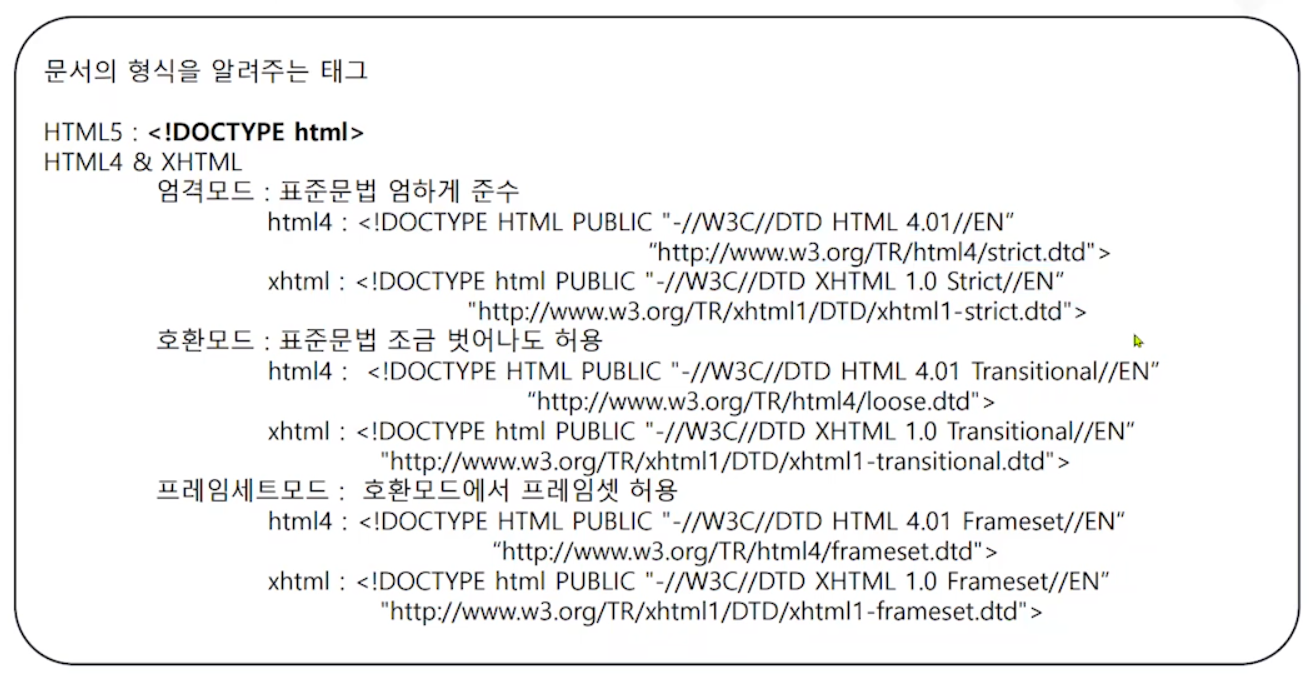
<!DOCTYPE html> <!-- 이 문서는 HTML5 입니다. -->
<html lang ="ko"> <!-- 열기, 웹 문서의 시작 --><lang = "ko"> 는 생략가능
<head> <!-- 현재 웹 문서의 설정-->
문서의 각종 정보와 문서 자체에 대한 설명 내용
<title, meta, link, style, script> 등 사용
</head>
<body> <!-- 현재 웹 문서의 화면에 보여줄 내용 -->
Hello World!
화면에 출력해서 보여주는 모든 정보/내용
head에 들어가는 태그를 제외하고 모든 태그 사용
</body>
</html> <!-- 닫기, 웹 문서의 끝 -->HTML5 주의사항
- 태그는 대소문자를 구분하지 않지만 소문자를 권장한다.
- 시작태그로 시작하면 반드시 종료태그로 종료해야한다.
- 파일 확장자는 반드시 html,htm 으로 설정해야한다.
- 문자의 공백은 하나만 인식한다. 공백을 추가하기 위해서는 특수기호(&.nbsp;)(점빼고) 를 이용해야한다. (html 특수문자 리스트, & 문자 등으로 검색하면 나온다)
<!DOCTYPE html>

<html></html>
html문서 시작과 끝 표시
lang은 이 페이지가 어느 나라 언어로 되어있는지를 의미
<!-- --> html에서의 주석
<!DOCTYPE html> <!-- emmet 자동완성 도구 -->
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 현재 페이지는 UTF-8 방식을 사용합니다. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
