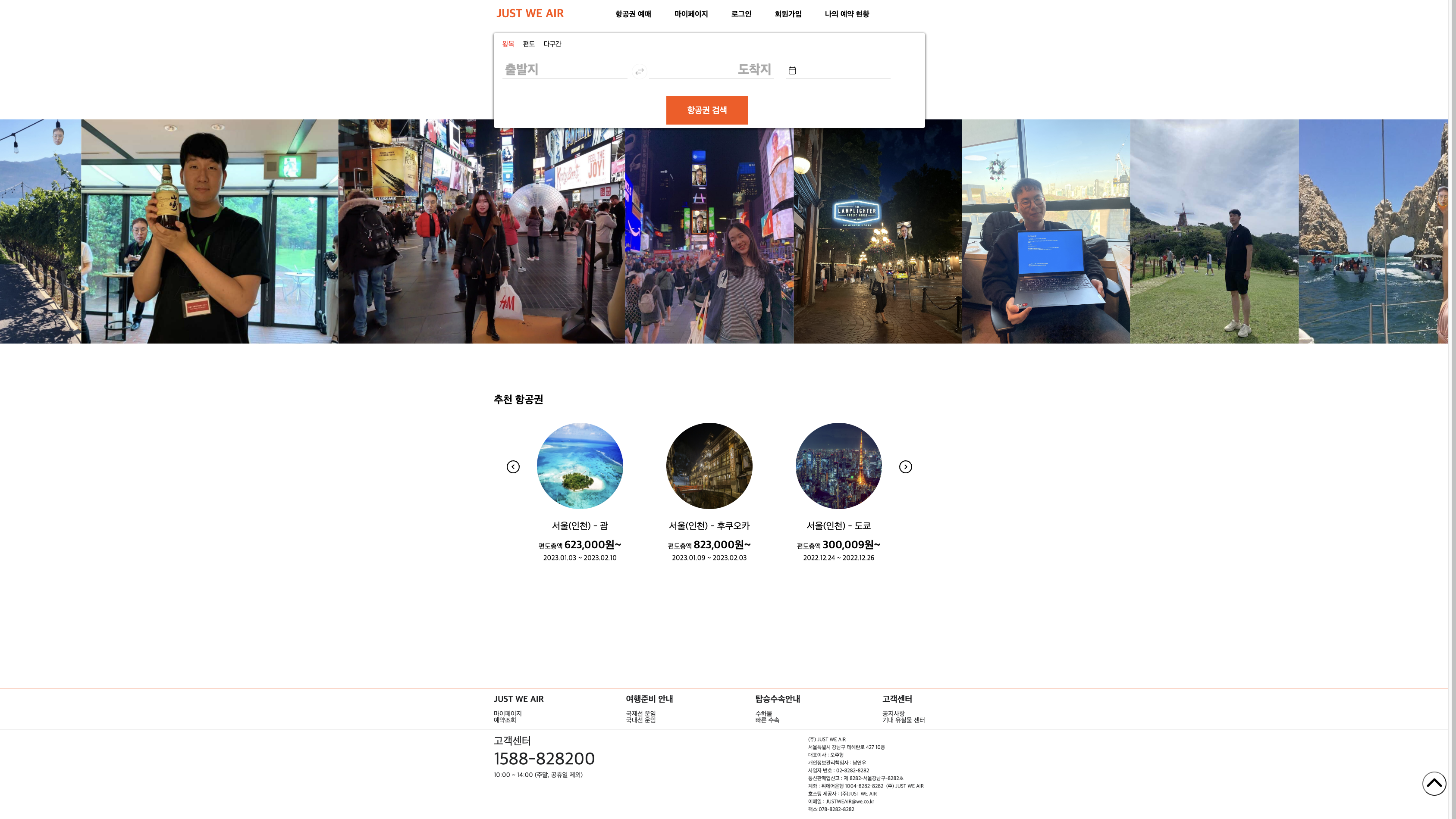
안녕하세요. 공항사이트를 모티브를 한, 공항 예매 사이트를 만들었습니다.
