.gif)
편의를 위해 Width와 Height중 Height을 기준으로 작성했지만, width / height 각각이 모두 포함되는 내용이다.
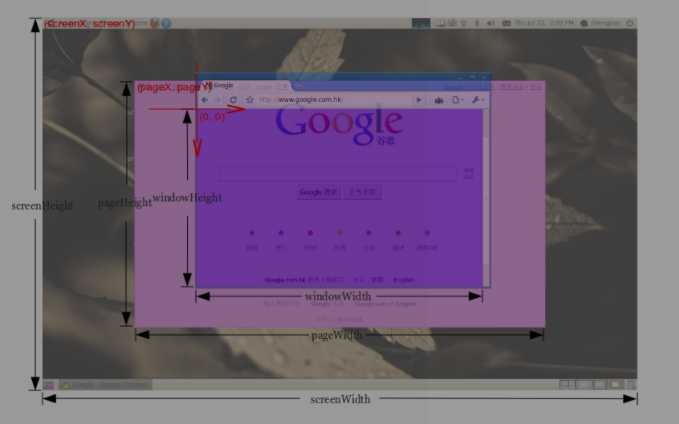
window.screenHeight
픽셀 단위로 화면의 높이를 반환한다.

windowHeight은 보여지는 브라우저의 창의 높이
pageHeight은 브라우저 창의 크기와 상관없이 원래 페이지의 높이라면,
screenHeight은 모니터 자체의 높이이다.
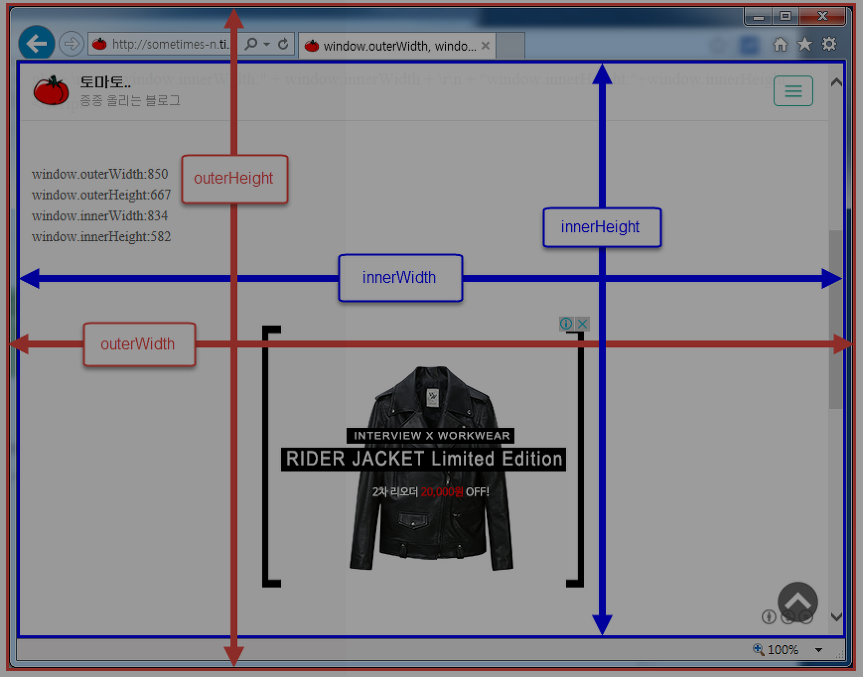
window.outerHeight
window.innerHeight
window.outerHeight과 innerHeight의 차이는 다음과 같다.
outerHeight은 document의 밖의 브라우저의 모든 요소를 포함한 높이이고, innerHeight은 브라우저 창 내부의 높이만 계산한 것이다.
outerWidth와 innerWidth의 경우 근소한 차이지만, 브라우저 창의 두께를 포함하느냐의 여부가 다르다.

