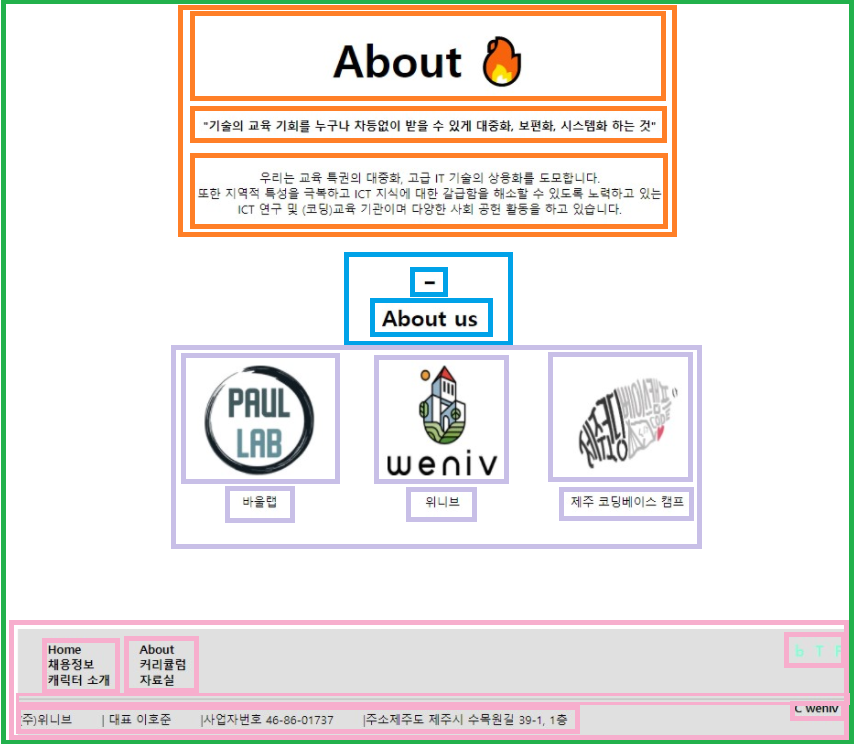
이번에는 웹 소개 페이지를 만들어보았습니다. 우선, 만들 페이지의 블록을 그림판으로 나눠보았습니다.

그러나, 유튜브 제로초(Zerocho)님의 HTML/CSS 강의를 통해 블록을 나누는 것은 X축 방향으로 블록을 먼저 나눈 후 Y축 방향으로 나누는것이 좋다는것을 알게되었기 때문에 이 다음에 진행할 과제에서는 제로초(Zerocho)님께서 알려주신 방식을 참고하여 블록을 나눠볼 예정입니다.
저번에 만든 이력서 페이지와 코드 리뷰를 참고하여 이번에는 Semantic HTML Tag를 적극 사용하며 코드를 작성하였습니다.
1. header가 main 안에 들어갈 수도 있지만 밖으로 빼서 쓰도록 할 것
<기존 코드>
<html>
<head>
<meta charset="utf-8">
<title>2단계 과제</title>
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" href="./stg2.css">
</head>
<body>
<main class="main">
<headedr>
<h1 class="about">About</h1>
<a class="img-fire">
<img src="./fire_min.PNG" width="60px" height="80px" />
</a>
</headedr><수정된 코드>
<html>
<head>
<meta charset="utf-8">
<title>2단계 과제</title>
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" href="./stg2.css">
</head>
<body>
<headedr>
<h1 class="about">About</h1>
</headedr>
<main class="main">header 태그를 사용한 것은 좋았지만, main 태그 안에 들어갈 필요가 없기 때문에 따로 밖으로 빼서 사용하기로 했습니다.