1. 프로젝트 개요
1-1.개발 인원 및 기간
- 개발기간 : 2022.11.28 ~ 2022.12.09
- 개발인원 : 프론트엔드 3명, 백엔드 2명
1-2. 적용기술
- Front-end : React.js, Styled-Components, Kakao-API, Toss-API
- Back-end : Node.js, express.js, npm, MySQL, Amazon S3
- Tools : Git hub, notion, trello, Git book, abdiagram.io, postman
1-3 영상 링크
- 영상 : https://youtu.be/2MecPvKqrN8
- Git hub : https://github.com/wecode-bootcamp-korea/39-2nd-Just-We-Air-frontend
2. 팀원분들과 협업
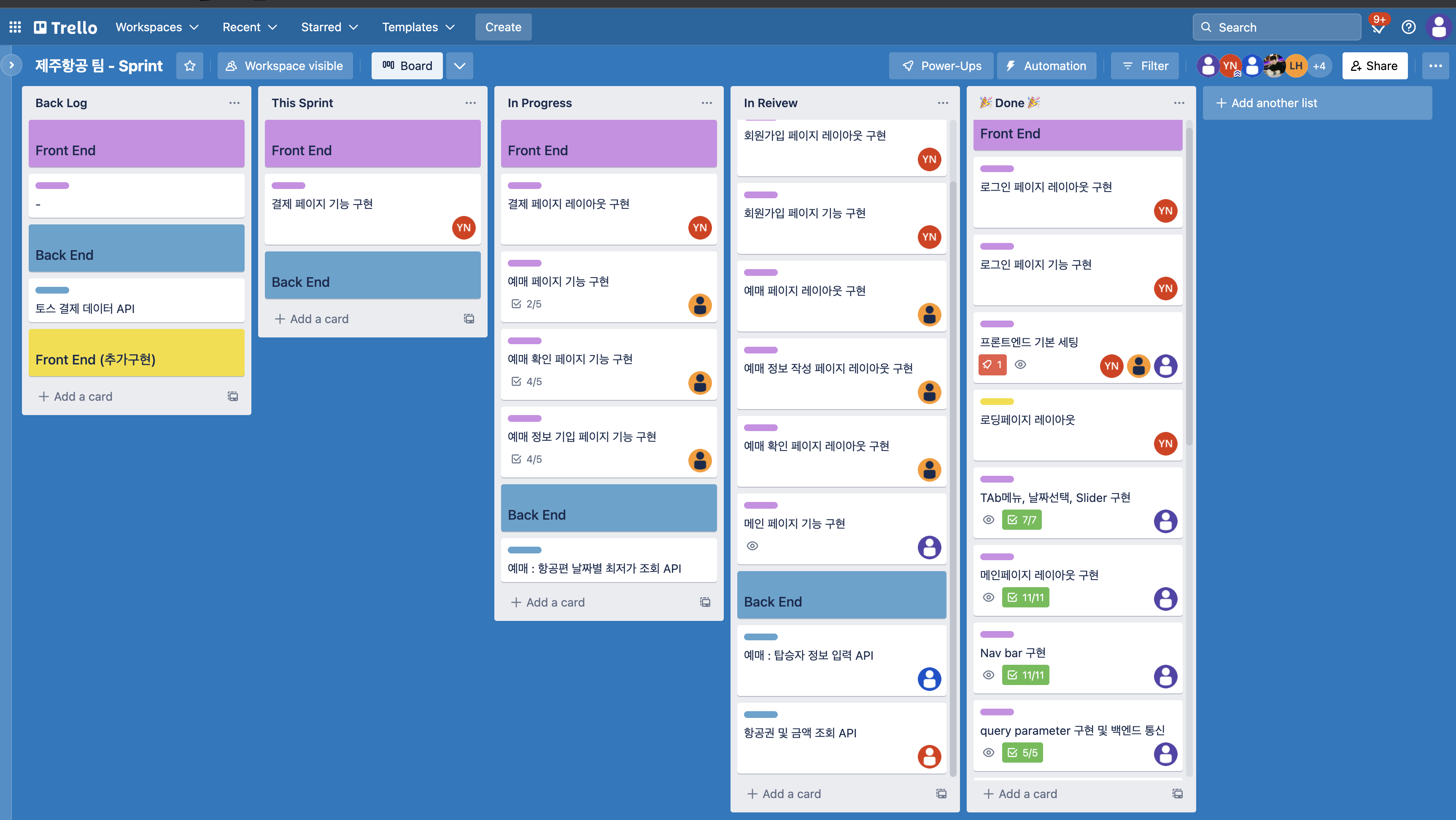
2-1 trello (Planning Meeting)
저희 팀은 Planning Meeting을 trello를 사용했습니다. 어디까지 목표를 잡을건지 관해서 적었고 기능 구현이 완료되면 할당되는 티켓을 분배하고 추가구현 목표를 하기 위해서 작성했습니다.

