1. 함수에 타입 지정하기
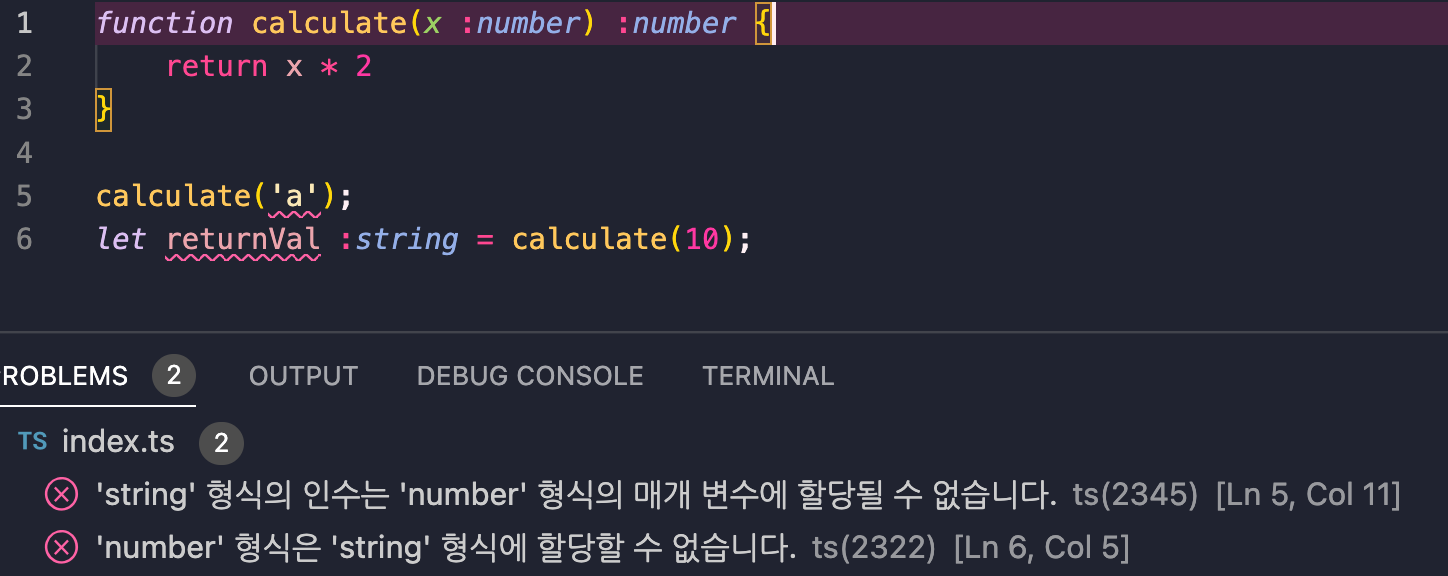
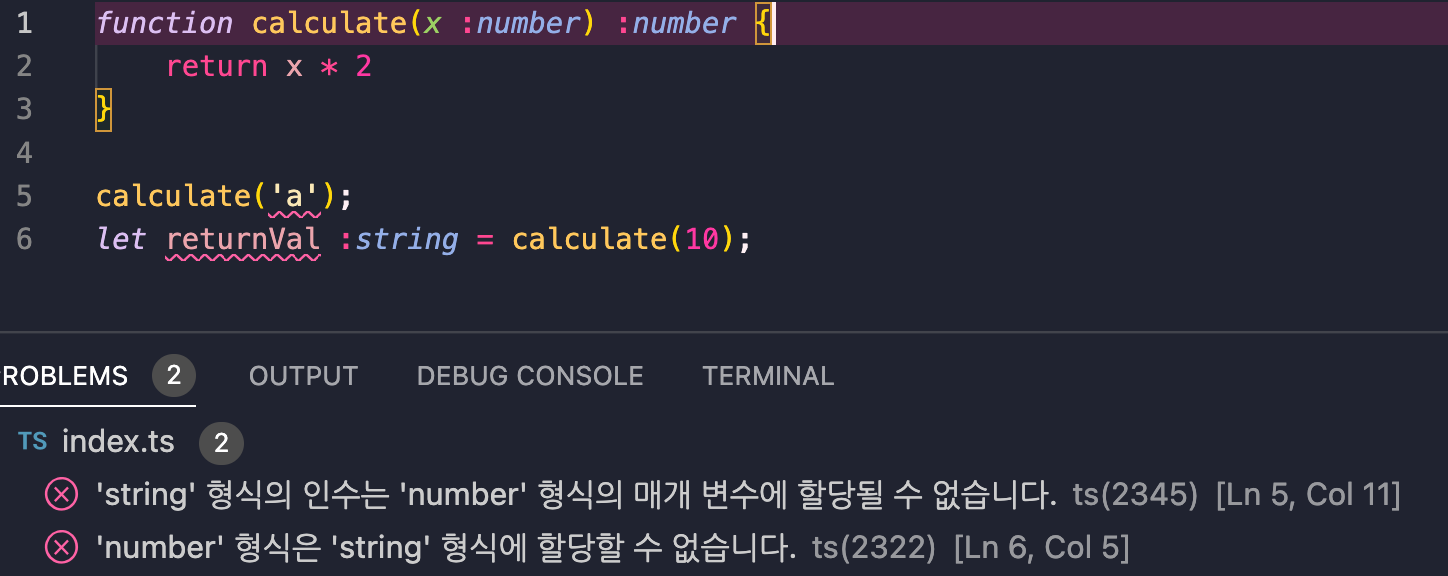
function 함수(x :파라미터 타입) :리턴값 타입 {}- 타입지정된 파라미터는 필수 파라미터가 된다. (안넘겨주면 에러발생)

- 파라미터가 옵션일 경우
function 함수(x? :number) 로 지정하면 된다.
- function 함수(x :number | undefined) 와 같음
