Component
리액트 앱을이루는 재사용이 가능한 가장 최소 단위
State!!
각 컴포넌트의 상태이며 컴포넌트가 가지고 관리하는 동적인 값
State가 변화하면 해당 컴포넌트는 리랜더링이 된다!!!
State사용법
useStae() Hook사용
export default function test(){
const [message, setMessage] = useState("")
//message를 test컴포넌트에서 State로 관리
}Props!!
컴포넌트간 데이터를 전달하기위한 방법이며
부모 자식 컴포넌트간 주고받는다!!
사용방법(코드)
function ParentComponent(props){
return <ChildComponent testData = "testing"/>
}function ChildComponent(props){
const testValue props.testData
}생애주기
리액트 컴포넌트는 생애주기를 가지는데...
마운트 :
컴포넌트가 처음 화면에 렌더링 되었을때!!
업데이트 :
컴포넌트가 리랜더링 되었을 때!!
언마운트 :
컴퍼넌트가 화면에서 사라졌을 때!!
UseEffect()
기본형식
useEffect(()=>{
//콜백함수
}, [//의존성 배열])의존성배열이란??
의존성 배열안의 값이 변화하면 useEffect Hook안에 콜백함수가 작동!!
의존성 배열을 빈배열로 하면??
컴포넌트가 마운트/언마운트 될 때만 콜백함수가 작동!!
UseRef()
특정 바뀌어도 랜더링이 일어나지 않게 하기위한 Hook!!
사용법
function testComponent(){
const count = useRef(0) //초기값 0으로 useRef사용!!
return(
<div>{count}</div>
<button onClick={()=>{count.current += 1}}>+1</button>
//current keyword를 통해 useRef변수에 접근한다.
)
}
참고강의 :
1-1 UseState( )
나머지는 이미 알고있는 내용이라 Pass!!
useState 초기값 설정을 한번만 하고 싶을때
const heavyWork = () =>{
console.log('엄청 무거운 작업')
return ['홍길동', '김민수']
}
function App() {
const [names, setNames] = useState(heavyWork())
const [input, setInput] = useState("start message")아래와 같이 초기함수를 수정해주면 해결할 수 있다.
const heavyWork = () =>{
console.log('엄청 무거운 작업')
return ['홍길동', '김민수']
}
function App() {
const [names, setNames] = useState(()=>{
return heavyWork()})1-2 UseEffect
clean Up이란??
useEffect내의 콜백함수에서 했던 작업을 마무리하여 처리하는 과정
(언마운트가 될때를 말한다)
useEffect(()=>{
//작업실행
return()=>{
//작업 종료 처리
}
},[])
2-1 UseRef
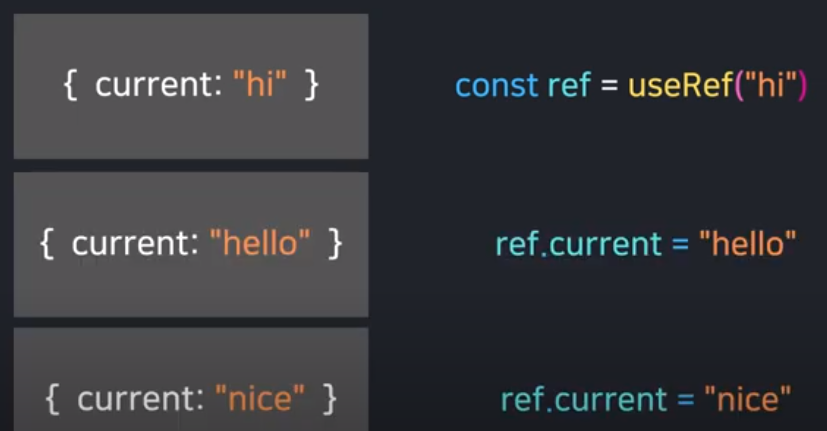
useRef의 관리

이 처럼 current key의 value값으로 변수의 값이 저장된다.
Ref VS 변수
예시코드로 보자!!
const App = () =>{
const countRef = useRef(0);
let countVar = 0;
//이하 코드....
}이렇게 랜더링이 되어도 변수는 0으로 초기화 되지만
Ref는 그렇지 않다!!!
2-1 useRef Dom 접근
useRef를 통해서 input Dom객체에 접근해서
최초 렌더링시에 focus되게 하기!!
import logo from './logo.svg';
import './App.css';
import { useEffect, useRef, useState } from 'react';
import Timer from './Timer';
function App() {
const inputRef = useRef();
useEffect(()=>{
inputRef.current.focus();
// inputRef에 input태그 Dom객체가 들어간다!! (대박인듯)
},[])
const login = () =>{
alert(`환영합니다' ${inputRef.current.value}!`)
}
return (
<div>
<input ref={inputRef} type="text" placeholder='username'></input>
<button onClick={login}>로그인</button>
</div>
);
}
export default App;
