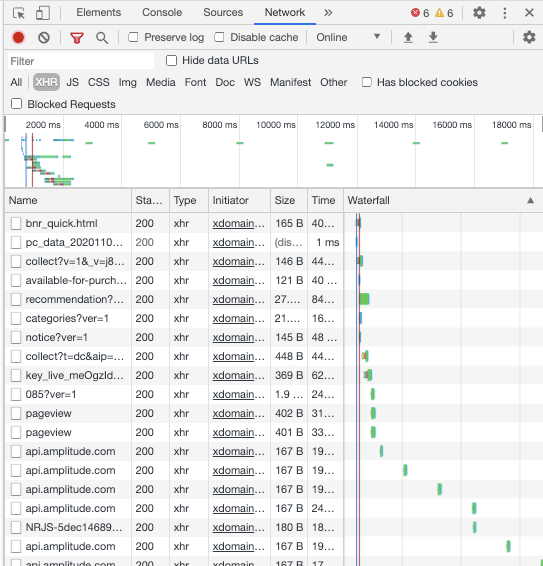
Network
Network 패널의 기능은?

- client - server 간 일어나는 모든 통신이 기록된다
- server에서 가져오는 것들 확인 가능
- 객체 가져오는데 걸리는 시간 확인 가능하다
Network 패널의 여러 가지 탭의 종류와 기능 살펴보기
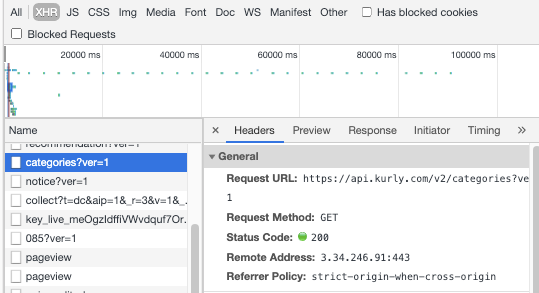
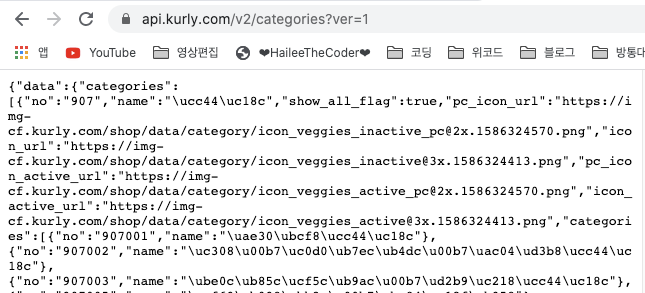
Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기


Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
Application
Application 패널의 기능은?
- browser storage 확인 가능
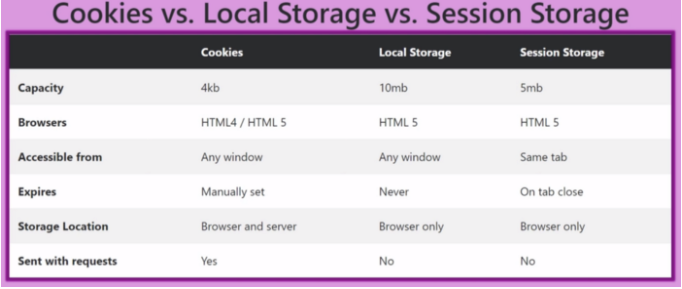
Local Storage, Session Storage, Cookie 차이점은?

-
local
: 보안, 개인정보 관련 객체는 저장하면 안됨
: 데이터의 영구성 보장 (사용자가 지우지 않는 이상 브라우저에 남아있음)
: key-value 객체 형태로 저장 -
Session
: 개인정보, 잠시 저장되어야 할 정보 저장 -
Cookie
:
Local Storage, Session Storage, Cookie 사용 예시 - 어떤 데이터를 어디에 저장하면 좋을까?

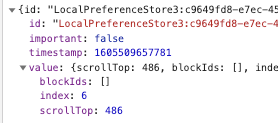
- local
- Session
: The scrollTop() method sets or returns the vertical scrollbar position for the selected elements. - Cookie
