🎈 마크다운 장점
-> 문법이 쉽고 간결하다.
-> 관리가 쉽다 .
-> 지원 가능한 플랫폼과 프로그램이 다양함.
🎈 단점
-> 표준이 없음
-> 모든 HTML 마크업을 대신하지 못함.
🎈 Header 제목
📍입력

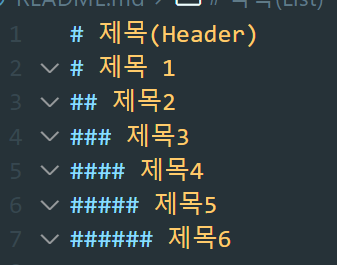
📍출력
제목(Header)
제목 1
제목2
제목3
제목4
제목5
제목6
-> #의 갯수로 제목의 중요도를 낮출수 있다. # 이 많을수록 중요도가 떨어진다.
-> #입력후 바로 적자. 띄어씌기는 권장하지 않음.
🎈문장 (Paragraph)
-> 가나다라마
🎈줄바꿈(Line Breaks)
-> 1) 띄어쓰기 2번
가나다 바바바 라라라라 가나다 라
2) html의 br태크
가나다
바바바라라라라가나다라
🎈강조(Emphasis)
📍입력

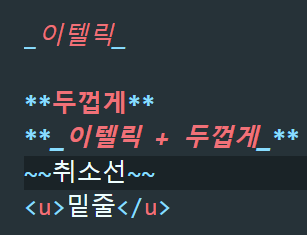
📍출력
이텔릭
두껍게
이텔릭 + 두껍게
취소선
밑줄
🎈목록(List)
📍입력

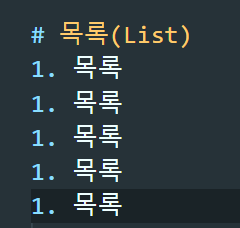
📍출력
-
목록
-
목록
-
목록
-
목록
-
목록
-> 앞의 숫자 1을 써도 마크다운에서는 알아서 계산되어 보인다.
🎈링크 (Link)
📍입력

📍출력
NAVER
📍입력

📍출력
NAVER
📍입력

📍출력
GITHUB
📍입력

📍출력
GITHUB
-> 해당 url주소에 마우스를 갖다 대면 아래에 "깃허브로 이동" 이라는 팻말이 뜬다.
🎈이미지 (Images)
1) 이미지 보이기
📍입력

📍출력

2) 이미지 클릭시 적어둔 링크로 넘어가기
📍입력

🎈인용문
-> 남의 말이나 글에서 직접 또는 간접적으로 따온 문장
📍입력

📍출력
첫번째 인용문 작성
중첩된 인용문
중중첩된 인용문1
중중첩된 인용문2
중중첩된 인용문3
🎈인라인 (inline) 코드강조
-> (``)
백틱을 사용해서 코드라는 것을 조금더 강조
css에서 background 혹은 background-image 속성으로 요소에 배경 이미지 삽입 가능.``
🎈블록 (block) 코드 강조
-> 위 아래 백틱기호를 세번 넣고 사용하고자 하는 언어를 입력하면 된다.
📍입력

📍출력
let a = apple🎈표(Table)
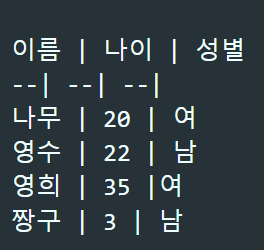
📍입력

📍출력
| 이름 | 나이 | 성별 |
|---|---|---|
| 나무 | 20 | 여 |
| 영수 | 22 | 남 |
| 영희 | 35 | 여 |
| 짱구 | 3 | 남 |
-> 위와 같이 버티컬 바로 구분해서 행과 열을 나타낸다.
🎈원시 HTML(Raw HTML)
-> 마크다운 안에서 html 문법을 사용하는것.
-> 글자의 밑줄이 치게 하고 싶다 하면 < u > 태그 대신 인라인 스타일도 가능하다.
ex)
동해물과 여기에 밑줄 이 그어집니다
하하하
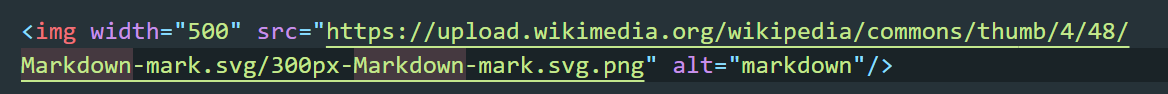
-> 이미지 사이즈 조절도 가능하다.
📍입력

📍출력

🎈수평선 (Horizontal Rule)
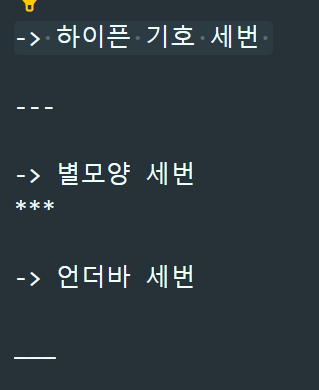
📍입력

📍출력
-> 하이픈 기호 세번
-> 별모양 세번
-> 언더바 세번
⭐느낀점⭐
-> 마크 다운에 대해 공부면서 보다 더 자세한 부분을 알게 되었다.
마크다운으로 이미지 크기를 조절하는 법을 배우고 나서 바로 응용해보았다.
벨로그에, 이미지를 삽입하면 기본적으로 가운데 정렬로 나타나는데 전부터 뭔가 가운데에만 떡 하니 있는 느낌이라 왼쪽 정렬로 놓고 싶었었다.
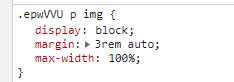
개발자 도구를 켜서 확인해보니 이미지 자체에

마진 값이 들어있는것이 보였다. 따라 어떻게 하면 왼쪽 정렬로 보일수 있을까 생각하다가
img 자체에 margin-right 값을 줘보기로 하였다.
-margin-right 값 주기 전의 모습-

-margin-right 값을 준 후의 모습-

-> 마크다운으로 img 안에 크기와 위치조절을 할수 있었고 적용후 왼쪽정렬이 된 모습을 볼수 있다.
이렇게 응용해보니 조금더 마크 다운을 잘 쓸수 있는 계기가 된것같다.