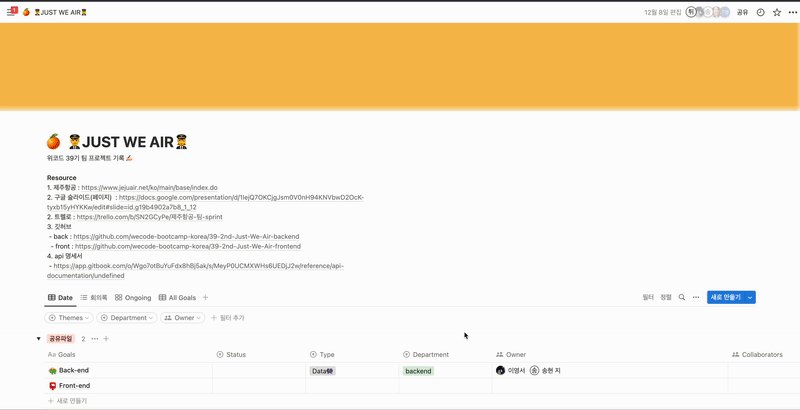
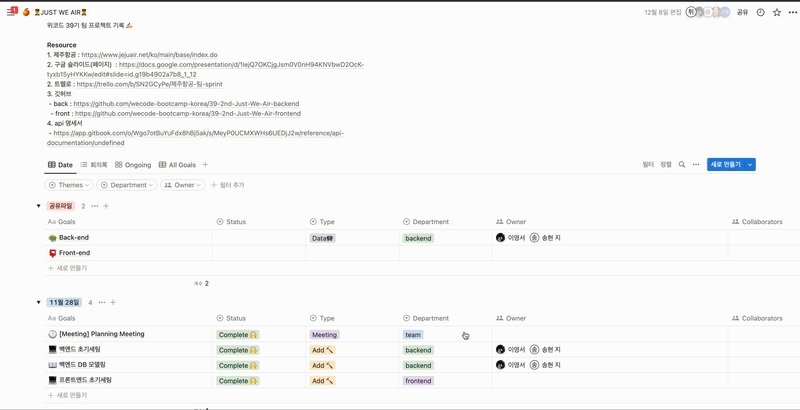
2-2 notion (StandUp Meeting)
가장 많이 작성했던 notion으로 아침 10시 30분부터 11시까지 미팅을 매일하면서 어제 한일, 오늘할일, 목표를 작성해서 상황에 맞게 작성했고 피드백이 빨라서 편리했습니다.

3. 프로젝트 구현
저는 메인페이지를 담당하여 예약장소 및 날짜 선택과 Nav, Footer를 맡았습니다. 이번에는 외부 라이브러리를 사용해서 Slider, Datepicker를 사용했습니다.
