
🔸 BEM?
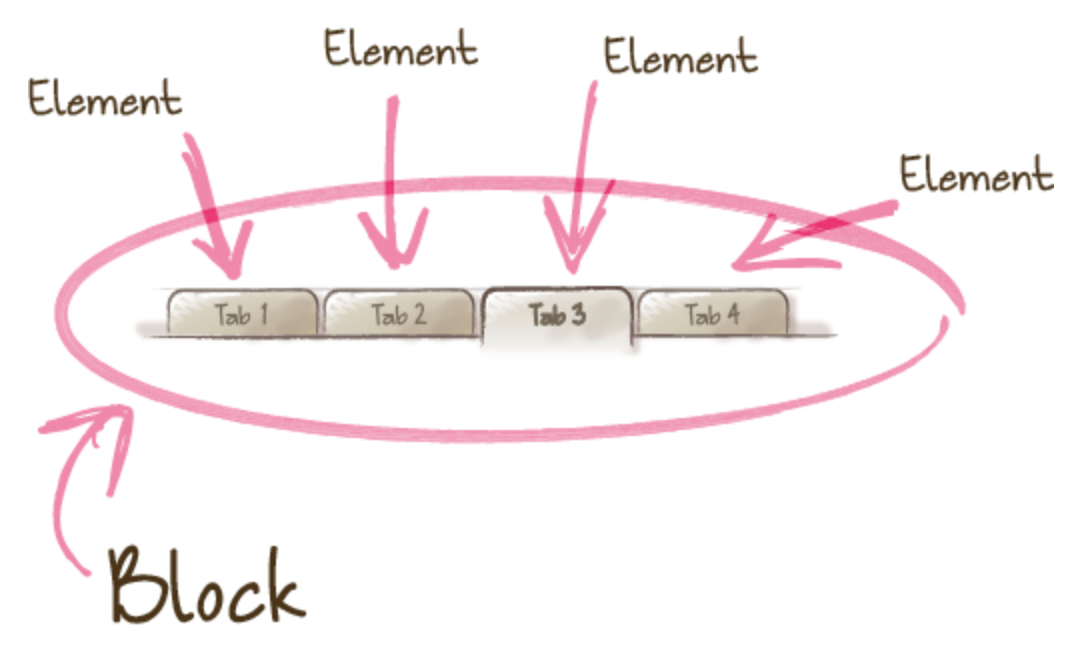
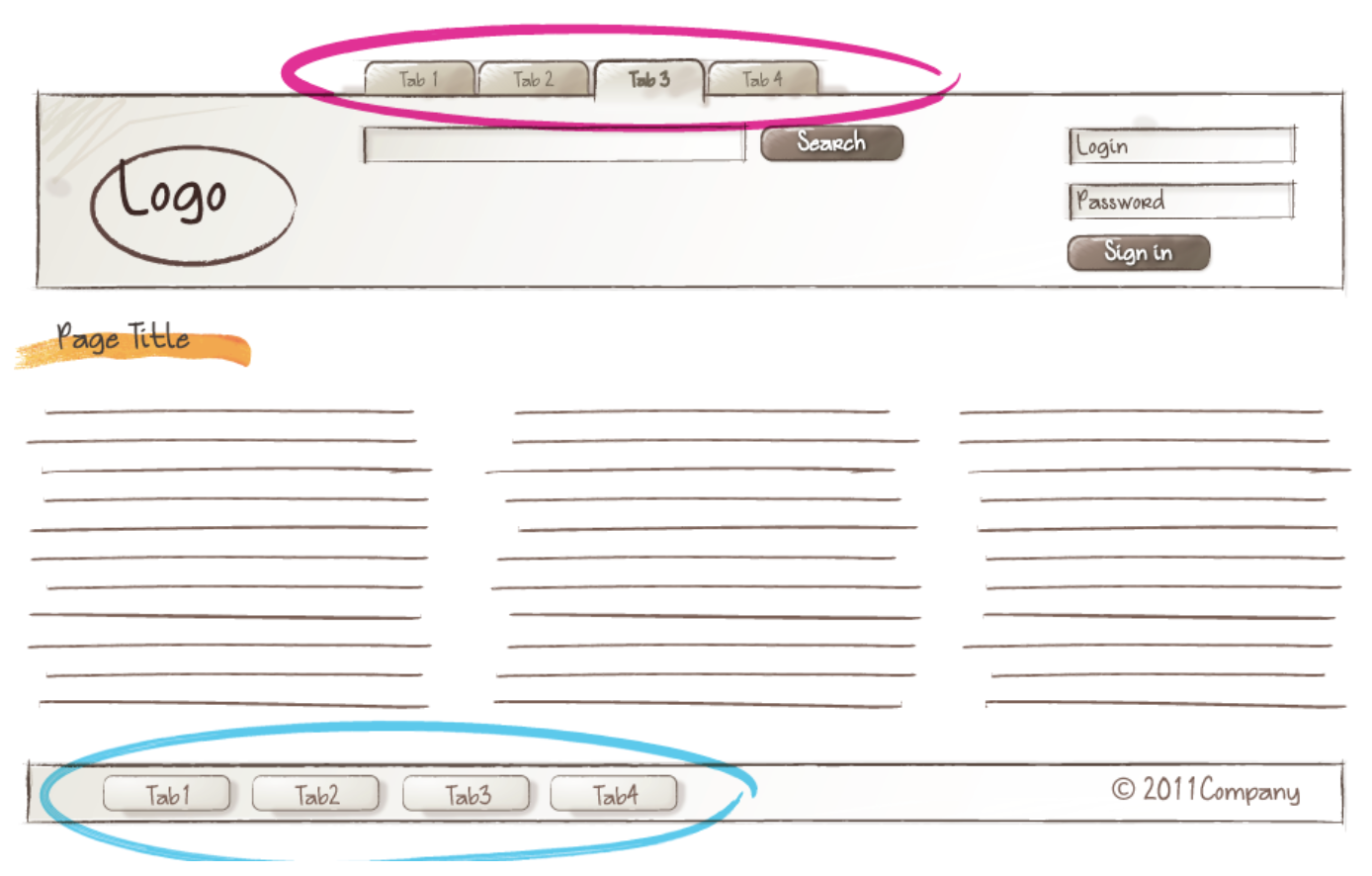
Block
Element
Modifier🔹 Block
A functionally independent page component that can be reused
재사용 가능한,
기능적으로 독립적인
페이지 컴포넌트🔹 Element
블럭을 구성하는 단위
속한 블럭 내에서만 의미를 가지기 때문에 블럭 내에서 떼어다 다른 곳에 사용할 수 없다.(아래 이미지 참고)

🔹 Modifier
블럭 혹은 엘리먼트의 속성
생김새나 동작방식, 역할등이 다르다면 Modifier로 구분하여 정의하면 된다.

🔸 사용법
- 각각 __와 --로 구분한다.
- 예)
.header__navigation--navi-text {
color: red;
}- BEM은 기본적으로 ID를 사용하지 않으며, class만을 사용한다.
- 어떻게 보이는가가 아닌 어떤 목적인가에 따라 이름을 짓는다.
- 예) 에러메시지의 클래스는
.red가 아닌.error
- 예) 에러메시지의 클래스는
- 단순히 이름을 연결할 때는 하이픈 하나만 사용해 연결한다.
block-name
