
안녕하세요. 매일은 아니지만 velog 꾸준히 작성하려다가.... 프로젝트에 참여를 하게 되었습니다.
벌써 1차 프로젝트 마감시간이 다가왔습니다. 오늘은 제가 기억하고 싶고 구글통해서 검색을 하루종일 했던 코드입니다. 결국 다른분 게시글에 너무 쉽게 설명을 해주셔서 너무 감사합니다. 저도 나중에 개발실력이 향상된다면 더 짧고 가독성이 있는 코드로 만들고 싶어서 작성하려고 합니다!
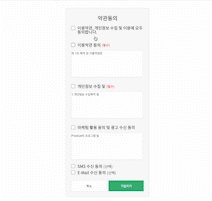
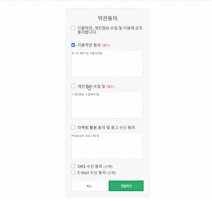
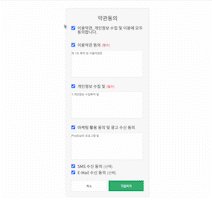
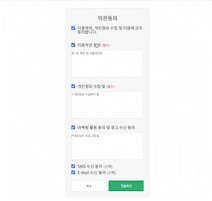
- 전체동의 체크 시 세부항목 5개 모두 자동체크
- 전체동의 체크해제 시 세부항목 5개 모두 자동체크해제
- 세부항목 5개 모두 체크시 전체동의 자동체크
- 전체동의 중에 세부항목 1개 체크해제 시 전체동의 자동체크해제
이렇게 구현을 했습니다.


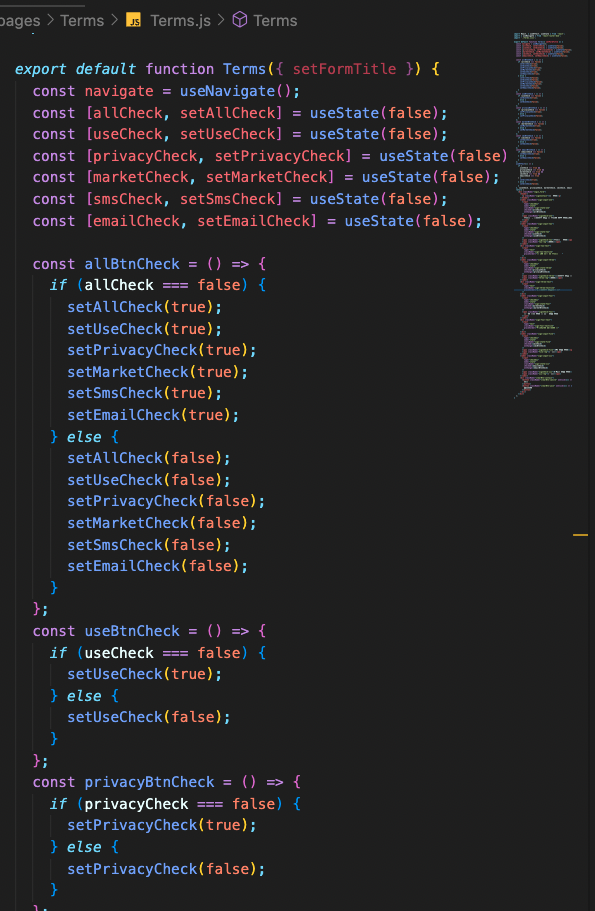
여기서 체크 박스의 속성값인 true, false를 useState를 이용하여 저장 및 변경을 했습니다.
그리고 전체동의 체크해제 시 세부항목 모두 자동체크해제와 전체동의 체크해제 시 모두 자동체크해제는 onChage를 통해 기능을 구현했습니다.
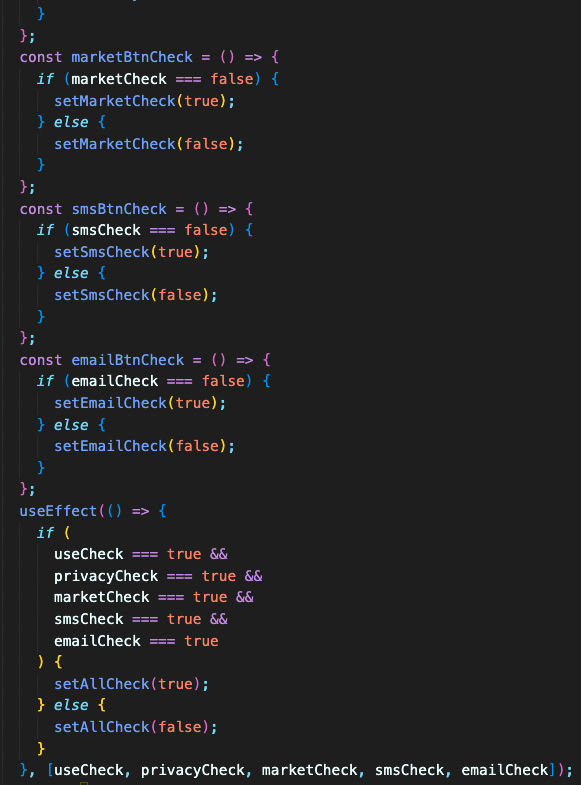
세부항목 5개 모두 체크시 전체동의 자동체크와 세부항목 1개 체크해제시 자동체크해제는 useEffect를 이용하면 위에 onChage가 세부항목 3개 모두 체크된 뒤에 전체동의가 자동체크해제 되지 않지만 useEffect를 사용하면 모두 체크될때 바로 전체동의가 자동체크가 됩니다.
