프로젝트를 만들기 전에 자바스크립트 프로그래밍 언어를 배워보자.
강의 #3.0 The Document Object
학습 날짜 : 23.08.05
자바스크립트가 브라우저를 어떻게 움직이게 하는지 알아보자.
자바스크립트를 사용하는 이유는 HTML과 상호작용을 하기 위해서이다.
→ HTML의 Element들을 JavaScript를 통해 변경하고, 읽을 수 있다.
- 가장 중요한 브라우저의 핵심 object
- console에
document를 입력하면 작성한 HTML을 가져올 수 있다.
(document는 HTML을 가리키는 객체이다.)- ex)
document.title: HTML에 있는 title 속성 값
- ex)
- 자바스크립트에서 HTML을 변경할 수 있다.
- ex)
document.title="Momentum App": HTML에 있는 title 속성 값을 Momentum App으로 변경한다.
- ex)
추가 학습
(TCP School) https://www.tcpschool.com/javascript/js_dom_document
- Document 객체는 HTML 요소와 관련된 작업을 도와주는 다양한 메소드를 제공한다.
- HTML 요소의 선택
- HTML 요소의 생성
- HTML 이벤트 핸들러 추가
- HTML 객체의 선택
강의 #3.1 HTML in Javascript
학습 날짜 : 23.08.05
document는 자바스크립트에서 HTML에 접근할 수 있는 방법이다.
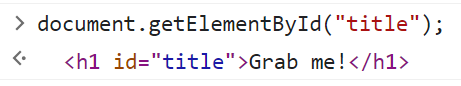
document.getElementById(): id를 통해 요소를 찾는다.

- id="title"을 가진
<h1>요소를 가져온다.
- id="title"을 가진
- 자바스크립트는 HTML 요소를 가지고 올 수 있고, HTML이 표현하는 object를 보여준다.
title.innerText = "수정할 내용": title의 요소를 변경한다.
const title = document.getElementById("title");
title.innerText = "Got you!"강의 #3.2 Searching For Elements
학습 날짜 : 23.08.05
자바스크립트를 통해 HTML을 가져올 수 있는 방법
document.getElementById(): id를 통해 요소를 찾는다.document.getElementByClassName()- ClassName으로 가져온다.
- 많은 요소를 한 번에 가져올 때 사용(배열 형태로 반환)
document.getElementByTagName()- Tag로 요소를 찾는다.
- 많은 요소를 한 번에 가져올 때 사용(배열 형태로 반환)
document.querySelector()- 요소를 CSS방식으로 검색할 수 있다.(CSS selector 자체를 전달)
- id, class의 특정 태그들만 가져올 수 있다.
- id, class 모두 사용 가능하다.
- 중복 요소가 있을 경우, 첫번째 요소만(하나의 요소를) 가져온다.
- ex)
document.querySelector(".hello h1") - ex)
document.querySelector("div h1:first-child")
document.querySelectorAll()- 동일한 조건에 있는 것들을 모두 가져올 수 있다.
강의 #3.3 Events 1
학습 날짜 : 23.08.05
자바스크립트는 모든 event를 listen할 수 있다.
- event : 어떤 행위를 하는 것
ex) 클릭, 엔터를 누르는 것, 마우스가 올라가는 것 등 - event를 listen하는 방법(이벤트를 감지하는 방법)
addEventListener("이벤트", 이벤트가 일어났을 때 실행할 함수명);
ex)title.addEventListener("click", handleTitleClick);- 자바스크립트에 함수를 넘겨주고, 사용자가 이벤트 행위를 할 경우에 자바스크립트가 함수를 실행시킨다.
강의 #3.4 Events 2
학습 날짜 : 23.08.05
event는 매우 다양하다.
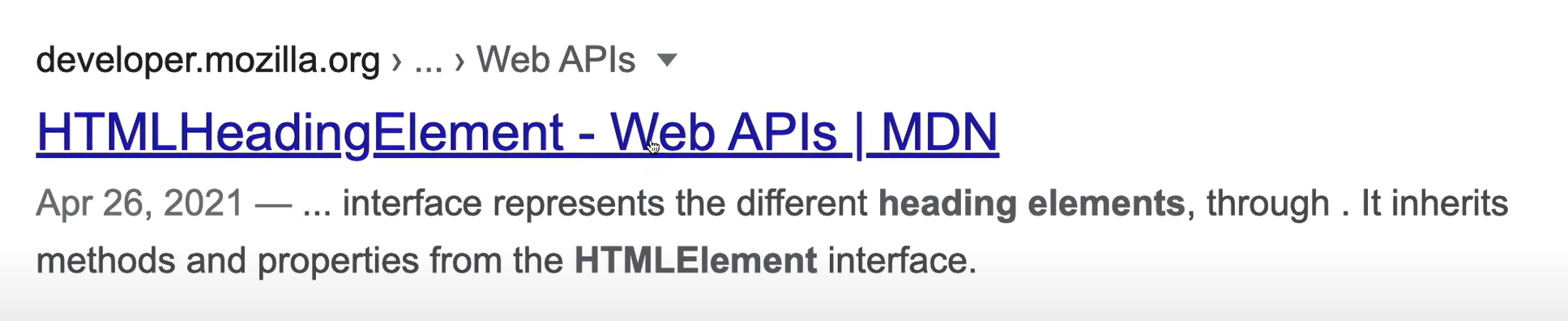
<listen하고 싶은 event를 찾는 가장 좋은 방법>
- 구글에 찾고 싶은 element의 이름 검색
- 그 중 Web APIs가 포함된 페이지를 찾기

//예시
function handleTitleClick(){
title.style.color = "blue";
}
function handleMouseEnter(){
title.innerText = "Mouse is here!";
}
function handleMouseLeave(){
title.innerText = "Mouse is gone!";
}
title.addEventListener("click", handleTitleClick);
title.addEventListener("mouseenter", handleMouseEnter);
title.addEventListener("mouseleave", handleMouseLeave);style은 CSS를 통해 변경되어야 한다.
