CSS로 삼각형 만드는 방법
아래 링크가면 원하는 모양 다 만들 수 있음.
CSS도 제공하니 참고하면 좋을 것 같다.
https://sitero.co.kr/triangle

width: 0;
height: 0;
border-style: solid;
border-width: 0px 50px 100px 50px;
border-color: transparent transparent #674FDC transparent;원리
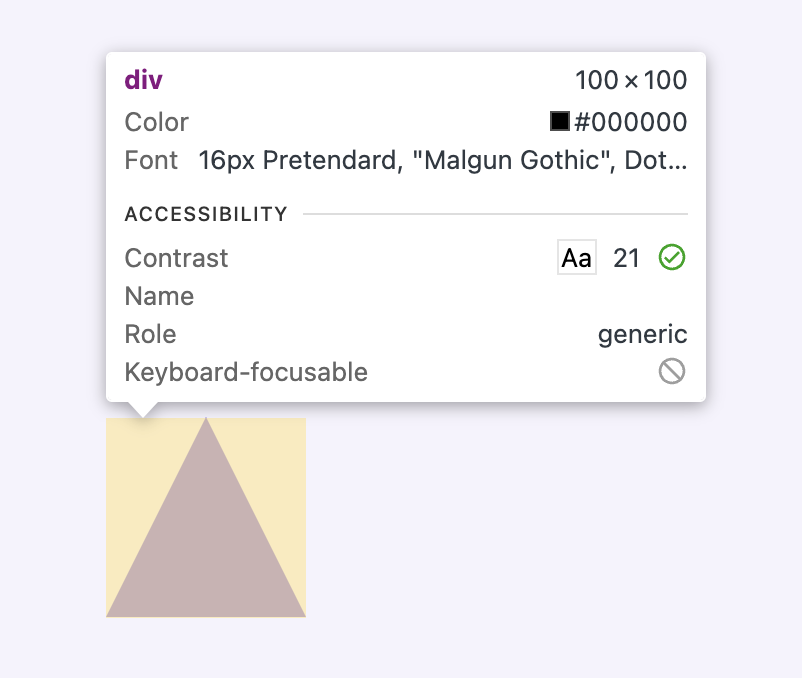
그래서 이게 어떻게 만들수 있는지가 진짜 궁금했다. 개발자 도구로 캡쳐하면 이렇게 네모로 나오는데 어떻게 border을 이용해서 삼각형을 만들 수 있는건지 탐구하다 깨달음을 얻은 여정을 작성해보겠다.

