
이번에는 시계를 구현해보자.
강의 #5.0 Intervals
학습 날짜 : 23.08.09
시계를 구현하기 전에 css 폴더와 js 폴더를 만들고, 자바스크립트 파일을 기능별로 분리하여 js 폴더에 넣자.
h2 태그를 생성하고 내부에 텍스트(시간)을 입력하여 시계를 구현한다.
intervals
- 매번 일어나야 하는 무언가
setInterval(실행할 함수, 함수 실행 간격[ms]);
ex) setInterval(sayHello, 5000); → 5초마다 sayHello 함수가 실행됨
timeout (다음 강의에서 설명)
강의 #5.1 Timeouts and Dates
학습 날짜 : 23.08.09
함수를 딱 한 번 호출하는데 일정 시간이 흐른 뒤에 호출한다.
sayHello(); → sayHello 함수가 즉시 실행된다.
timeout
setTimeout(실행할 함수, 얼마 후 실행할지[ms]);
ex) setTimeout(sayHello, 5000); → 5초 후에 sayHello 함수가 실행됨
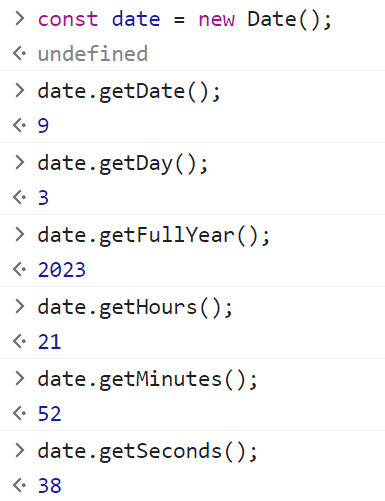
Date object 활용
- 시간 보여주기
new Date();→ 오늘 날자 가져오기

실제 시계를 구현해보자. (실시간)
function getClock(){
const date = new Date();
console.log(`${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`);
}
getClock();
setInterval(getClock, 1000);- new Date object 현재 날짜, 시간, 분, 초에 대한 정보를 가지고 있다.
- 이 object를 매 초마다 새로 생성한다.
- 형식을 맞추기 위해 text formatting (다음 강의에서 배울 것임)
ex) 21:54:3 → 21:54:03 - web이 로드되자마자 getClock()을 실행하고, 또 매초마다 다시 실행되도록 구현
이제 시간을 h2 태그에 넣어보자.
clock.innerText = `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;강의 #5.2 PadStart
학습 날짜 : 23.08.09
시간의 형식을 맞추고 싶음 ex) 21:54:3 → 21:54:03
- String이 항상 적어도 최소한 2개의 문자를 가지고 있어야 한다.
- 이럴 경우에 사용할 수 있는 padStart()라는 함수가 이미 만들어져 있다.
const hours = String(date.getHours()).padStart(2,"0");
const minutes = String(date.getMinutes()).padStart(2,"0");
const seconds = String(date.getSeconds()).padStart(2,"0");padStart()- String에 쓸 수 있는 함수다.
- 시작 부분에 문자열을 추가하고 싶을 때 사용
- 문자열.padStart(원하는 길이, 추가할 문자열);
ex)"1".padStart(2,"0");
padEnd()- 문자열을 뒤에 추가하고 싶을 때 사용
.getHours(),.getMinutes(),.getSeconds()는 number 타입을 반환하기 때문에padStart()를 사용하려면 String 타입으로 변환해주어야 한다.- number 타입 → String 타입 변환하려면 String으로 감싸주면 된다.
ex)String(date.getHours())
- number 타입 → String 타입 변환하려면 String으로 감싸주면 된다.
강의 #5.3 Recap
학습 날짜 : 23.08.09
const clock = document.querySelector("h2#clock");
function getClock(){
const date = new Date();
const hours = String(date.getHours()).padStart(2,"0");
const minutes = String(date.getMinutes()).padStart(2,"0");
const seconds = String(date.getSeconds()).padStart(2,"0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
getClock();
setInterval(getClock, 1000);-
getClock()이라는 함수를 만들고, 그 안에서 Date object를 새로 생성했다.
- Date object는 호출하는 당시의 날짜와 시간을 알려준다.
-
시간, 분, 초를 number 타입으로 받았는데, 형식을 맞추기 위해 padStart() 함수를 사용했고, padStart() 함수는 String 타입에 사용할 수 있어서 number 타입을 String 타입으로 변환하여 사용했다.
padStart(): 시작 부분에 문자열을 추가하고 싶을 때 사용
-
구한 시간을 clock(h2)의 innerText로 넣어주었다.
-
실시간으로 보이게 하는 부분
setInterval(getClock, 1000);setInterval(): 설정한 시간(원하는 간격)마다 함수를 실행시킴- getClock() 함수를 매 초마다 호출하기 때문에 실시간처럼 보임

공감하며 읽었습니다. 좋은 글 감사드립니다.