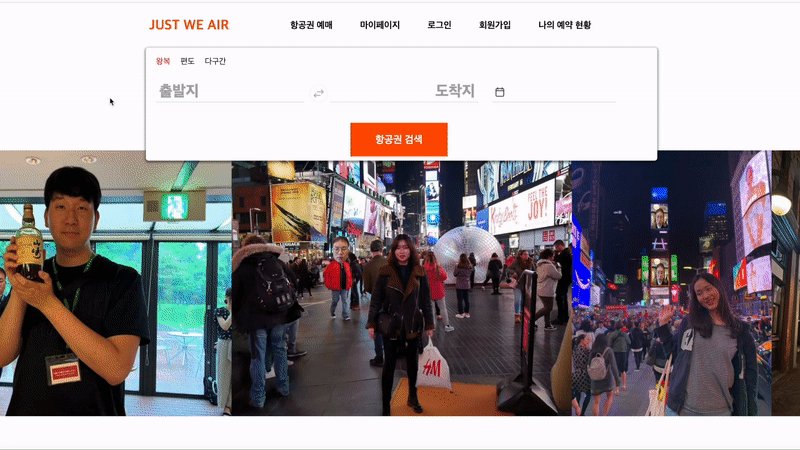
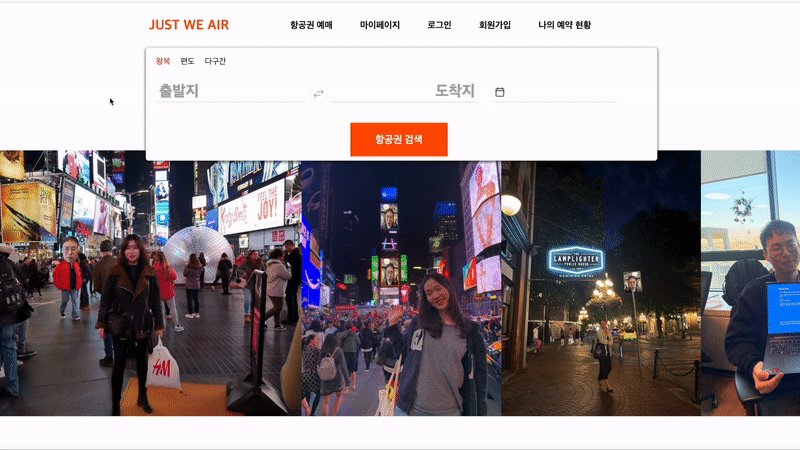
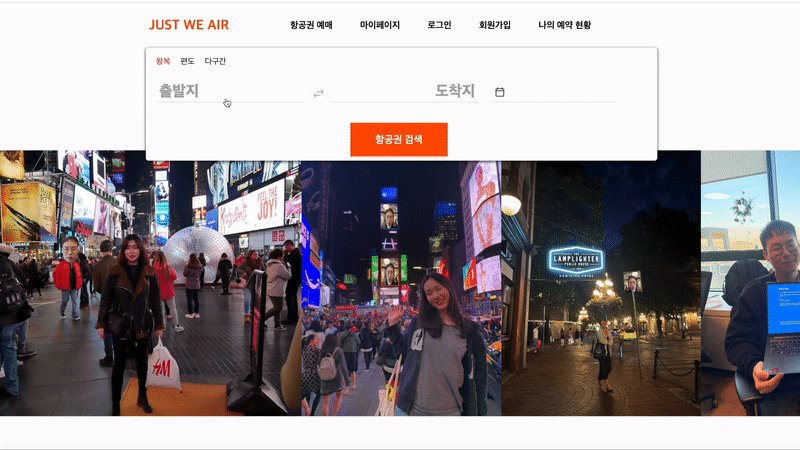
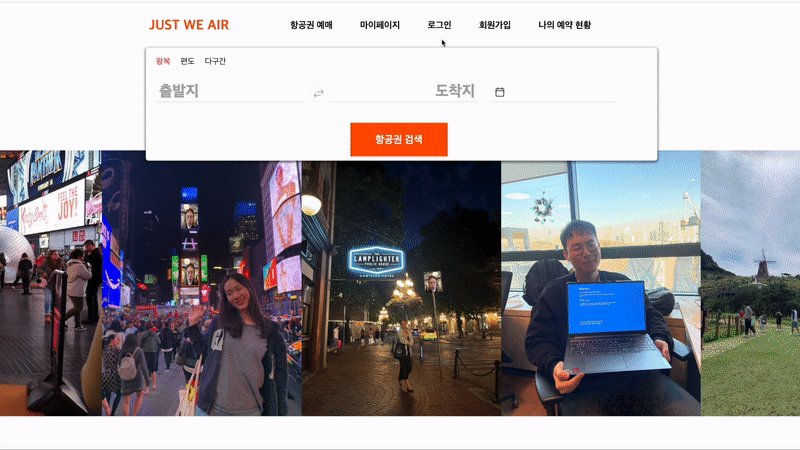
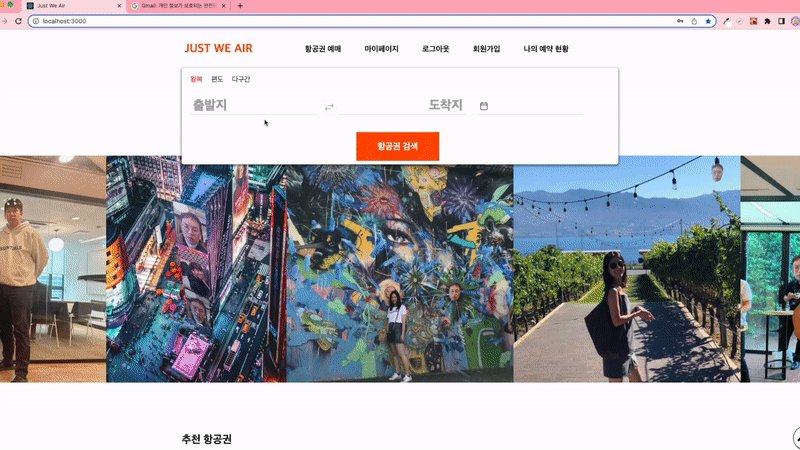
3-1 메인페이지(Nav, Slider, Footer)
Nav에서는 useNavigate로 페이지 이동을 구현했습니다.
