
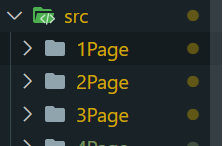
폴더 구조 잡기.
-> 내가 맡은 페이지는 1~3 page 까지 이다.


일단 프로젝트의 총 페이지 수는 5page 이다.
처음엔 쉽게 폴더 명을 구분하기 위해 페이지 명으로 작성하 였고,
폴더 명은 추후에 , 수정할 생각이다.

1page
- 1page
📁logoimg
L index.js
📁loginInput
L index.js
📁joinbutton
3개의 컴포넌트가 모여져 있는 파일
Lindex.js
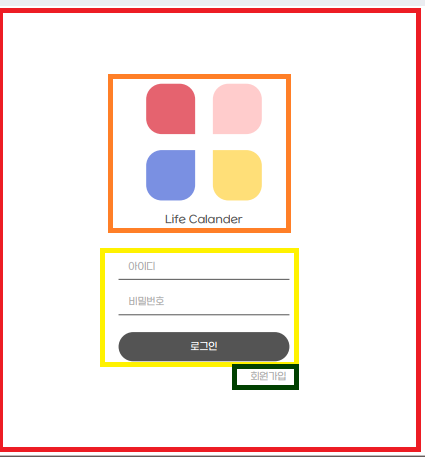
-> 1page 에 컴포넌트를 나눠보자.
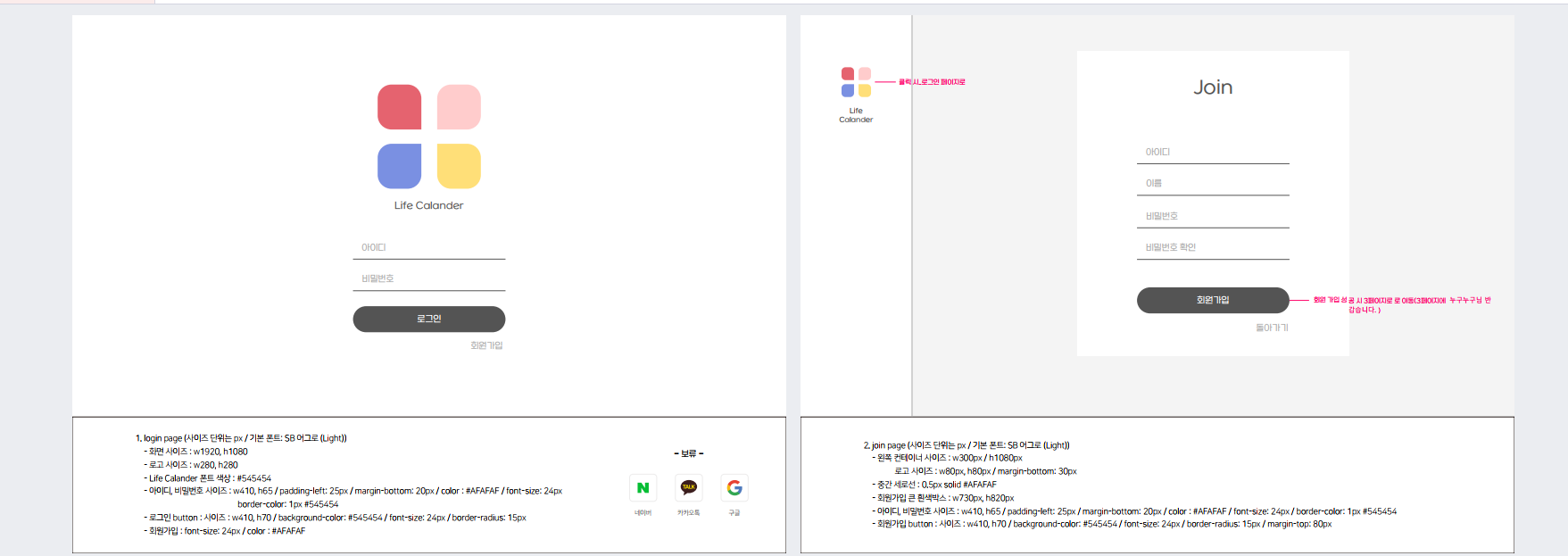
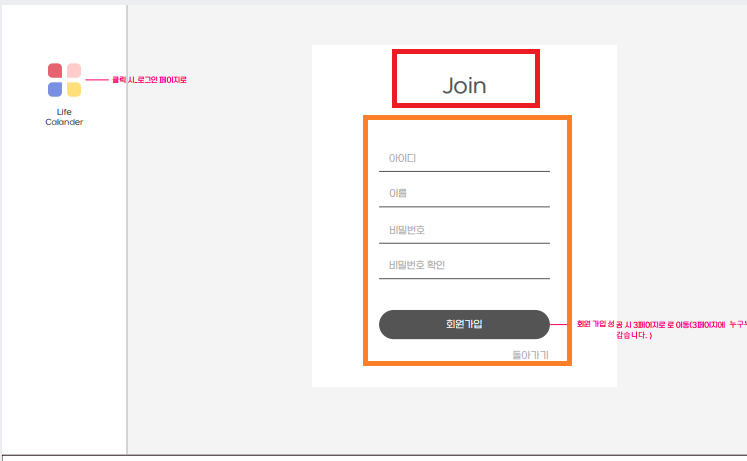
1page 는 로그인 페이지이다.
로고가 제일 크게 보이고 그 밑에는 아이디와, 비밀번호 입력창이 있다.

