안녕하세요.
저의 첫글은 자기소개 페이지 중에 구현했던 기능중 1가지를 말씀드리려고 합니다.
생활코딩을 보고 다시한번 되새기면서 코드를 작성하였습니다.
중간 중간 구글링 검색하면서 추가적으로 기능을 추가하였는데요.
<div id="grid">
<ul style="list-style: none">
<div style ="text-align:center">
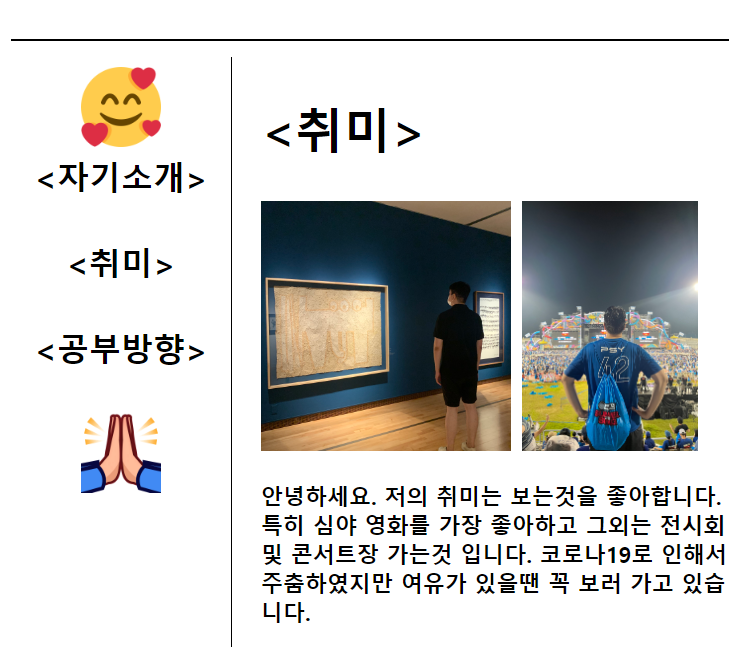
<img src="하트하는 이모지.png" width="80">
</div>
<li><a href="1.html"><자기소개></a></li><br>
<li><a href="2.html"><취미></a></li><br>
<li><a href="3.html"><공부방향></a></li><br>
<div style ="text-align:center">
<img src="기도하는 이모지.png" width="80">
</div>
</ul>
<div>코드를 입력하세요
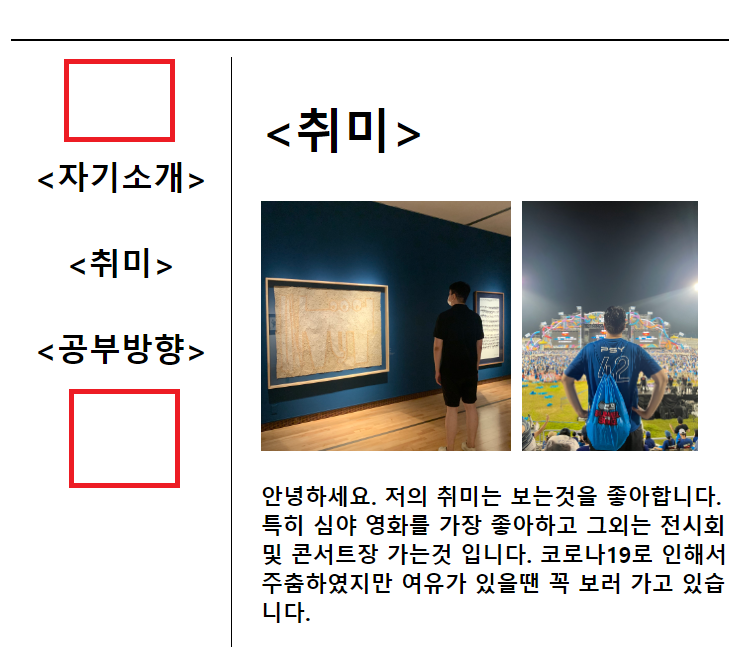
자기소개 페이지를 보니까 업로드했던 '하트하는 이모지, 기도하는 이모지'가 보이지 않는것 입니다.
이게 왜그러지?? 싶어서 구글링을 했습니다.
1. 한글 보다는 영어로 작성하기
한글을 사용할때는 인코딩이 utf-8 or euc-kr인지에 따라서 다른파일로 인식을 할수 있다고 합니다. 그래서 가능하면 파일명은 영어로 작성하는것을 권장한다고 하네요.
2. 공백을 쓰지 않고 "_", "-"를 사용하기
공백이 있으면 폰트및 환경에 따라서 어렵습니다. 게다가 공백문자가 스페이스바인지 탭인지 구분이 어렵기 때문에 공백을 사용하지 않도록 "_","-"사용을 권장한다고 하네요.
그럼 적용을해서 다시 코드를 작성해보겠습니다.
<div id="grid">
<ul style="list-style: none">
<div style ="text-align:center">
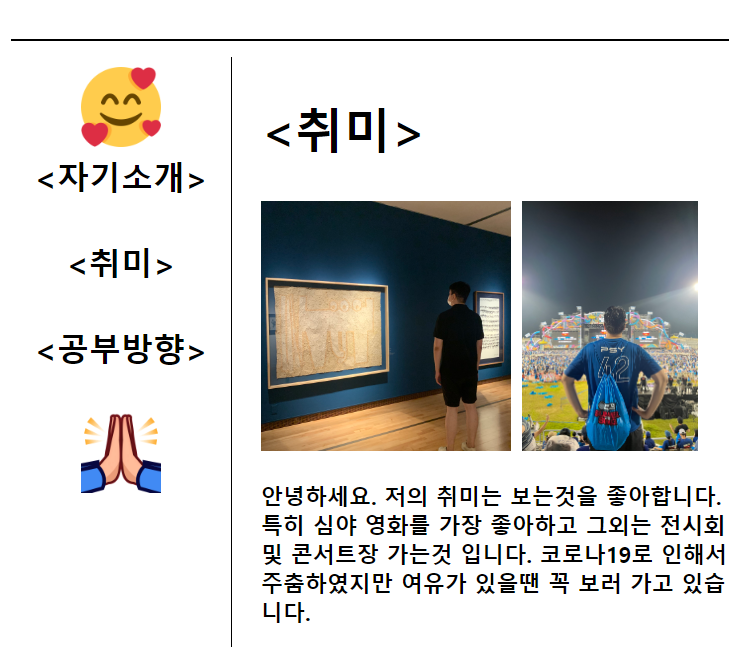
<img src="heart.png" width="80">
</div>
<li><a href="1.html"><자기소개></a></li><br>
<li><a href="2.html"><취미></a></li><br>
<li><a href="3.html"><공부방향></a></li><br>
<div style ="text-align:center">
<img src="pray.png" width="80">
</div>
</ul>
<div>코드를 입력하세요
제가 가지고왔던 "하트하는이모지", "기도하는이모지"를 구현했는데요.
영어로 "heart" , "pray"로 바꾸면서 적용하는것을 볼수 있었습니다.
후기
구글링을 하는것을 많이 연습하도록 노력을 해야겠다. 구글링을 통한 경험과 공부는 저와같은 코린이에게는 너무나도 필수인것 같다.