브라우저가 HTML, CSS, JS로 작성된 텍스트 문서를 어떻게 파싱(해석)해서 브라우저에 렌더링할까?
파싱 parsing
프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 실행하기 위해서,
텍스트 문서의 문자열을 토큰으로 분해하고,
토큰에 문법적 의미와 구조를 반영하여 트리구조의 자료구조인 파스 트리를 생성하는 과정
렌더링 rendering
HTML, CSS, JS로 작성된 문서를 파싱해 브라우저에 시각적으로 출력하는 것
🎀 HTML파싱 & DOM 생성
📦 HTML element
HTML 문서를 구성하는 개별적인 요소
📦 Node
브라우저에서 각각의 HTML Tag를 읽으면서 브라우저가 이해할 수 있는 자신만의 오브젝트로 변환하는데, 이 오브젝트를 노드 Node 라고 한다.
HTML에 작성된 태그가 자바스크립트에서는 노드로 변환되는 것이다.
node 안에는 클래스, 텍스트와 같은 정보들이 포함되어 있다.
Node라는 오브젝트는 eventTarget을 상속한다.
이 HTML element가 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환된다.
아래를 포함한 총 15개의 노드 종류가 있다.
- document node
- element node
- attribute node
- text node
- comment node
- documentType node
객체화한 모든 노드 객체들은 트리자료 구조로 다시 구성된다.
📦 tree data structure
트리 자료구조 : 부모 노드와 자식 노드로 구성되어 노드간의 계층적 구조를 표현하는 비선형 자료구조
📦 DOM
이 노드 객체들로 구성된 트리 자료구조를 DOM이라한다.
DOM은 Document Object Model의 약자로, 서버에서 받아온 순수 텍스트로 이루어진 HTML문서를, 브라우저가 이해할 수 있는 자료구조인 객체의 형태로 변환한 것이다.
렌더링 엔진은 HTML을 한줄씩 순차적으로 파싱해 DOM을 생성해 나간다. 즉, HTML 문서를 파싱한 결과물이다.
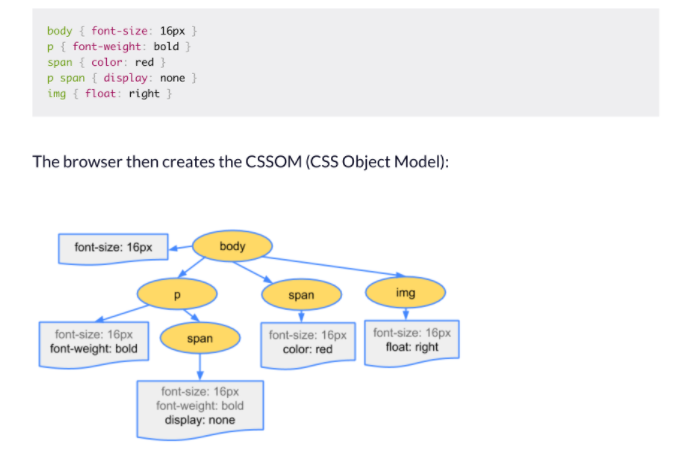
🎀 CSS파싱 & CSSOM 생성
렌더링 엔진이 HTML을 파싱하며 DOM 을 생성하다가
CSS를 로드하는 link / style 태그를 만나면 DOM 생성을 일시중단한다.
CSSOM
그리고 해당 태그에 지정된 css파일을 서버에 요청하여 로드한 다음, 동일한 과정을 거쳐 DOM에 CSS를 병합한 형태인 CSSOM (CSS Object Model)을 생성한다.
(이 CSS 파싱을 완료한 뒤에 다시 DOM 생성을 재개 한다.)

cascading rule
CSSOM은 cascading rule을 따르는데, 부모요소에 적용된 css는 자식요소에 그대로 상속된다는 의미이다. (위 이미지 참고)
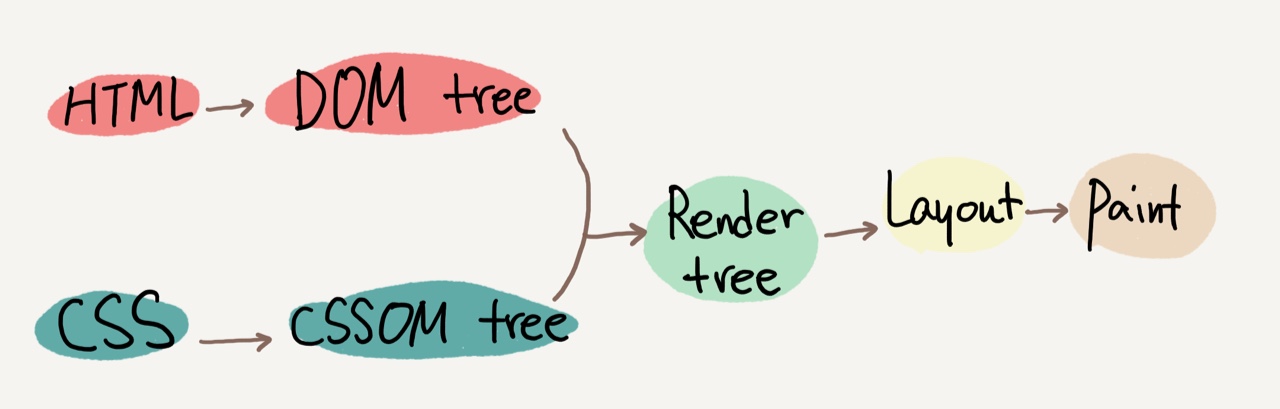
🎀 Render Tree
최종적으로 브라우저에 표기될 구조
렌더링 엔진이 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM 과 CSSOM을 생성하고 나면, 렌더링을 위해 이 둘을 render tree로 결합한다.
rendertree는
렌더링을 위한트리구조의 자료구조이므로, 브라우저 화면에 렌더링 되는 노드만으로 구성된다.
따라서 다음의 노드들은 포함하지 않는다.
- 브라우저 화면에 렌더링되지 않는 노드 :
<meta>,<script> - CSS에 의해 비표시 되는 노드 :
display: none
opacity: 0 혹은 visibility: hidden은 render tree에 포함이 된다.
완성된 렌더트리는 각 HTML요소의 레이아웃을 계산하는데 사용된다.
이후 브라우저 화면에 픽셀을 렌더링하는 painting 처리에 입력된다.

브라우저에서 웹페이지를 열었을 때,
DOM과, BOM(browser object model)- navigator,location,fetch와 같은 web API와 관련된 요소
자바스크립트가 포함되어 있다.
그렇기 때문에 브라우저 위에서 동작하는 것을 만들 때DOM, BOM과 연관된 API를 사용할 수 있따.
- 전체 오브젝트인 window : 브라우저에서 현재 열려있는 전체적인 창
- document : window 내부의 페이지가 표기되는 부분
- 작성한 html요소들이 표기되는 영역 - navigator : 브라우저 자체에 관련된 정보를 담은 영역 (화면에 표시되지 않음)
console.log(window)를 해보면 내부에 API와 오브젝트, 이벤트 API, 스크린 사이즈 정보 등이 포함된 것을 볼 수 있다.
Reference
- 모던 자바스크립트 딥다이브
- stackoverflow - CSSOM
.gif)
