1. OpenGL이란?
OpenGL : Open Graphics Library
컴퓨터 그래픽스를 위한 교차 플랫폼 2D 및 3D 그래픽 라이브러리다.
GPU를 이용하여 하드웨어 가속화를 통해 렌더링을 해
2D,3D 그래픽을 표현한다.
OpenGL의 성능은 CPU 보다는 GPU가 좌우하는데 그 이유가 무엇일까?
위에서 GPU를 이용한 하드웨어 가속화를 통해 그래픽을 표현한다고 했다.
하드웨어 가속이란 CPU가 작업을 처리하는 것이 아니라 해당 작업에
최적화된 하드웨어(GPU)에게 작업을 맡겨 처리하는 것이다.
때문에 CPU가 직접 작업을 처리하는 것이 아니고 GPU가 처리하기때문에
성능은 CPU보다 GPU가 좌우한다.
우리는 OpenGL을 통해 정점을 픽셀로 변환을 할 수 있게된다.
용어 정리
Vertex(정점)
3차원 개체의 가장자리의 결합을 형성하는 점
즉 , 3차원 도형을 구성하는 하나의 점Pixel
렌더링 후 모니터 속 이미지 혹은 비디오를 표현하는 점
그래픽스 파이프라인

그래픽스 파이프라인이란 3차원의 도형 혹은 이미지를 2차원 래스터 이미지로 표현하기 위한 단계적 방법을 말한다.
그 단계는 위의 그림과 같다.
-Vertex Processer
이 단계에서는 좌표 체계를 변환한다.
3D도형을 2D형태로 모니터에 표현하기 위해 좌표를 변환시키는 작업을 한다.
-Clipper and primitive assembler
이 단계에서는 먼저 primitive assembler를 거친다.
Vertex Processer를 통과한 좌표 정보를 바탕으로
line,Polygon,Curve,Surface 등 어떻게 표현을 할 지 결정이 되고
이러한 정보를 바탕으로 vertex가 수집된다.
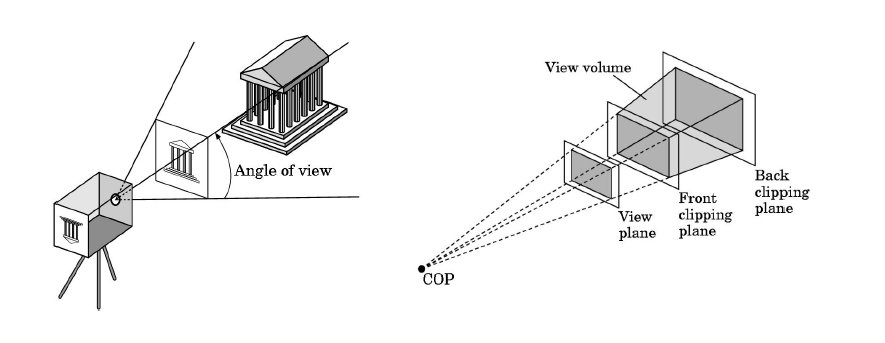
Clipper에서는 Viewer에게 보이는 부분만 남기고 보이지 않는 부분은
처리하는 작업을 한다.

위 그림처럼 우리는 현실세계에서 전체를 볼 수 없는것과 마찬가지로
가상카메라또한 객체의 일부밖에 볼 수 없기때문에 보이지 않는 부분은
처리해주는 것이다.
- Rasterizer
위의 단계를 모두 거치고 제거되지 않은 점들에게는 color가 할당된다. Rasterizer는 각 개체의 color와 depth정보를 부여하여
실제 화면이 보이게 한다.
- Fragment Processor
이 단계에서는 최종적으로 표현되는 객체에 대한 정보를 구현하고 최종적으로 처리한다.
각 pixel에 대한 복합적인 정보를 계산하고 결정하며 다양한 정보를 처리한다.
2. WebGL이란?
Web Graphics Library의 약자로 웹 기반의 그래픽 라이브러리이며
로우 레벨 JavaScript API이다.
WebGL은 플러그인의 사용없이 3차원 컴퓨터 그래픽스 API를 제공하는
캔버스 HTML 요소의 일부분이다.
OPenGL ES 2.0을 기반으로 하고 3차원 그래픽을 사용하기 위한
프로그래밍 인터페이스를 제공한다.
렌더링과 캔버스
렌더링이란 3차원 공간에 객체를 2차원 화면인 하나의 장면에 바꾸어 표현하는 것으로 물체의 외형에 재질,조명 등의 외부 정보를 추가해
사실감있는 이미지로 표현하는 방법이다.
