
bootstrap
-
예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많음.)
-
남이 미리 작성한 CSS를 내 HTML 파일에 적용한다는 점에서, bootstrap 적용은 CSS 파일 분리와 원리가 동일. 다만, CSS의 파일이 인터넷 어딘가에 있다는 점이 다를 뿐!!
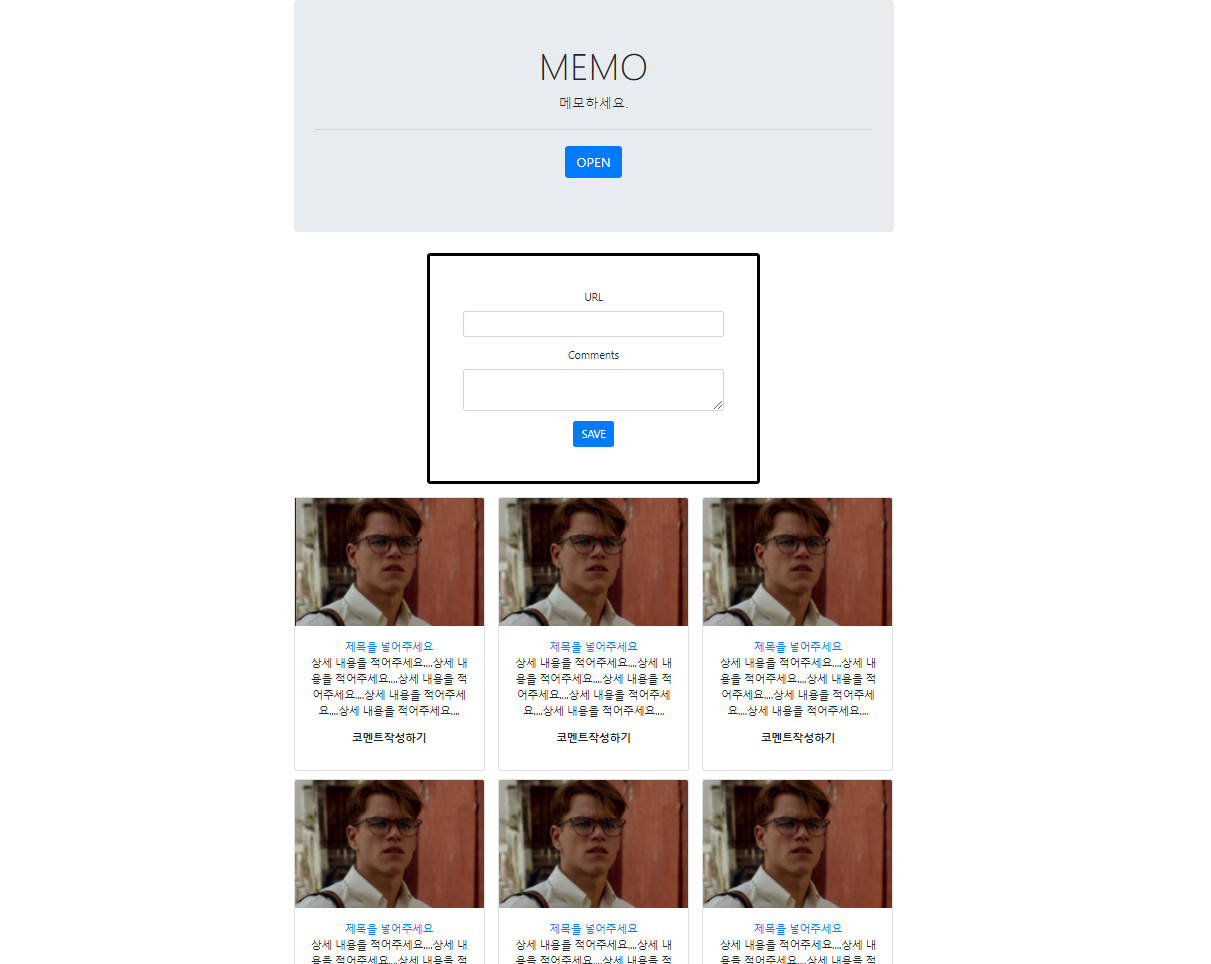
부트스트랩 Froms, Cards를 사용하여 간단한 메모장 만들어봤다~~ !!
bootstrap - 링크텍스트
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>부트스트랩 연습</title>
<style>
.wrap {
text-align: center;
width: 900px;
margin: auto;
}
.card-title {
text-decoration: none;
}
.card-comments {
font-weight: bold;
}
.box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
function hey() {
alert('hi');
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">MEMO</h1>
<p class="lead">메모하세요.</p>
<hr class="my-4">
<p class="lead">
<a onclick="hey()" class="btn btn-primary btn-lg" href="#" role="button">OPEN</a>
</p>
</div>
<div class="box">
<div class="form-group">
<label for="exampleInputEmail1">URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
>
<small id="emailHelp" class="form-text text-muted"></small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Comments</label>
<textarea class="form-control" id="exampleInputPassword1" rows="2"></textarea>
</div>
<!-- <div class="form-check">-->
<!-- <input type="checkbox" class="form-check-input" id="exampleCheck1">-->
<!-- <label class="form-check-label" for="exampleCheck1">Check me out</label>-->
<!-- </div>-->
<button type="submit" class="btn btn-primary">SAVE</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://cdn.topstarnews.net/news/photo/201807/444440_95257_835.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">제목을 넣어주세요</a>
<p class="card-text">상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을
적어주세요....</p>
<p class="card-comments">코멘트작성하기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.topstarnews.net/news/photo/201807/444440_95257_835.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">제목을 넣어주세요</a>
<p class="card-text">상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을
적어주세요....</p>
<p class="card-comments">코멘트작성하기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.topstarnews.net/news/photo/201807/444440_95257_835.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">제목을 넣어주세요</a>
<p class="card-text">상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을
적어주세요....</p>
<p class="card-comments">코멘트작성하기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.topstarnews.net/news/photo/201807/444440_95257_835.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">제목을 넣어주세요</a>
<p class="card-text">상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을
적어주세요....</p>
<p class="card-comments">코멘트작성하기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.topstarnews.net/news/photo/201807/444440_95257_835.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">제목을 넣어주세요</a>
<p class="card-text">상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을
적어주세요....</p>
<p class="card-comments">코멘트작성하기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.topstarnews.net/news/photo/201807/444440_95257_835.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">제목을 넣어주세요</a>
<p class="card-text">상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을 적어주세요....상세 내용을
적어주세요....</p>
<p class="card-comments">코멘트작성하기</p>
</div>
</div>
</div>
</div>
</body>
</html>
디자인구성에 시간투자를 안해도 되서 아주 효율적이다 👍👍👍👍