강의 #3.5 More Events
학습 날짜 : 23.08.06
title.onclick = handleMouseEnter;
title.addEventListener(“mouseenter” , handleMouseEnter);-
위의 두 코드는 동일하게 작동하지만, addEventListener를 더 선호한다.
why?removeEventListener를 통해서 event listener를 제거할 수 있기 때문 -
document를 통해 body, head, title을 가져올 수 있지만, div나 h1 등의 요소들은 querySelector() 또는 getElementById()등을 통해 가져와야 한다.
ex)document.body.style.backgroundColor = "tomato";
document.querySelector(“h1”); -
window event 예시
function handleWindowResize(){
document.body.style.backgroundColor = "tomato";
}
function handleWindowCopy(){
alert("copier!!");
}
function handelWindowOffline(){
alert("SOS no WIFI");
}
function handelWindowOnline(){
alert("ALL GOOOOD");
}
window.addEventListener("resize", handleWindowResize);
window.addEventListener("copy", handleWindowCopy);
window.addEventListener("offline", handelWindowOffline);
window.addEventListener("online", handelWindowOnline);강의 #3.6 CSS in Javascript
학습 날짜 : 23.08.07
function handleTitleClick(){
const currentColor = h1.style.color;
let newColor; //newColor 값은 변하기 때문에 let으로 선언
if(currentColor === "blue"){
newColor = "tomato";
}else{
newColor = "blue";
}
h1.style.color = newColor;
}
h1.addEventListener("click", handleTitleClick);- currentColor는 최근 color 값을 저장한다.(getter)
- newColor는 클릭했을 때 바뀌게 될 color 값을 저장한다.
(newColor 값은 변하기 때문에 let으로 선언한다.) h1.style.color = newColor;
h1의 color 값에 newColor를 대입한다.(setter)
→ 조건에 따라 새롭게 반영된 newColor 값을 저장한다.
강의 #3.7 CSS in Javascript part Two
학습 날짜 : 23.08.07
style에 적합한 도구는 CSS이고, animation에 적합한 도구는 JavaScript이다.
- CSS
HTML을 바라보고 style을 변경한다.
h1{
color: cornflowerblue;
transition: color .4s ease-in-out;
}
.clicked{
color: tomato;
}- JavaScript
h1에 active class를 전달한다. / HTML을 변경한다.
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick(){
if(h1.className === "clicked"){
h1.className = "";
}else{
h1.className = "clicked";
}
}
h1.addEventListener("click", handleTitleClick);- clicked는 개발자가 지은 이름이다. raw value라고 하는데 이름을 바꾸거나 오타로 인해 오류가 발생할 수 있다.
const 로 지정하자. → class를 상수로 선언하자!!
function handleTitleClick(){
const clickedClass = "clicked";
if(h1.className === clickedClass){
h1.className = "";
}else{
h1.className = clickedClass;
}
}변수로 선언을 하여 사용하면 변수명을 잘못 작성하였을 때 오류가 발생하기 때문에 쉽게 오류를 확인할 수 있다.
(class명을 변수로 선언하지 않고 오타가 나면, 오류가 발생하지 않고 실행이 되지 않아 찾기 힘들다.)
그런데, h1에 원래 class name이 있었을 경우, 저 코드로 실행을 하면 최초의 class name이 사라진다.
우리는 JavaScript로 모든 class name을 변경하지 않아야 한다.
다음 강의에서 최초의 class name을 삭제하지 않고 변경할 수 있는 방법을 알아보자.
강의 #3.8 CSS in Javascript part Three
학습 날짜 : 23.08.07
- className은 이전 class를 상관하지 않고 모든걸 교체한다.
- classList 사용
- class들을 목록으로 작업할 수 있게 해준다.
- ex)
h1.classList.contains(clickedClass)
classList가 clicked를 포함하고 있는지만 확인한다.
function handleTitleClick(){
const clickedClass = "clicked";
if(h1.classList.contains(clickedClass)){
h1.classList.remove(clickedClass);
}else{
h1.classList.add(clickedClass);
}
}- toggle 함수
- toggle 함수로 class name이 존재하는지 확인
class name이 존재하지 않는다면, toggle은 class name을 추가
class name이 존재한다면, toggle은 class name을 제거
코드 한 줄로 class name을 추가하고 제거할 수 있다.
- toggle 함수로 class name이 존재하는지 확인
function handleTitleClick(){
h1.classList.toggle("clicked");
}