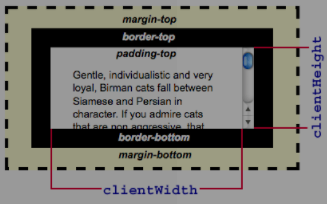
documentElement.clientHeight
엘리먼트의 내부 높이를 픽셀로 반환한다. 현재 보이는 영역의 높이를 말한다.
(아래 그림 참고)
- padding 포함
- 스직스크롤바 높이, 경계선, margin 제외

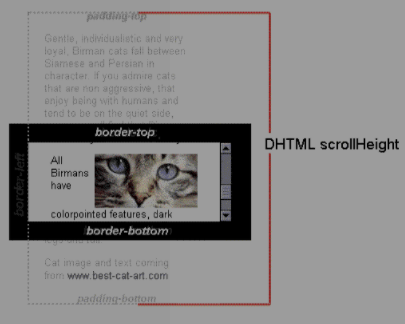
Element.scrollHeight
요소 콘텐츠의 총 높이를 나타내며, 바깥으로 넘쳐서 보이지 않는 콘텐츠도 포함한다.
스크롤 바를 사용하지 않고 요소의 콘텐츠를 모두 나타낼 때 필요한 최소 높이의 값과 동일하다.
- padding 포함
- 스직스크롤바 높이, 경계선, margin 제외

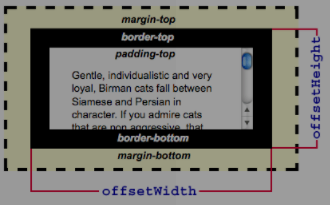
window.offsetHeight
offsetHeight은 스크롤하면서 현재 보이는 영역의 높이를 보여주는데, boder값을 포함한다.

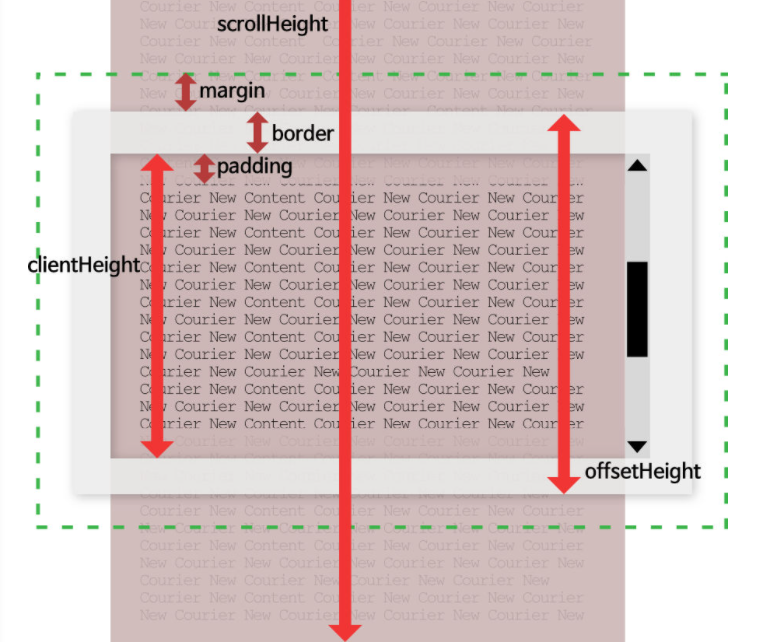
아래 이미지를 보며 한번 더 정리해보자.
현재 보이는 요소의 높이를 나타내는 clientHeight과 offsetHeight중,
clientHeight은 border와 margin을 포함하지 않지만,
offsetHeight은 border를 포함한다.
scrollHeight은 보이지 않는 요소까지 포함한 전체 콘텐츠의 높이이다.

Reference
https://developer.mozilla.org/en-US/docs/Web/API/Window/outerHeight
https://sometimes-n.tistory.com/22
https://stackoverflow.com/questions/22675126/what-is-offsetheight-clientheight-scrollheight
https://developer.mozilla.org/ko/docs/Web/API/Element/scrollHeight
