개발자로서 커리어를 시작하고 구직 준비를 하면서, 해보고 싶은 토이 프로젝트가 생겼다.
What
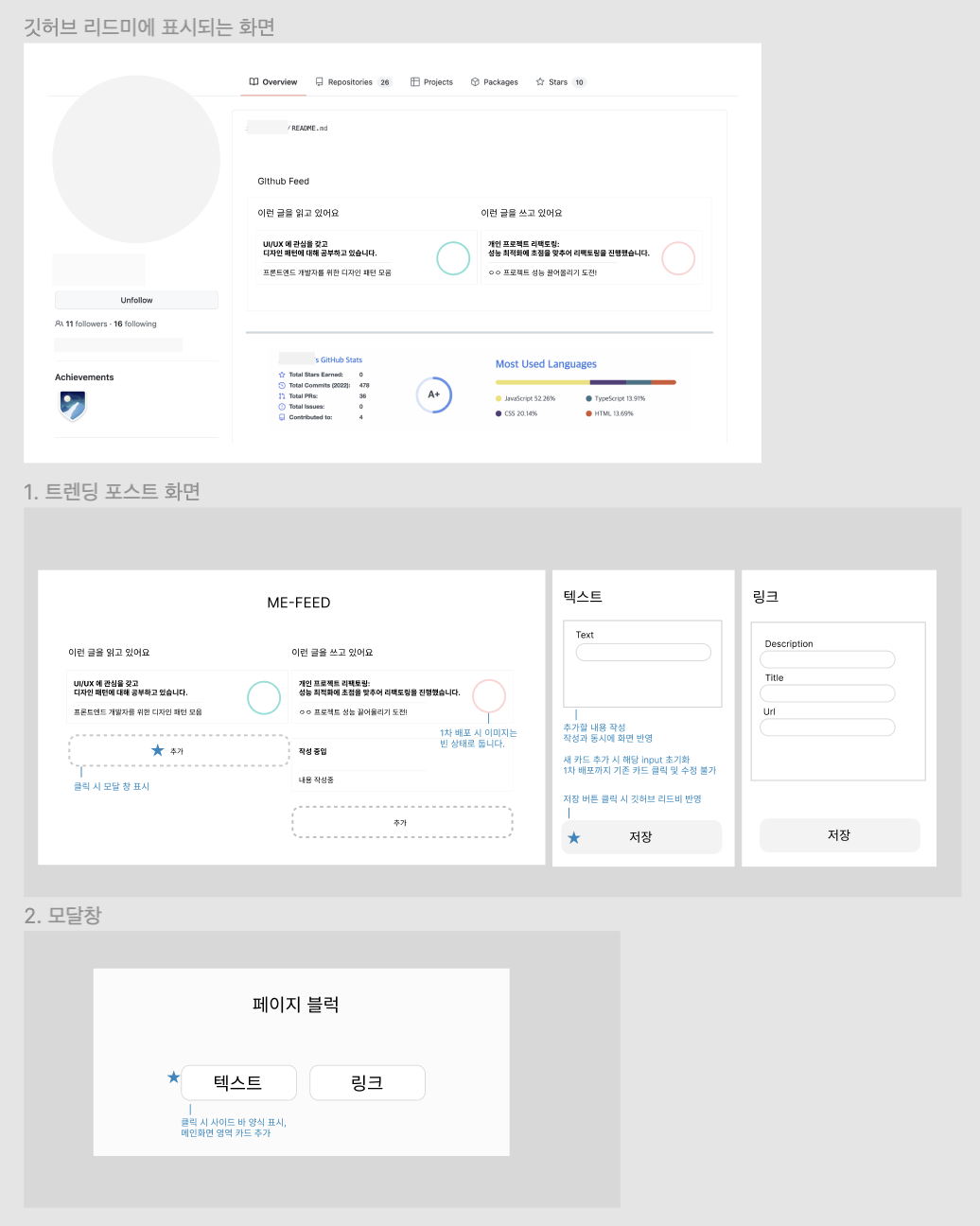
깃허브 리드미 프로필을 꾸밀 수 있는 프로젝트로, 리드미 프로필에 사용하는 언어,기술, 커밋 개수에서 나아가 나는 최근 어떤것에 관심을 두고 공부하고 있고, 어떤 글을 썼는지 보여줄 수 있는 기능을 구현해보고 싶었다.
Why
깃허브 리드미 프로필은 개발자들이라면 여러 오픈소스를 사용해 꾸미는 재미가 있는 공간이다.
하지만 아직까진 획일화된 부분만 보여줄 수 있을 뿐더러, 공부하면서 쌓이는 블로그 포스팅 중에서 특별히 내가 보여주고 싶고 가장 고민을 많이했던 내용은 무엇인지, 나는 무엇을 관심을 갖고 꾸준히 공부하는 개발자인지 보여주긴 어렵다는 생각을 했다.
How
깃허브 리드미에 username을 포함한 링크를 추가하고, 웹사이트에서 원하는 내용을 추가한 뒤 저장하면 자동으로 해당 내용이 이미지로 변환되어 리드미 프로필에 보여주도록 하고 싶었다.

프로젝트를 완성하기 위해 먼저 살펴보아야 할 기능 구현사항은 다음과 같다.
1. 데이터 타입
벡터 기반 이미지인 svg를 사용하는 것이 데이터 전송 측면에서 가벼워 사용하기 적절할 것 같다.
2. 깃허브 리드미 업데이트 API
확인 결과, 단순히 마크업언어를 넣어 업데이트할 수 있으나 깃허브 프로필 리드미 자체에 모든 내용이 들어가기 때문에 가독성도 해칠 뿐 아니라 예상치 못한 변경으로 인한 오류가 있을 수 있다. 물론 사용성 측면에서도 좋지 않다..
3. 이미지 값을 반환하는 API만들기
svg값을 리턴하는 API를 제공하면, 사용자가 리드미에 한 줄의 링크만 넣어도 이미지를 보여줄 수 있게 된다.
4. API 처리 로직 구현
단순히 쿼리로 사용자 이름만 받아서 보여주는 이미지만 반환하는 것은 쉬운데, 이렇게 복잡한 여러 구조의 이미지가 계속 변경이 된다면 2가지의 API가 필요하게 된다. 하나는 post요청을 보내 사용자가 설정한대로 svg이미지를 만들어 보내면 이것을 저장하는 API와, 하나는 그 이미지를 반환하는 API이다. 이 부분은 고민이 많이 필요할 것 같다..
어떤 고민?
svg - json 데이터 타입변환
svg와 JSON 데이터간의 형변환이 용이하지도 않을 뿐더러, svg를 Json문자열로 변환해 저장하게 되면 데이터의 길이가 너무 길어진다. 또한 임시로 로컬 파일에 저장하는 테스트를 진행해봤는데, 업데이트가 안되는 것을 보니 별도의 데이터베이스가 필요할 것 같다.
데이터베이스
firebase연동이 계속 오류가 뜨는데, babel이 단순히 필요한 것인지, 다른 이유인지 아직원인을 파악하지 못했다.
아직까지 여러 고민을 하고 있고, 그만큼 많은 걸 배웠지만 그 고민과 들인 시간에 비해 블로그에 기록하고 보여줄 수 있는 성과는 많지 않은 것 같다.
