배열(Array)
배열이란 한개의 변수에 여러개의 값을 순차적으로 저정할때 사용된다.
자바스크립트 배열은 대괄호 []와 괄호 사이에 요소로 구성된다. 요소가 없는 대괄호[]는 반배열을 뜻한다.
var arr = [1, 2, 3, 4, 100];
console.log(arr.length);
console.log(arr[2]); //arr의 결과값은 3이 나오는데요. 인덱스 시작 원점이 0이기 때문이다.
console.log(arr[10]);
//결과값 5, 3, undefined[요소1, 요소2, 요소3]으로 자바스크립트는 자료형 성격을 가지고 있어서 배열의 길이와 자료형은 고정이 되지 않는다. 그래서 배열의 길이라고 하면 배열 내부의 요소 개수를 계산한값으로 생각하면 된다.
특히 배열 내부의 특정 위치에 있는 요소로 접근할때는 인덱스(index)가 반드시 필요해서 배열안에 위치한 좌표라고 생각하면 되고 원점이 되는 시작값은 0이다.
배열 요소는 객체과 될수 있고 동일한 배열에 다른 유형의 변수를 가질수 있다.
배열과 객체의 차이점
배열은 숫자 인덱스를 사용하고 객체는 이름으로 되어있는 인덱스(index)를 사용한다.
배열의 Method
1. forEach()
배열의 array.forEach() 주어진 함수를 배열 요소 각각 실행한다.
var array1 = [ 'a', 'b', 'c' ];
array1.forEach(function(element) {
console.log(element);
});
// 결과: a, b, c2. indexOf()
배열의 array.indexOf()는 배열 안 요소의 인덱스를 찾는다.
var fruits = ["wecode", "wecodee", "wecodeee"]
fruits.indexOf("wecodee");
// 결과 : 13. unshift()
배열의 array.unshift()는 배열의 앞에 요소를 추가한다.
var arr = [];
arr.unshift(1)4. push()
배열의 array.push()는 배열의 끝에 요소를 추가한다.
var arr = [];
arr.push(1);
arr.push(2);5. shift()
배열의 array.shift()는 배열의 앞에서부터 요소를 제거한다.
6. pop()
배열의 array.pop()는 배열의 끝에서부터 요소를 제거한다.
많이 헷갈렸던 배열 method
7. splice()
배열의 array.splice()m는 인덱스 위치에 있는 요소를 제거,추가할 수 있다.
array.splice(인덱스, 인덱스에서 제거할 요소의 수, 인덱스에 추가하는 요소이름); 구글링 검색해보니깐 작성되고 추가할 요소명을 입력하지 않으면 제거된다. 또한 제거할 요소에 0을 넣고 추가할 요소이름에 넣을 경우에는 추가만 된다는 사실~
<예시>
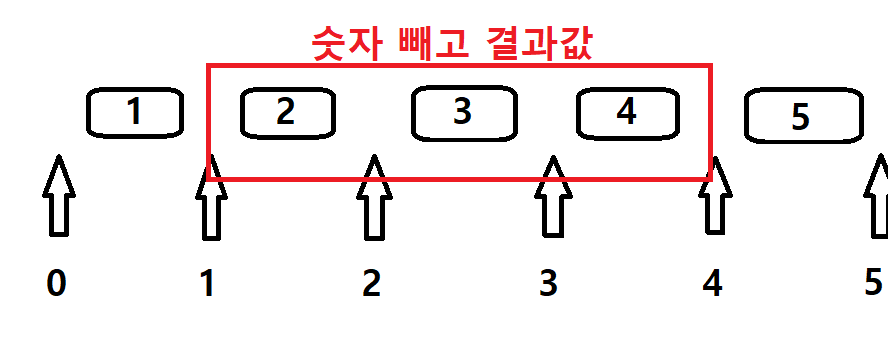
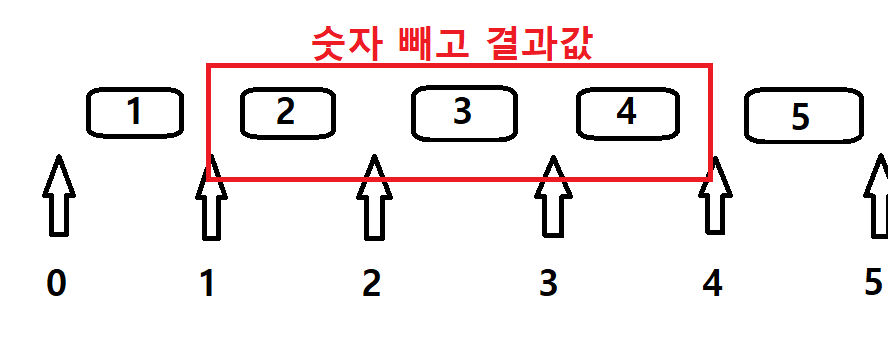
const num =[1,2,3,4,5]
console.log(num.splice(1,3));
//결과값은 [1,5]
splice(1,3)은 첫번째부터 세번째 숫자까지 잘라준다. 는 뜻으로 결과값으로 1,5가 나온다.
추가로 splice(1,3,7)이라고 한다면 어떻게 될까?? 첫번째와 세번째 숫자 잘라진곳에 숫자9가 추가하는것으로 결과값은 1,7,9이 된다.
8. slice()
배열의 array.slice()는 배열을 복사할 수 있다.
array.slice(시작 , 끝)으로 필요한 부분을 잘라서 결과값을 도출한다고 생각해야한다.
<예시>
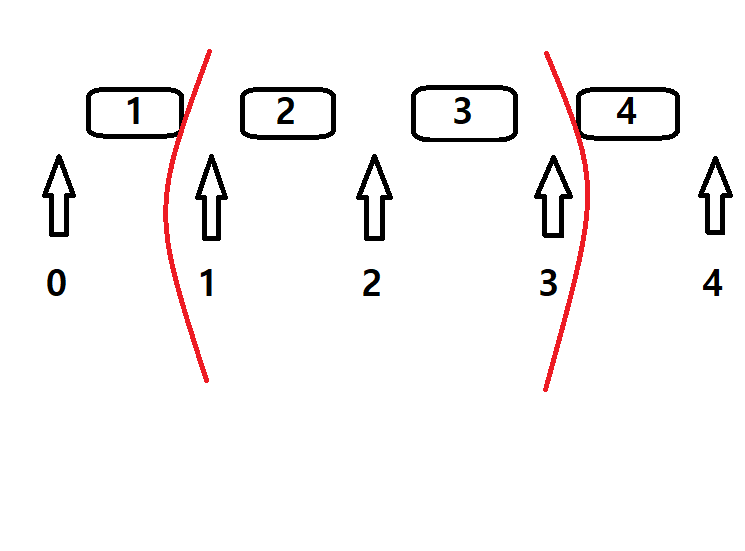
const num =[1,2,3,4]
console.log(num.slice(1,3));
//결과값은 [2,3] 
console.log(num.slice(1,3)); 여기서 인덱스 번호1과 3사이에 숫자를 잘라준다.

끝으로 배열은 깊게 들어갈수록 어렵다. method를 이해하고 넘어가도 응용문제, 심화문제로 들어가면 머리가 진짜 아프다.. 끝에 몇시간에서 하루 고민해보고 정말 못넘어갈때 구글링 검색을해서 닶을 얻어가고 있다..이게 올바른 길인지는 모르겠지만.. 배열(array) 장난 아닌것 같다. 공부가 많이 필요해보인다.