2. 채용 정보 등을 포함한 하단의 회색 박스의 내용은 footer 태그를 사용할 것
<기존 코드>
<span class="content-box-001">
<span class="content-001">
<p>Home</p>
<p>채용정보</p>
<p>캐릭터 소개</p>
</span>
<span class="content-002">
<p>About</p>
<p>커리큘럼</p>
<p>자료실</p>
</span>
<span class="content-003">
<p class="text-b">b</p>
<p class="text-T">T</p>
<p class="text-F">F</p>
</span>
</span>
<span class="content-004">
<p class="text-inform">(주)위니브</p>
<p class="text-inform">| 대표 이호준</p>
<p class="text-inform">|사업자번호 46-86-01737</p>
<p class="text-inform">|주소제주도 제주시 수목원길 39-1, 1층</p>
<p class="text-weniv-logo">C weniv</p>
</span> <수정된 코드>
<footer>
<span class="content-box-001">
<ul class="content-001">
<li>Home</li>
<li>채용정보</li>
<li>캐릭터 소개</li>
</ul>
<ul class="content-002">
<li>About</li>
<li>커리큘럼</li>
<li>자료실</li>
</ul>
<ul class="content-003">
<li class="words">b</li>
<li class="words">T</li>
<li class="words">F</li>
</ul>
</span>
<span class="content-box-002">
<p class="text-inform">(주)위니브</p>
<p class="text-inform">| 대표 이호준</p>
<p class="text-inform">|사업자번호 46-86-01737</p>
<p class="text-inform">|주소제주도 제주시 수목원길 39-1, 1층</p>
<p class="text-weniv-logo">C weniv</p>
</span>
</footer> 웹 페이지의 하단부에 기재되는 내용을 담을 때 footer 태그를 사용하여 묶어주면 코드에 대한 가독성과 유지보수성이 증가합니다.
3. 불꽃 이미지는 스크린 리더에 읽힐 필요가 없는 내용이므로 alt를 작성할 필요가 없다.
<기존 코드>
- html
<headedr>
<h1 class="about">About</h1>
<a class="img-fire">
<img src="./fire_min.PNG" width="60px" height="80px" />
</a>
</headedr>- css
.about{
justify-content: center;
font-size: 60px;
font-weight: bold;
margin: 40px;
display: inline-block;
vertical-align: middle;
position: relative;
left: 35%;
top: 1%;
}
.img-fire{
display: inline-block;
vertical-align: middle;
position: absolute;
left: 60%;
top: 2%;
}<수정된 코드>
- html
<headedr>
<h1 class="about">About</h1>
</headedr>- css
.about{
position: relative;
justify-content: center;
font-size: 60px;
font-weight: bold;
margin: 40px;
display: inline-block;
vertical-align: middle;
position: relative;
left: 33%;
top: 1%;
}
.about::after{
position: absolute;
content: "";
background-image: url(./fire_min.PNG);
background-size: contain;
display: inline-block;
width:60px; height:80px;
position: absolute;
right: -40%;
bottom: -10%;
}이미지 태그를 사용할 경우 alt 태그를 통해 시각장애인들이 이미지를 읽을 수 있도록 하는것이 중요한데, 불꽃 그림 이미지는 본문의 내용과 전혀 상관이 없고 굳이 읽어줄 필요가 없는 부가적인 성격의 이미지 이므로 alt로 설명하지 않았습니다.
또한, 이미지 태그를 사용하기 보다 가상요소 after를 사용하여 css상에서 처리하는 것이 이미지 배치와 코드 간결화에 도움이 되었습니다.
4. 이미지와 텍스트가 세트로 되어 있는 형식이고 3번 반복되어 있으니 list를 사용할 것
<기존 코드>
<article class="container">
<a class="img-paul-lab">
<img src="./paul-lab.PNG" width="180px" height="150px" />
</a>
<a class="img-weniv">
<img src="./weniv.PNG" width="180px" height="150px" />
</a>
<a class="img-jeju">
<img src="./jeju.PNG" width="180px" height="150px" />
</a>
</article>
<article class="text-box">
<p class="text-paullab">바울랩</p>
<p class="text-weniv">위니브</p>
<p class="text-jeju">제주 코딩베이스 캠프</p>
</article><수정된 코드>
<ul class="company">
<li class="company_item">
<img src="./paul-lab.PNG" alt="바울랩 이미지" />
<span>바울랩</span>
</li>
<li class="company_item">
<img src="./weniv.PNG" alt="위니브 이미지" />
<span>위니브</span>
</li>
<li class="company_item">
<img src="./jeju.PNG" alt="제주 코딩베이스 캠프 이미지" />
<span>제주 코딩베이스 캠프</span>
</li>
</ul>article 태그를 이용하기 보단, 연속적으로 반복되는 구조이므로 ul태그와 li태그를 사용하여 코드 가독성을 높이고 css단에서 한번에 처리하기 쉽도록 작성하였습니다.
이와 같은 코드 리뷰를 통해 코드를 깔끔하고 정갈하게 다듬을 수 있었습니다.