Slider는 react-slick 라이브러리를 사용해 캐러셀을 구현했습니다.
Footer는 Top 버튼을 활용해서 구현했습니다.

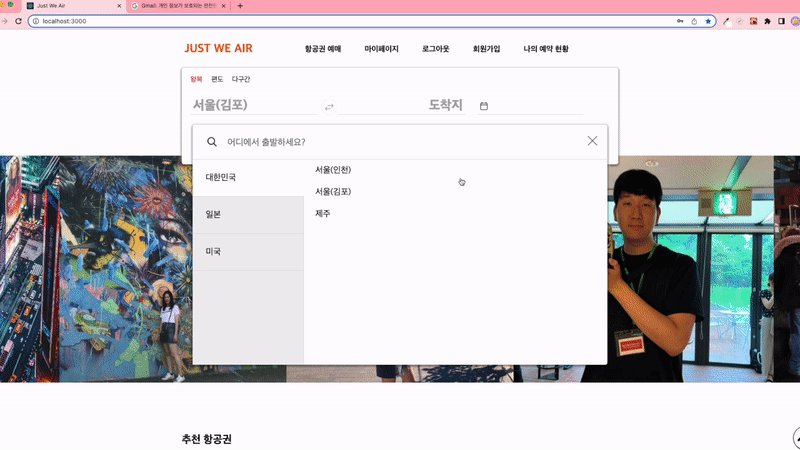
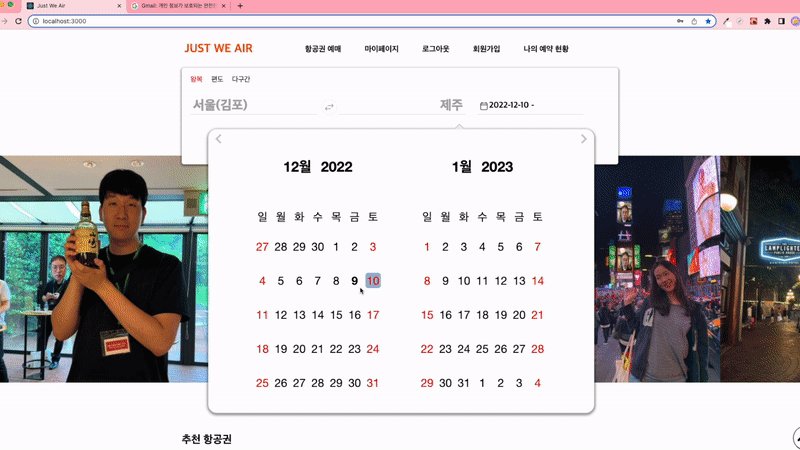
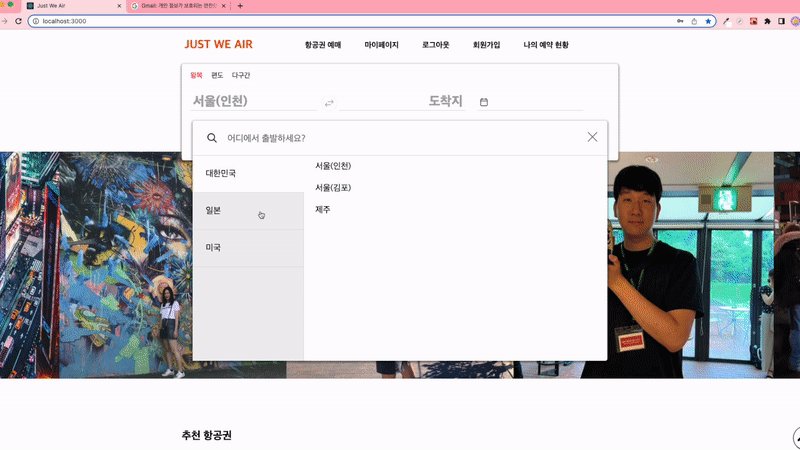
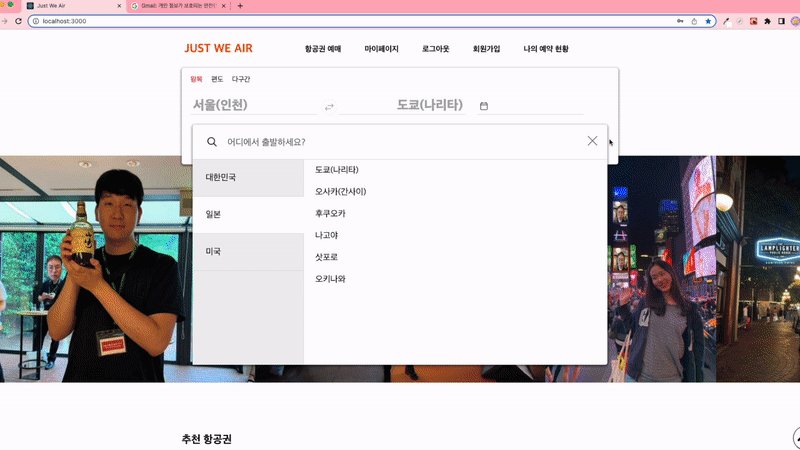
3-2 예약 장소 및 날짜 선택
예약장소 선택은 map.(), find.()를 활용해서 코드를 작성했습니다. 