->디자인을 보면 왼쪽 로고 바는 2page ~ 5page 부터 공통적으로 들어간다. 하지만 1page 는 왼쪽 로고바가 들어가는게 아니기 때문에
해당 페이지의 레이아웃을 따로 만들어 주었다.

2page
📁header
L title.js
📁join
L index.js

-> 2page 부터 왼쪽에 있는 로고 바 레이아웃이 공통으로 들어간다.
따라, 이부분의 컴포넌트는 공통 컴포넌트로 만들었다.
제목이 들어가 있는 title 컴포넌트 1개 회원정보를 입력하는 여러개의 input이 모여있는 컴포넌트 한개 총 2개의 컴포넌트로 나눴다. 사실, 회원 가입의 버튼 부분도 따로 컴포넌트로 빼두려고 했으나, 버튼 클릭후 데이터가 오가는 부분에서 까다로운 부분이 있어서 한개의 컴포넌트로 잡아놓았다.
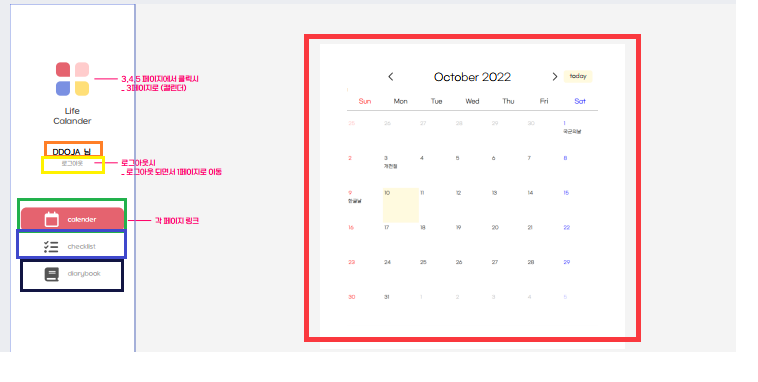
3page
📁Calendar
L index.js
L index.css
📁Listbutton
L index.js
📁buttonpage
L button.js
📁Logout
L index.js
📁Name
L index.js
index.js

->
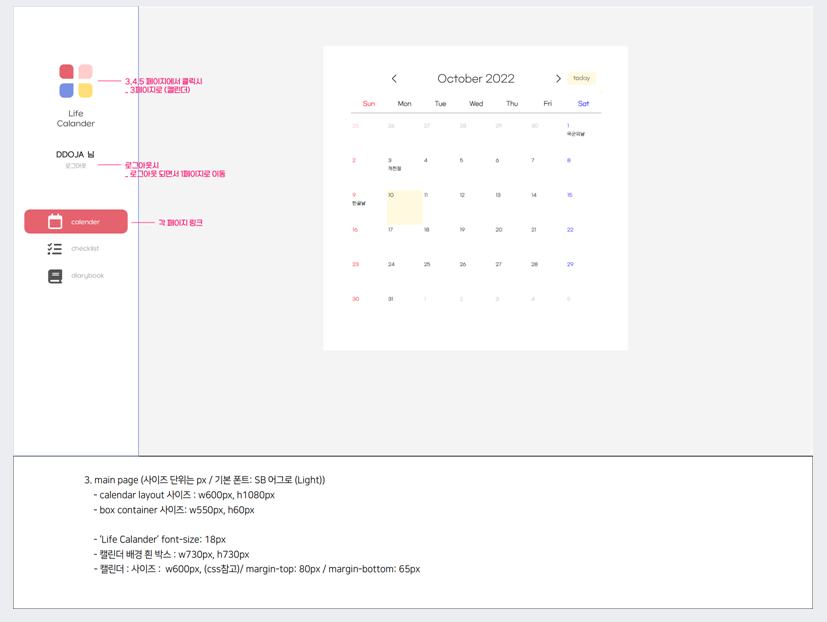
1. 시간을 단축하고자 "fullCalendar" 라는 라이브러리를 이용하였다. 라이브러리를 이용하며 필요한 부분은 따로 커스터 마이징 하였다.
2. claendar, checklist, diary 버튼 부분도 공통 레이아웃으로 하려 했지만,
button hover 시 버튼에 배경색이 바뀌어야 해서 각 페이지 마다 3개의 버튼의 컴포넌트를 따로 만들었다.
3. 로그인 하면 ,username 이 뜨는 환영 메세지칸 컴포넌트, 로그 아웃의 컴포넌트 로 나누었다.