캔버스는 자바스크립트를 이용해서 그래픽을 그릴 수 있는 쉽고
강력한 여러 옵션을 제공하는데 우리가 그림을 그릴 종이라고 이해하면 된다.
셰이더란?
셰이더란 3D 컴퓨터 그래픽에서 최정적으로 화면에 출력하는
픽셀의 색을 정해주는 함수이다.
즉 셰이더는 화면에 출력할 객체의 색의 색조와 명암 등을 결정해준다.
WebGL에서는 셰이더 프로그램을 사용하여 클라이언트 시스템에 그래픽
요소를 그리는데 필요한 모든 프로그램을 작성한다.
셰이더는 GPU용 프로그램이며 정점 셰이더와 프래그먼트 셰이더, 두 가지 유형이 있다.
- 정점 셰이더(Vertex Shader)
모든 정점에서 호출되는 프로그램 코드로 각 모델링의 3D정점 위치들을
카메라가 바라보는 화면 위치로 변환한다.
정점 변환,텍스처 좌표 생성,텍스처 좌표 변환,조명,색상 재료 적용 등을 할 수 있다. - 프래그먼트 셰이더(Fragment Shader)
메쉬는 여러 삼각형으로 구성되며 각 삼각형의 표면을 프래그먼트라고 한다.프래그먼트 셰이더는 모든 프로그먼트의 픽셀에서 실행되는 코드로
모든 픽셀의 최종 색상을 계산한다.
용어 정리
-