GPT의 설명
왜 배경이 없어도 삼각형이 만들어질까?
삼각형을 만들 때 중요한 점은 width, height를 0으로 설정하고, 대신 border 속성만 사용한다는 것입니다. border는 원래 네 개의 테두리(상, 하, 좌, 우)로 요소의 외곽선을 만드는 역할을 합니다.
하지만, width와 height가 0이면 실제로 내용이 없고, 테두리만 존재하게 됩니다. 이때, border의 각 방향에 투명한 색과 색이 있는 색상을 조합하여 원하는 형태를 만들 수 있습니다.
대각선 모양이 생기는 이유
사실, 우리가 "대각선"이라고 부르는 부분은 두 개의 테두리가 겹쳐지는 부분에서 시각적으로 대각선 모양이 만들어진다고 생각할 수 있습니다.
1. 좌측과 우측 테두리의 위치: border-left와 border-right는 각각 왼쪽과 오른쪽에 배치되는데, 두 테두리가 세로 방향으로 겹쳐집니다.
2. 하단 테두리: border-bottom은 아래쪽에 위치합니다. 그리고 이 하단 테두리가 상단과 좌측/우측 테두리가 만나는 점에서 시각적으로 삼각형 모양을 만들게 됩니다.
여기서 중요한 점은 각 테두리가 '실제로' 대각선 방향으로 그려지는 것이 아니라, 상단과 좌측/우측 테두리의 끝 점들이 삼각형 모양처럼 겹쳐져서, 대각선처럼 보인다는 것입니다.
시각적으로 어떻게 겹쳐지는지 이해해보기
실제 삼각형은 세 개의 선이 한 점에서 만나는 모양입니다. CSS에서는 이 점이 테두리의 교차점에서 형성됩니다. 다시 말해, 좌측 테두리, 우측 테두리, 그리고 하단 테두리가 하나의 교차점에서 만나면서 삼각형을 형성하는 방식입니다.
이게 이해 되나? 나는 이해가 안됨… 그래서 그냥 css로 하나씩 해보면서 뜯어봄. 근데 결론은 지피티 말이 맞았음
설명
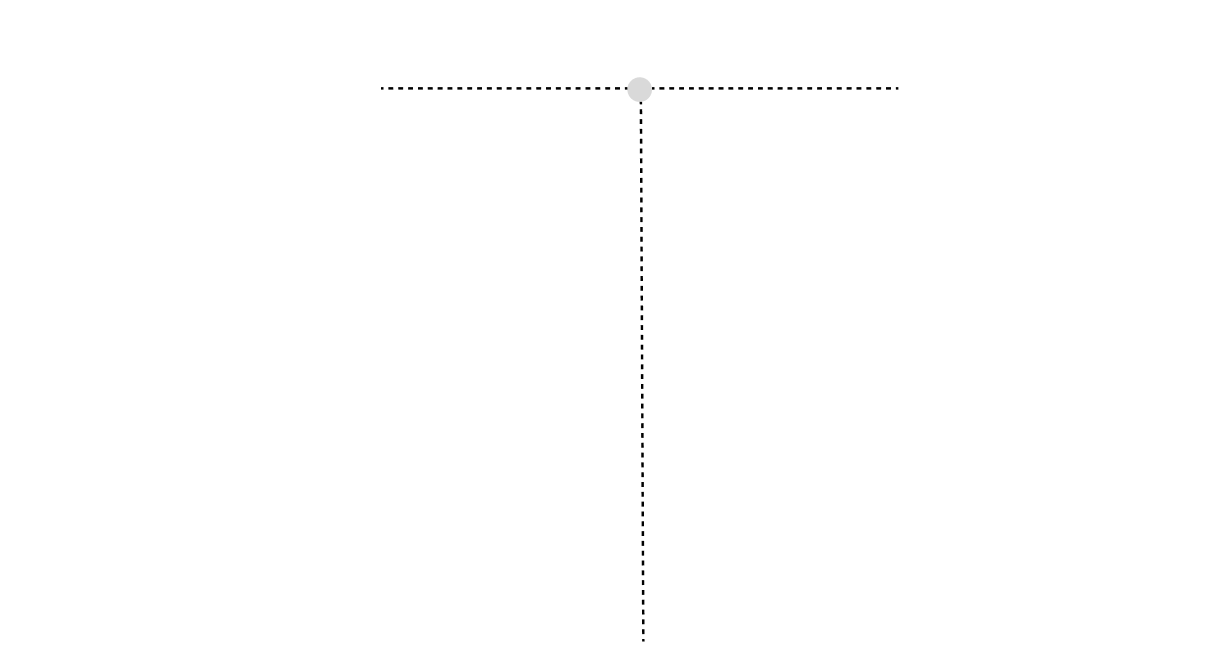
먼저 css를 보면 width와 height가 0으로 되어있음. 화면에 점하나 콕 찍었다고 생각해보자. (실제로는 아예 영역이 없는거지만 이해를 위해 점을 좀 크게 찍어보겠다.)

여기에서 내가 바텀에 100px만큼 경계를 준다고 치자. 그러면 애초에 width가 0이니까 경계높이는 100px이지만 width가 0이라 시각적으로 아무것도 안보이지만 이 도형의 총 hieght는 100px로 잡힌다. (점선 표시)

