Nextjs 13 버전으로 정적 호스팅
- cafe 24 정적 호스팅
- filezilla
- vscode
- cafe 24 호스팅 접속 후 10G 광아우토반 일반형으로 신청 합니다.
- 일반형으로만 돼도, 기본적인 호스팅과 트래픽이 충분 하다고 생각해서 비용적인 부분에서 가성비가 제일 좋다고 생각합니다 !
방법)
서비스 접속 관리 -> 서비스 접속 정보 접근 후 FTP 포트 번호를 저장 후 filezilla에서
호스트, 사용자명 비밀번호 포트를 연결 하면 리모트 사이트 탭에 연결이 됩니다.

- 위와 같이 연결이 끝나면 vscode에서 extension에 SFTP를 설치합니다 !
맨 처음 remote 탭에 www와 hosting_html이 있는데, 이건 지우지 말고 정적 파일을 업로드 하면 자동으로 그 파일로 변경이 되기 때문에 www탭과 hosting_html을 지우면 안됩니다.
- vscode
-
Nextjs 13버전에서는 next build && next export를 해줘야한다.
따라서 scripts태그에서 "build": "next build && next export",
build부분에 이러한 코드를 추가해준다. -
next.config.js에도 설정 해야할 게 있다. Nextjs에 Image태그는 next/_image로 들어가고, 정적 호스팅을 하게 되면 이미지가 안나타는 문제가 있다.
이 부분을 해결하기 위해서 next.config.js에
module.exports = {
images: {
loader: "imgix",
path: "http://example.com",
domains: ["http://example.com"]
},
output: "export" //정적 호스팅을 위해서 output에 export를 추가해야한다.
}
- 이러한 설정이 끝나고 npm run build하면 이러한 메시지가 나오면서 성공이 된다.
info Creating an optimized production build ..- warn "next export" is no longer needed when "output: export" is configured in next.config.js https://nextjs.org/docs/advanced-features/static-html-export
Export successful - 그리고 vscode를 보면 out폴더가 생성되는데, out폴더 자체를 filezilla에 옮기면 안되고, out폴더에 있는 파일들만 전체 복사 후 remote탭 www폴더에 붙여넣기를 하면 된다.

- 업로드 된 파일
- 이와 같은 과정을 거쳐도 이미지가 안나오는 문제가 있다..
해결방법으로는 Image태그에 loader를 추가하는거다 !!!
const imageLoader: ImageLoader = ({ src, width, quality }: any) => {
return `http://example.com/${src}?w=${width || 200}&q=${
quality || 75
}`;
};
<Image
className={styles.nameInfo}
loader={imageLoader}
src="imgs/nameInfo.png"
alt="공감블라인드 명함"
fill
/>이렇게 loader를 설정 해줘야만, network탭에 requestUrl이 _next/image로 나타나는 부분을 수정 가능하다..
- 이 문제 때문에 하루를 삽질 했다...ㅠㅠ
https://nextjs.org/docs/pages/api-reference/components/image
공식문서에도 loader에 대한 설정이 있다. 참고하면 좋을 거 같다.
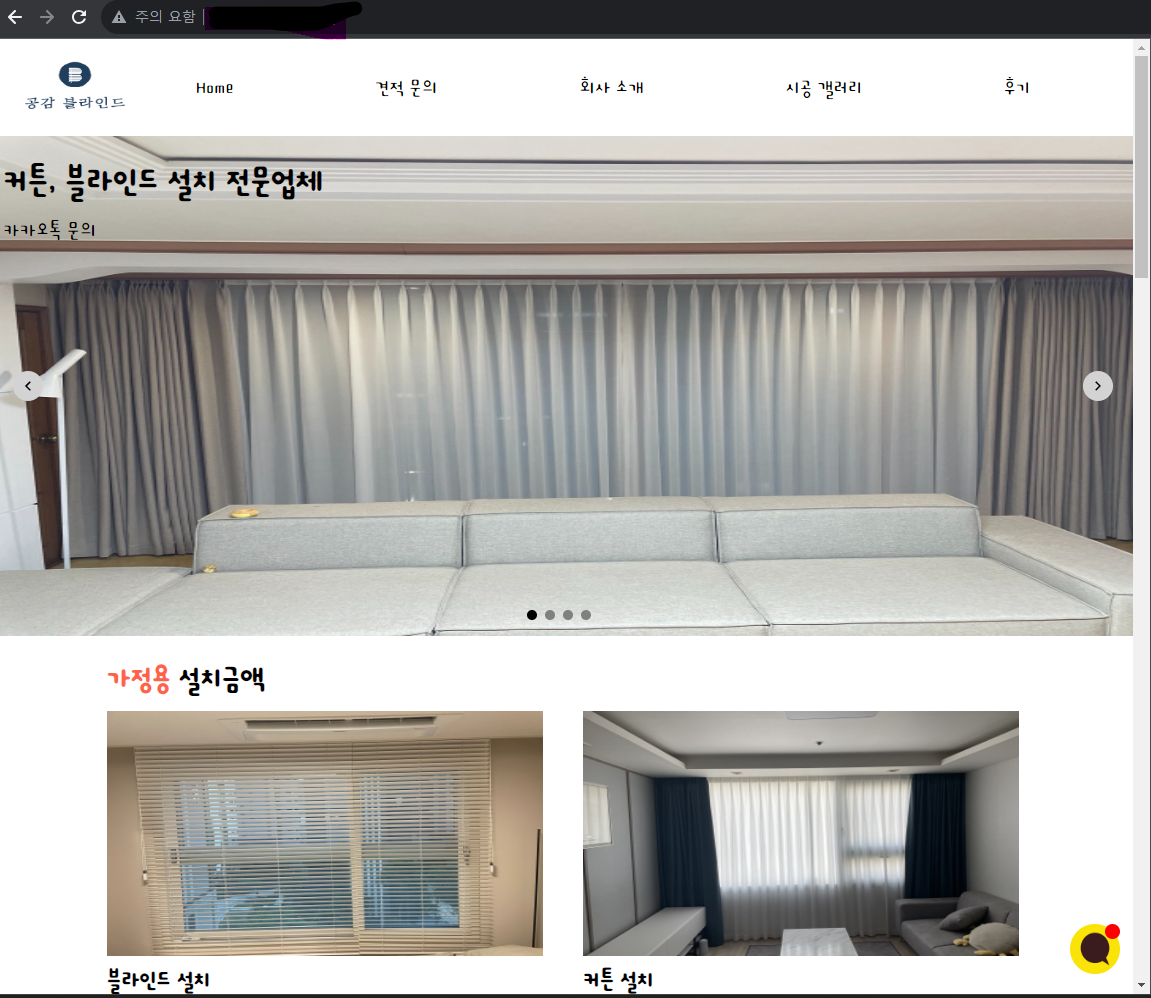
아래는 모든 해결이 끝나고 호스팅 한 결과다.

- 이제는 https 적용만 하면 Next13 버전 정적 호스팅이 끝이 난다.
https 적용하는데도 ssl 보안인증서 구매 비용이 들어간다..ㅠㅠ

안녕하세요. 카페24 > 스페셜호스팅 > 개발 언어별 호스팅 > node. js 이쪽이 아니라
웹 호스팅의 광아우토반 이쪽으로 배포를 하신게 맞을까요??