정점(vertex)
3차원 개체의 가장자리의 결합을 형성하는 점
즉 , 3차원 도형을 구성하는 하나의 점 -
인덱스(index)
인덱스는 정점을 식별하는 숫자값이다.
인덱스를 이용하여 WebGL의 메쉬를 그리는데 사용된다. -
버퍼(buffer)
데이터를 가지고 있는 WebGL의 메모리 영역 -
메쉬(mesh)
polygon들이 모인 하나의 3차원 객체
메시는 vertices,edges,faces들이 필요하며
메시의 정점들만 메모리에 저장한다.
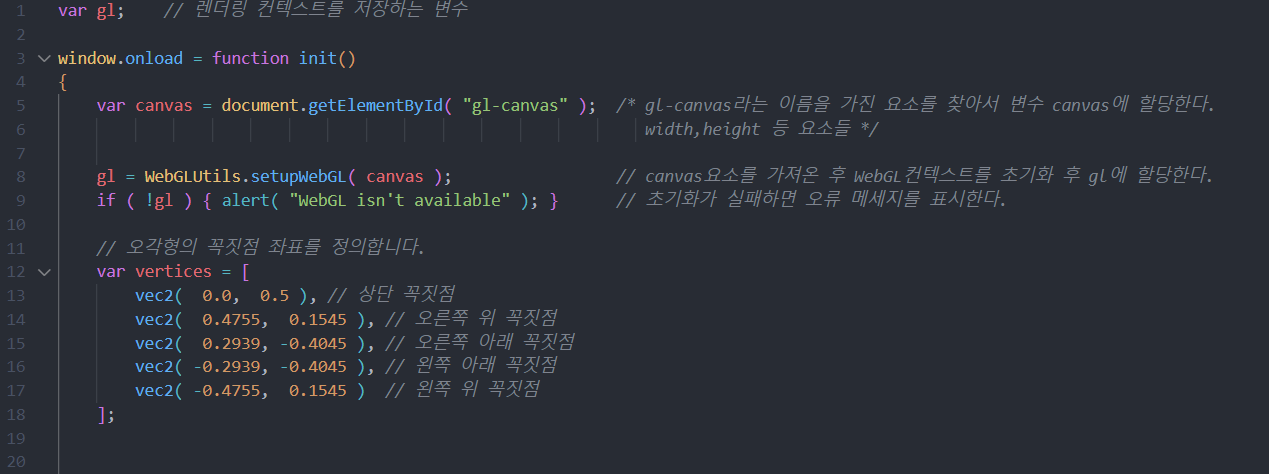
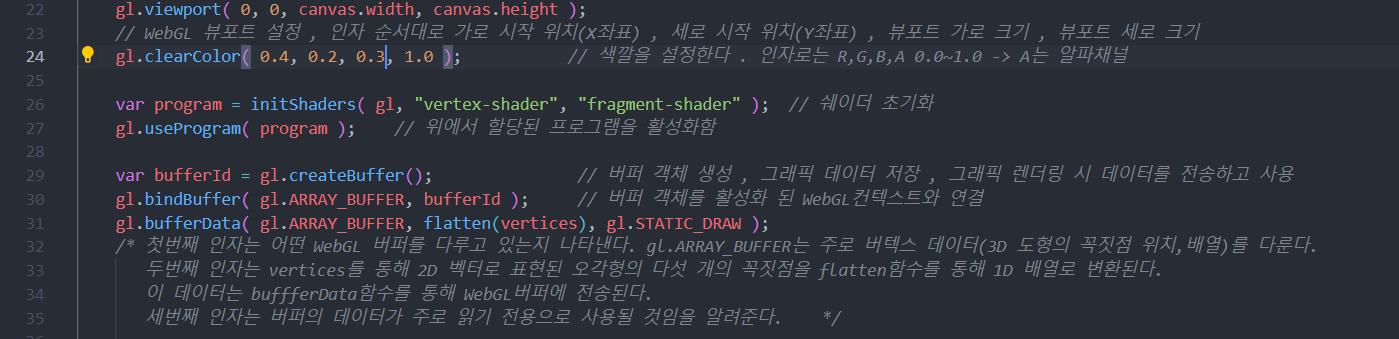
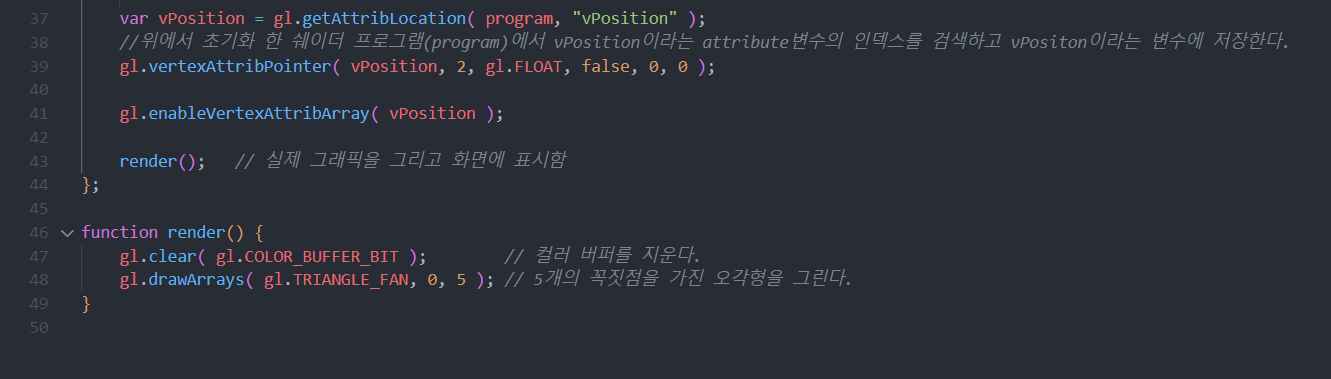
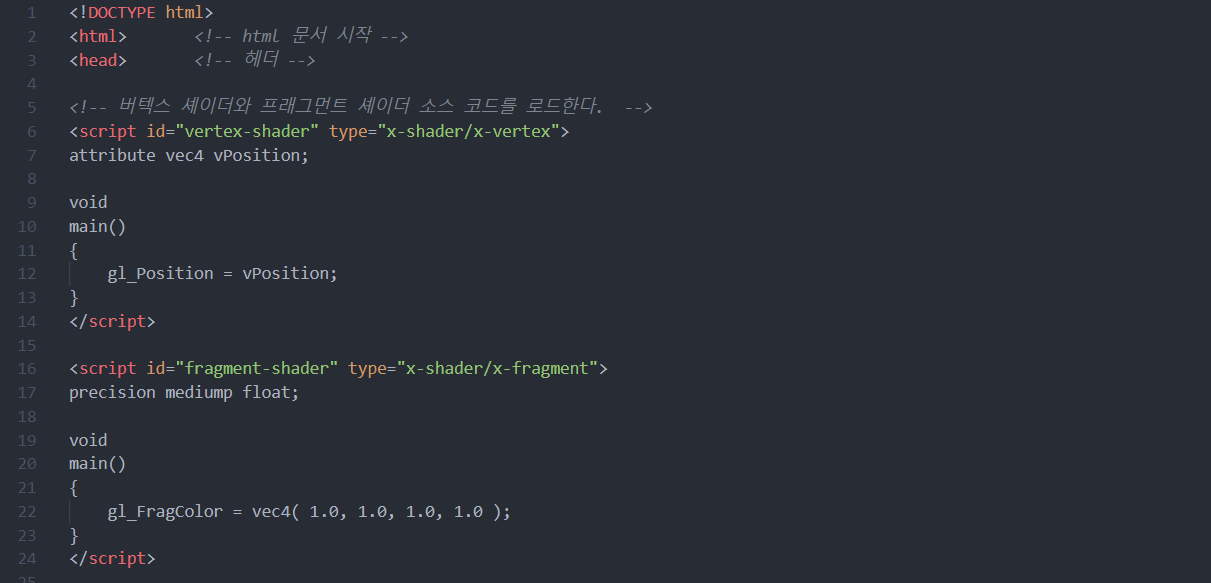
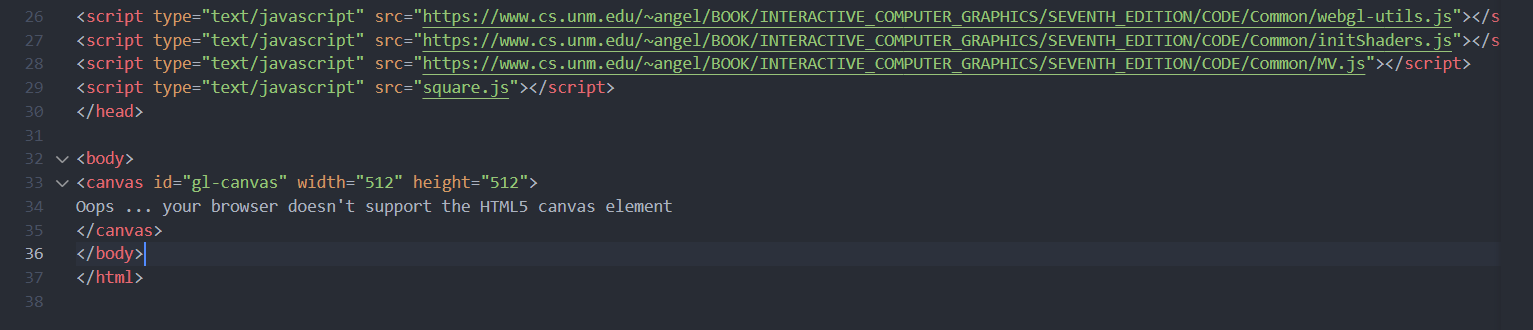
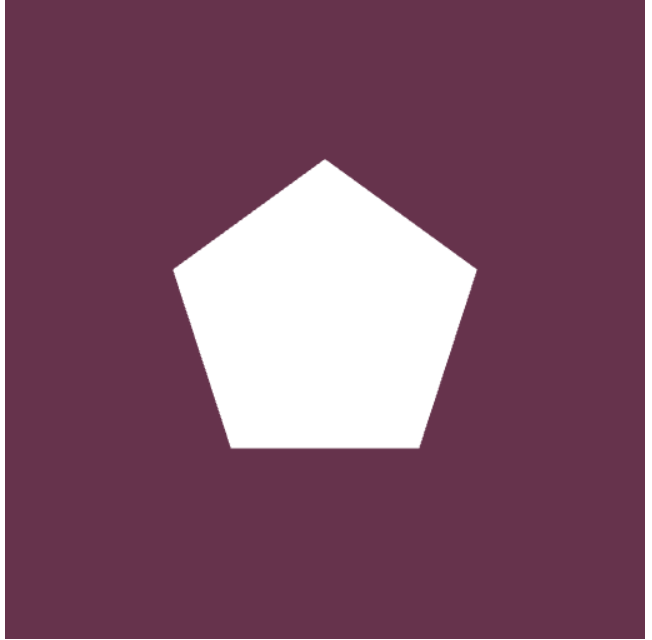
3. WebGL 프로그래밍 실습



위의 js코드를 html과 연결하여 실행한다.


결과화면은 다음과 같다.

참고
https://code-masterjung.tistory.com/110
https://zzaps.tistory.com/99
https://velog.io/@0hyo/WebGL%EC%9D%B4%EB%9E%80
https://medium.com/@su_bak/opengl-%EC%9D%B4%EB%9E%80-ad19cf68c948
https://zamezzz.tistory.com/13
https://ko.wikipedia.org/wiki/OpenGL#
https://ko.wikipedia.org/wiki/WebGL
https://parodev.tistory.com/30
https://parksh86.tistory.com/168
https://post.naver.com/viewer/postView.naver?volumeNo=35507555
https://hoanart.tistory.com/entry/Mesh%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C
https://rito15.github.io/posts/unity-shader-concept/