처음에는 Mock date로 구현을 했지만 백엔드 팀원분과 통신연결 할때는 Tap키를 누르면 id값이 계속 재 랜더링이 같이 되어서 고유의 Key값을 props하니까 문제점을 파악했습니다.
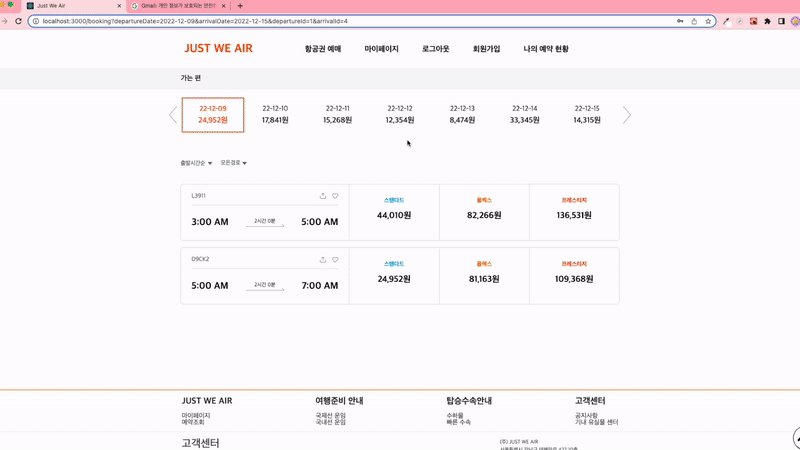
예약날짜 선택은 외부라이브러리 Datepicker를 사용했습니다. 구글 통해서 했지만 생소한 부분이 많았고 직접 커스텀을 하면서 라이브러리 사용함에 있어서 css속성값을 많이 알수 있어서 좋았습니다.


4. 프로젝트 마치며.
1차때와 다르게 sass를 사용하지 않고 styled-components를 사용했습니다. 어색하고 적응하기에 있어서 조금 걸렸지만 컴포넌트를 분리하면서 편리함을 알게 되었습니다.
