vue 프로젝트 폴더로 접근 후 서버를 실행


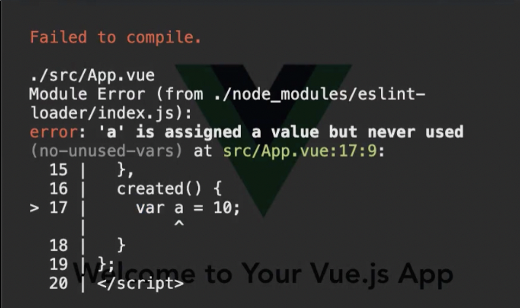
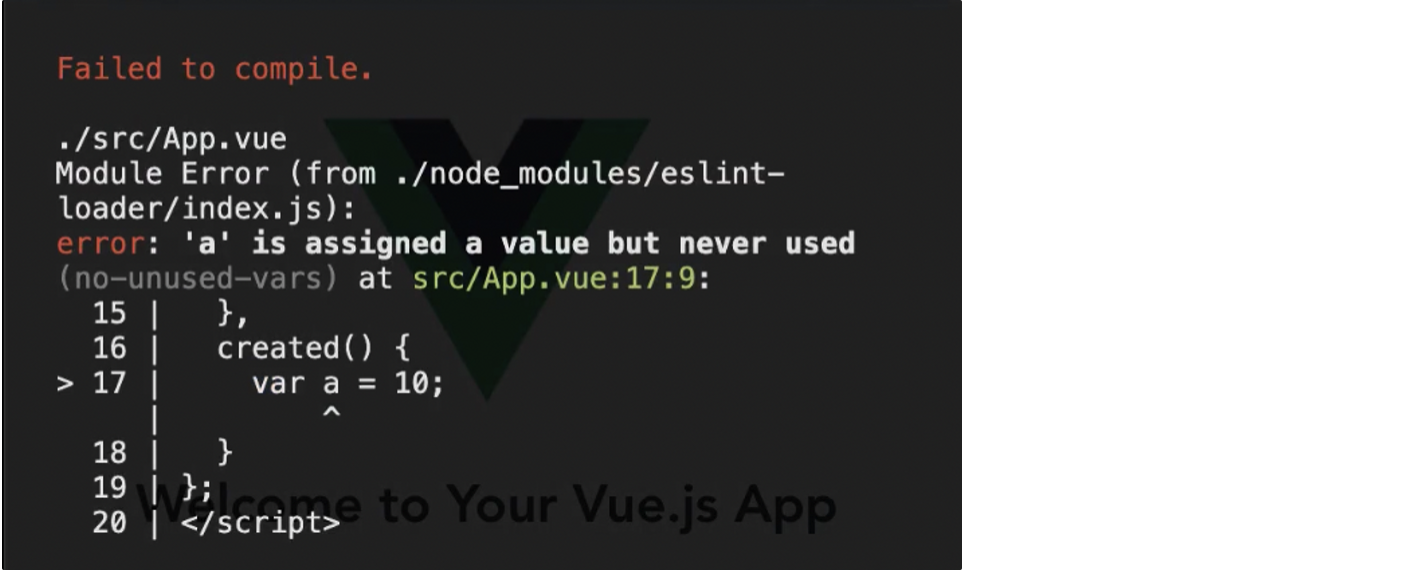
이때 eslint 에서 에러가 새로 업데이트되어 잘못 입력했을 시 다음과 같이 화면을 덮는 기능이 발생한다.

이렇게 되면 화면을 조정할 수 없기 때문에 해당 기능은 꺼주도록 하자.
- eslint 빨간줄 기능이 작동하지 않을 때 ⇒ vs코드를 껐다가 켜기 or 다음의 코드 작성
- overlay 기능을 끄는 것이 다음과 같이 업데이트됨
// vue.config.js
module.exports = {
transpileDependencies: true,
devServer: {
client: {
overlay: false,
},
},
};
- 원래 코드:
// vue.config.js
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
});vue eslint overlay 설정 중 에러
출처: https://www.inflearn.com/questions/484069/error-overlay를-감추는-필드를-추가하면-에러가-발생합니다
출처: 인프런 강의 - 캡틴판교 [Vue.js 끝장내기 실무에 필요한 모든 것]