3주차
ul태그와 ol태그
둘다 여러개의 li태그를 담는 태그이지만
ul태그는 순서를 가지지 않고
ol태그는 순서를 가지는 태그이다!!!!
시맨틱 태그(semantic tag)
보통 태그들은 이름에 의미가 없지만 위 태그는 의가 있는 태그들이다!!!
시맨틱 태그의 장점으로는 크게 3가지가 있다!!!
- SEO 최적화
- 높은 웹 접근성
- 유지보수의 용이성(가독성 향상)
주로 사용되는 시맨틱 태그
<'header'> : 페이지의 위의 부문을 담당하는 태그이다.
<'nav'> : 페이지를 다른 페이지로 연결을 담당하는 부분을 담는 태그이다.
<'section'> : 하나하나 색션을 만들 때 사용하는 태그이다.
<'article'> : 텍스트 위주의 컨텐즈를 담는데에 사용!!!
<'footer'> : 페이지의 하단 부분을 담는 태그이다.
<'aside'> : 웹페이지의 측면부분 에 컨텐츠를 담는 태그이다.
CSS 심화1
결합자
: 내가 이해한대로 설명하면 부모 자식 조상 후손등 여러가지 구조형태를 이용해서 css스타일을 먹이기위해 사용하는 선택자들이고 특정한 기호를이용해 어떤 태그의 자식 부모요소를 선택할수있다!!!
-
A (띄어쓰기) B : A의 후손요소인 B를 모두 선택한다!!!
예시
.outer li { color: olivedrab; } /*outer 클래스 아래에 있는 후손들의 색깔을 올리브 색으로 한다!!!*/
-
A > B : A의 자식요소인 B를 선택한다 (이 때 자식요소는 1단계밑의 후손요소를 의미한다!!!)
예시
.outer > li { color: dodgerblue; } /*outer클래스의 자식요소로 있는 li태그에 해당하는 색깔을 먹인다*/
-
A ~ B : A의 모든 동생요소들을 선택한다!! (이 때 동생요소는 같은 깊이의 요소를 의미한다!!)
예시
.starter ~ li { font-style: italic; } /*starter클래스와 형제 요소들 중 li요소의 폰트스타일을 바꿔준다!!*/
-
A + B : A의 동생요소중 바로 다음 동생요소만 선택한다!!
예시
.starter + li { font-weight: bold; color: yellow; } /*starter클래스 이하의 동생요소중 처음 등장하는 li태그의 속성을 바꾼다!!*/
-
A: frist-child , A:lastchild : A요소중 첫번째 혹은 마지막요소를 선택하는 가상클래스 이다!!!
예시
ol li:first-child, ol li:last-child { color: yellowgreen; } /*ol의 하위 요소들중 li태그중 첫번째나 마지막에 등장하는 li 태그들의 색을 입혀준다!!!*/
-
A : not(B) : A 요소 중 B가아닌 요소만 선택된다!!
예시
.outer > li:not(:last-child) { text-decoration: line-through; } /*outer클래스의 자식요소중 li태그 이면서 마지막으로 등장하는 li태그가 아닌 요소들만 해당하는 속성을 입혀준다!!*/
-
A : nthchild(k) : A포함 형제태그들중 A태그이면서 k번째에 등장하는 태그 선택!!
예시
ol li:nth-child(3) { font-weight: bold; color: deeppink; } /*ol 태그의 하위태그 중 3번째로 등장하는 li태그에 해당하는 속성을 입혀준다.*/
-
A : hover : A태그에 마우스 커서가 올라가 있을때 속성을 적용한다!!!
예시
li:hover { font-weight: bold; color: blue; } /*li 태그들중 마우스 커서가 li태그 영역에 올라가 있다면 해당하는 속성을 적용시킨다!!!*/
인라인 태그 vs 블록태그
: html에서 사용하는 태그들은 크게 2가지로 나눌 수 있고 인라인태그와 블록태그 로 나눠진다!!!
그리고 요녀석들은 서로다른 특징들을 보인다!!!

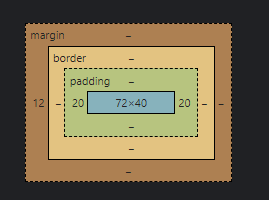
어떤 한 요소의 영역을 보자면
contents - padding(내부여백) - margin(외부여백)으로 볼 수 있다.
이는 개발자 도구를 들어가면 자세히 볼 수 있다!!!