또한 기존에 git merge를 사용하지 않고 git rebase를 사용하면서 git사용하면서 많이 배웠습니다.
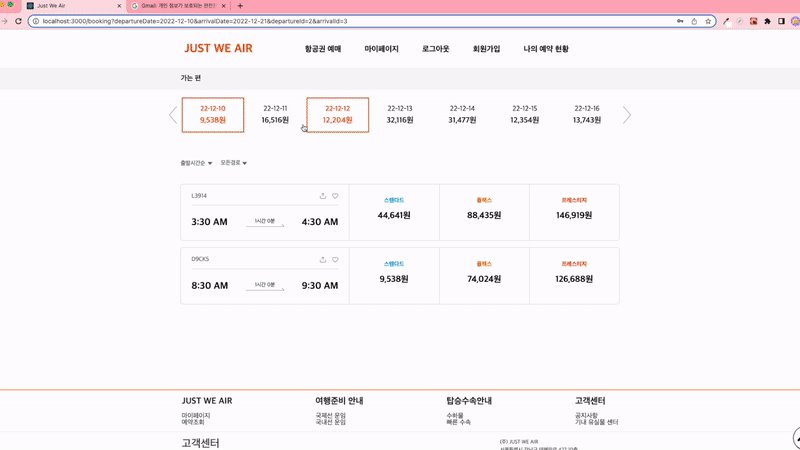
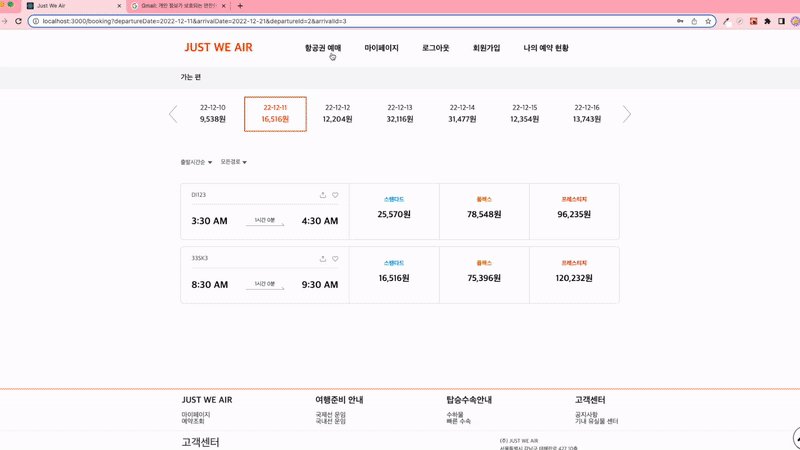
기능구현을 하면서 제일 어려웠던점은 예약장소 및 날짜선택을하고 예매 페이지로 전달하는 과정이 어려웠습니다.
백엔드팀원분께서 localstorage로 저장해서 예매페이지로 전달해달라고 하셨습니다. 근데 출발지, 도착지, 가는날짜, 오는날짜 4가지를 보내야함에 있어서 정말 복잡하고 어려웠습니다.
처음에는 console창에 표준시라는 날짜 및 시간이 나와서 백엔드분과 이야기 나누면서 어떻게하면
YYYY-MM-DD방식으로 나올수 있을까 고민도 많이하고 결국 moment를 설치하고 적용하니까 원하던 표기가 나와서 너무 기뻤습니다.
그리고 마지막 문제점은 어떻게 데이터 전달을 할지 제일 어려웠습니다.
결국 멘토님, 팀원분들과 소통을 하면서 get 방식인 "URl parameter" 방식으로 데이터 전달이 가능한점을 알게 되었고 시도하니까 정말 되었습니다.
이게 모두다 백엔드분과 소통하는 과정의 한부분이라고 생각합니다. 프론트엔드 기준에서 생각만 하다가 시간을 아깝게 보낼수 있었지만 빠르게 인정하고 팀원분들과 소통하면서 기능구현에 있어서 정말 많은 도움을 받았습니다. 정말 감사합니다. 프로젝트를 마치면서 어떤것이 부족한지 어떻게 공부해야하는지, 어떻게 검색해야하는지 너무 많이 배웠습니다. 항상 문제를 해결할수 있는 개발자가 되도록 열심히 하겠습니다.