rest 파라미터 타입지정
function 함수(...a :number[]) {
console.log(a)
}
함수(1,2,3,4,5);
destructuring 타입지정
type Obj = {student: boolean, age: number}
let 오브젝트 :Obj = {student: true, age: 20}
function 함수({student, age}:Obj){
console.log(student, age);
}
함수(오브젝트)
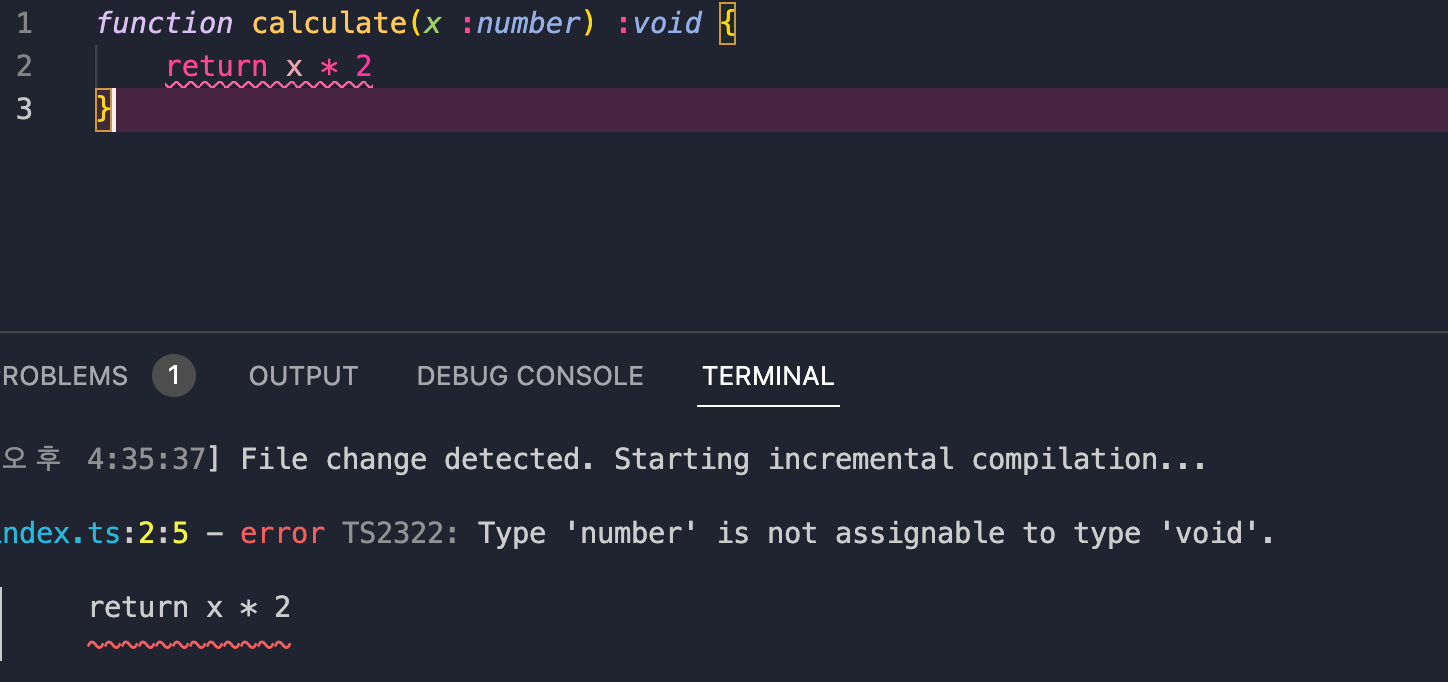
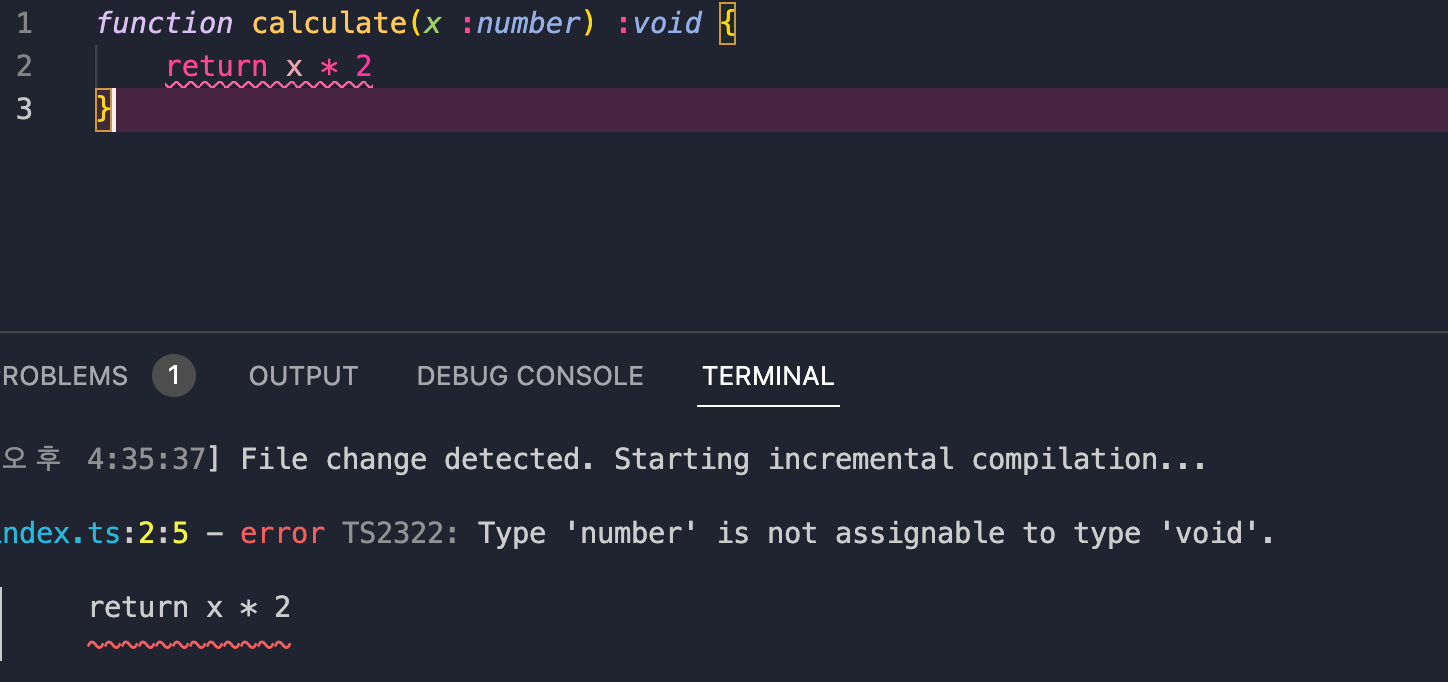
2. void 타입
- 값을 리턴하고 싶지 않을 경우 리턴타입을 지정하지 않아도되지만, 엄격히 체크하고 싶을 경우 void타입을 지정하면 에러로 잡아준다. (함수에 return 방지장치를 주고 싶을 때)
function 함수(x :파라미터 타입) :void {}