
자바스크립트로 프로젝트할 때는 fontawsome을 사용해 아이콘을 넣었는데,
리액트로 진행할 때는 어려움이 있었다.
fontawesome은 html에 kit script를 심어준 다음 사용해야 하는데 리액트에 적용하기는 어려웠다. 이를 해결하기 위해서는 여러 복잡한 과정을 거쳐야 했었는데, react-icons로 간단하게 아이콘을 삽입할 수 있다는 걸 알게 됐다.
설치
yarn add react-icons --save

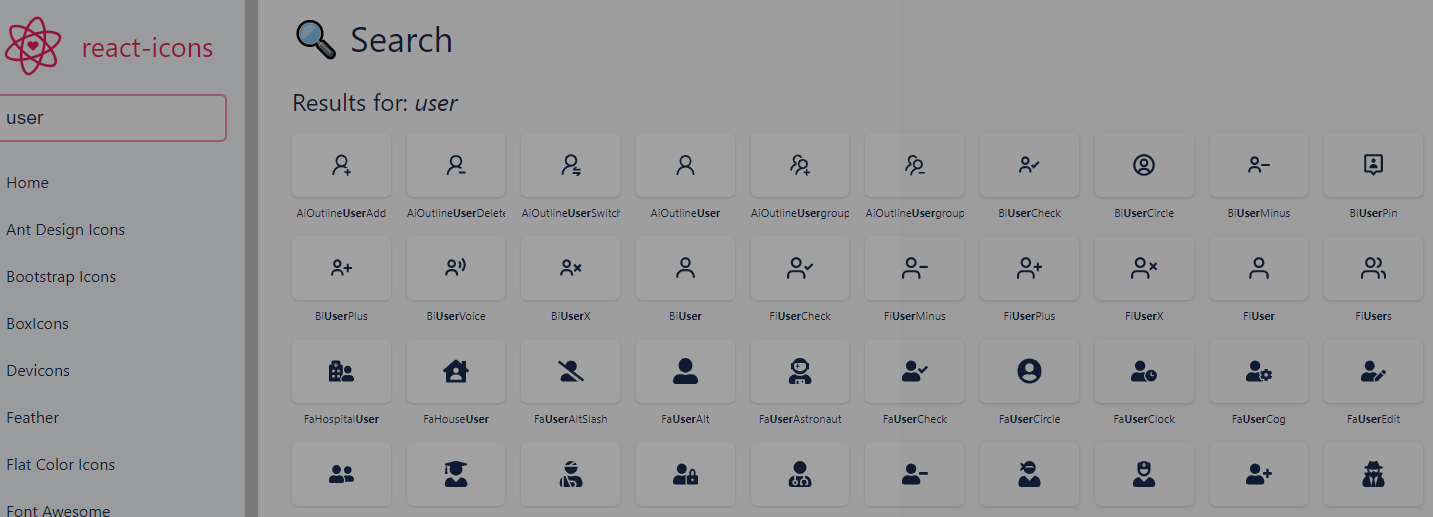
필요한 아이콘을 검색하면 된다.
import {FaUserCircle} from 'react-icons/fa';
function UserPanel() {
return (
<div>
<h3>chat app</h3>
<FaUserCircle/>
</div> 원하는 아이콘의 이름을 써주고, import할 때는 react-icons/뒤에 아이콘 이름의 앞 두 알파벳을 소문자로 써준다.
FaUserCircle의 앞 두자리 알파벳 Fa를 소문자로 써서 react-icons/fa로 import 해주면 된다.