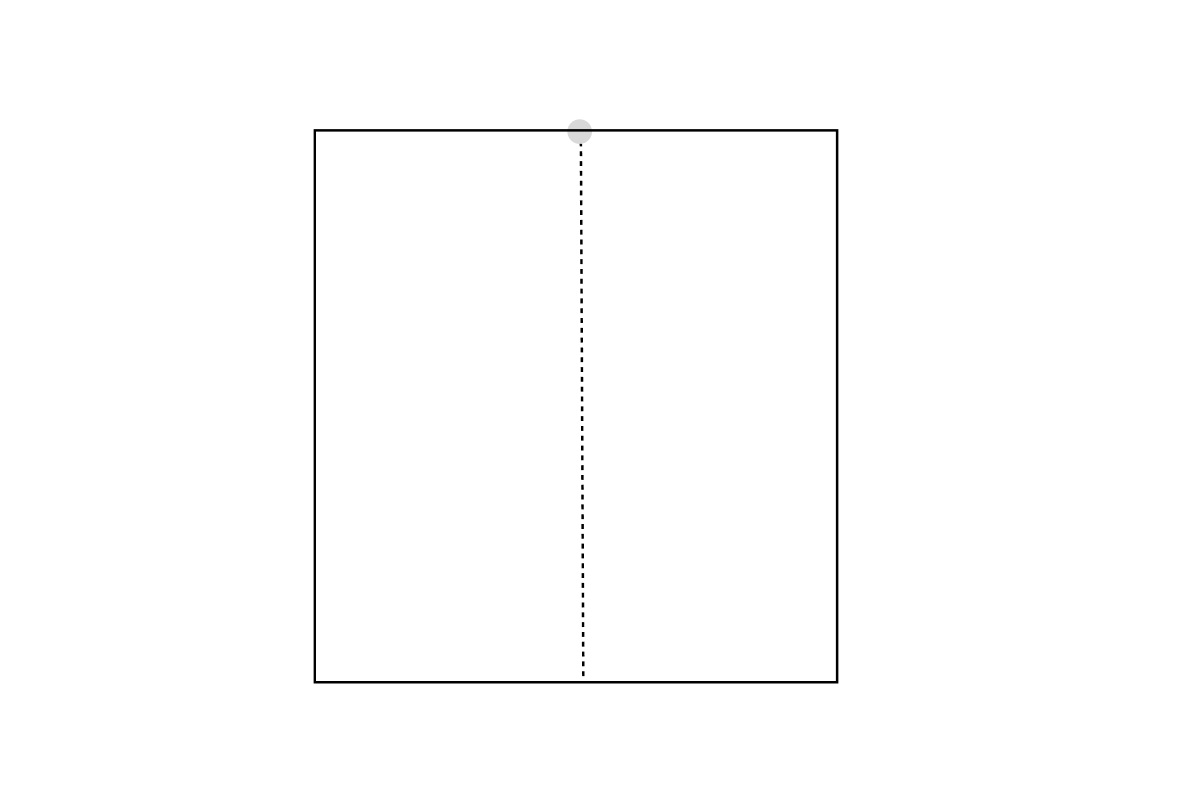
여기서 내가 양 옆에도 각각 50px 씩 경계를 준다고 치자 그러면 눈에는 안보이겠지만 양 옆에도 경계생길거고 도형의 총 width는 50px로 잡히겠지?

근데 이러면 width height가 0이라도 경계의 높이와 너비가 잡히니까 총 이 도형의 영역은 실선만큼 잡히게 된다.

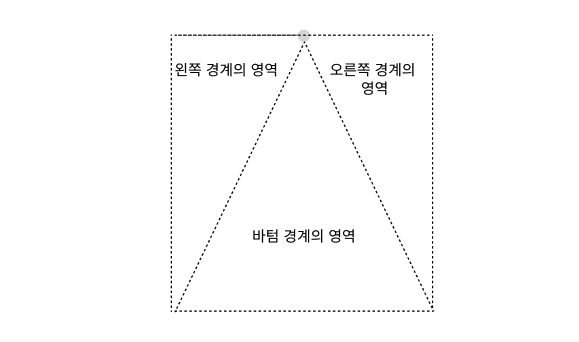
원래 경계 넓이는 눈에 안보이는 선 하나 밖에 없었는데 도형의 영역은 사각형으로 잡혔으니 이 경계들이 사각형 영역을 나눠먹게 된다. 시작은 저 회색 점에서 각 사각형의 꼭지점까지 그어서 영역을 나누는데

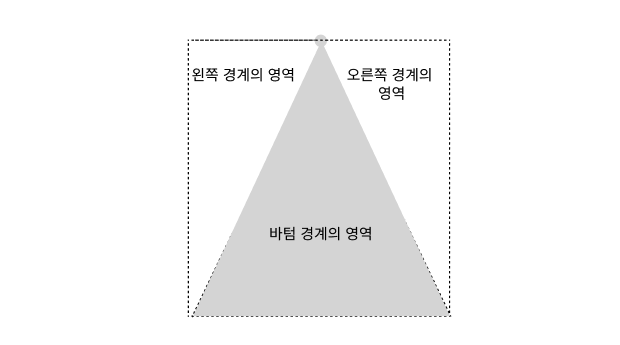
여기에서 오른쪽 왼쪽 경계의 색을 transparent로 투명하게 해주고 바텀 경계에 색을 부여해주면

이렇게 삼각형이 되는거임..! 진짜 개 똑똑하고 개신기함
css 만든 사람은 이렇게 되는걸 알고 만든걸까? 아니면 만들고 보니 이렇게 할 수 있음을 알게 된걸까,,?
오늘도 한수 배우고 갑니다요..