2월 16일 여정 39일차이다.
오늘의 Today I Learned
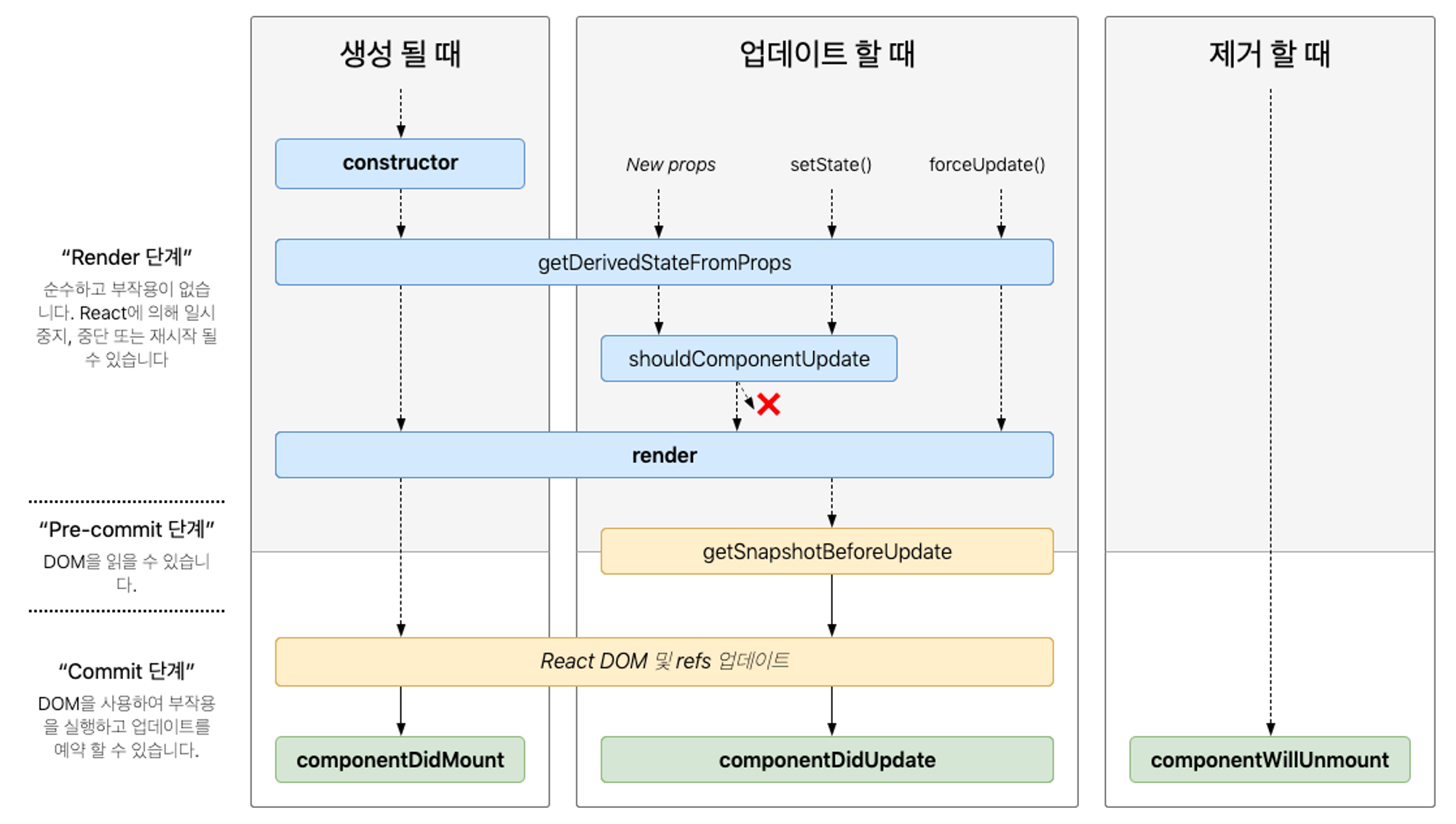
리액트에서도 사람과 마찬가지로 라이프 사이클이라는 것이 존재한다.
리액트 컴포넌트는 각각 [Mount] → [Update] → [Unmount]의 과정을 거친다. 리액트 생명 주기란, 컴포넌트 중심 라이브러리의 집합체라고 보면 된다.
모든 컴포넌트는 각가의 생명주기가 존재하고 각 생명주기에 맞는 메서드들이 들어있다.

대표적인 몇몇 메서드들을 보자.
Mount
constructor
- 컴포넌트가 맨 처음 만들어 질 때 호출
- 생성자
render
- 최초 mount가 준비완료 되면 호출되는, 즉 렌더링 하는 메서드
- 컴포넌트를 DOM에 마운트하기 위해 사용.
Update
getDerivedStateFromProps
- Mount 과정에서도 동일하게 호출되었던 메서드.
- 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드
getSnapshotBeforeUpdate
- 컴포넌트에 변화가 일어나기 직전 DOM의 상태를 저장
- componentDidUpdate 함수에서 사용하기 위한 스냅샷 형태의 데이터
Unmount
componentWillUnmount
- 컴포넌트가 사라지기 전 호출되는 메서드
- useEffect의 return과 동일
마지막으로
오늘도 늦은 시간에 자게 되었다....

